Hi! I'm new here, and want to experience a new type of coding! Or should I say old,hehe. I'm just interested in the coding community, I have some friends over on scratch, MugmanSans_456, HappySans123, TheDerbyKodeer, Demo_of_life, SonicDuhFastGuy, MajorFuego, and Heymugsy! I'm not very keen on coding, but I like learning about it! I'm excited to see what's in store for me! That's all from me, luv y'all!




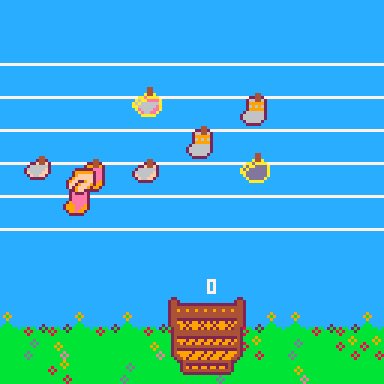
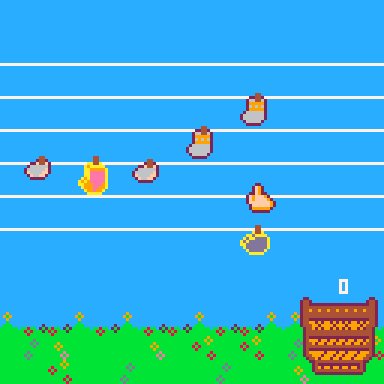
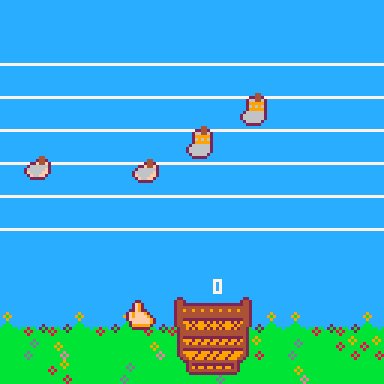
I'm hoping someone out there can help me solve the ever increasing speed of my bird animation. The goal is to have the ability to put these bird sprites (spr 39 is the static resting bird sprite) all over the map and as the player gets close to them they are disturbed and fly away. A counter ("birds") counts them and this counter is used to alter states later in the game. Everything is working except that every bird that is disturbed flaps it's wings faster than the previous bird. Any attempt to reset this just results in the bird not animating at all and floating away motionless which is kind of comical. :P

My update and draw code for these bad bois are below. Any ideas as to how I could get them to fly away at the same animation speed regardless of how many have been disturbed? Newish to coding in general here so I'm probably going about this the wrong way. FYI, sprite 39 and 19 are both static versions of the bird depending on the background they sit in front of.

I purchased Pico8 before the pandemic but started to deepdive in May2023. I'm bad at math and coding, but have experience in Illustrations and Graphic Design. The way I approach learning Pico8 is by editing others' code and numbers and see how it goes. In this case is Christian(Lazy Dev). I followed all the old tutorials and faced many obstacles in terms of debugging and still learning and started to understand abit the Lua language. Sometimes I got lost between making games to exploring the particle system that I used for motion graphics on my instagram. Currently even coding a 16x16 sprite player making me want to pull my hair off but slowly learning. I'm wandering If all the Pico8 game dev are fluent in Lua first before Pico8 it seems..Inspired by the 80s aesthetics or so it seems especially the cartoon Transformers G1 character design. to be continued...




So I'm making a game that cycles through colors the sprite can turn into and I'm having a bit of trouble.


And this is the messy code:
if btn(4) then pal(12,2)
end
if btn(4) then pal(2,8)
end
if btn(4) then pal(8,12)
end
if btn(5) then pal(5,2)
end
if btn(5) then pal(2,8)
end
if btn(5) then pal(8,12)
end
if btn(5) then pal(12,5)
end


I was with a friend thinking about making a Pico 8 handheld with A Raspberry PI, and a small screen, and some buttons and a battery, and we want to make it but we have no idea how, it would be cool to also have a teeny-tiny keyboard that we could use on it, we know for the software we can just download Pico 8 on Raspberry Pi OS and have it launch on startup, we could use spore for the games and thats why we need the keyboard. (except if there is a way to get an on screen keyboard that would work similar to those of PS4 and XBox) we want to specifically make it ourselves, and only for playing Pico 8 games. Any help?



I wanted to mess with the speed of a sound-effect during runtime and couldn't find any information on how to do so when searching around. Figured it out with the help of this info about the memory layout of SFX data: https://pico-8.fandom.com/wiki/Memory#Sound_effects
Edit:
The cart code is a bit messy, here's a reusable snippet:
function sfxspd(sfx_i,spd) local addr=0x3200+(68*sfx_i)+64+1 poke(mem_addr,spd) end |
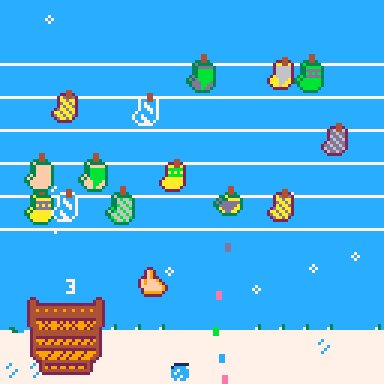
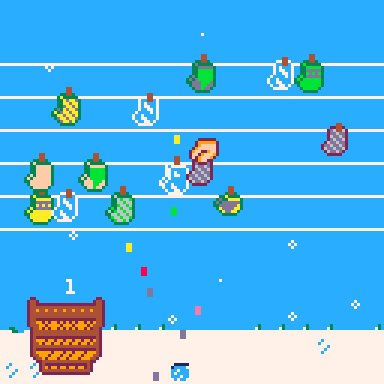
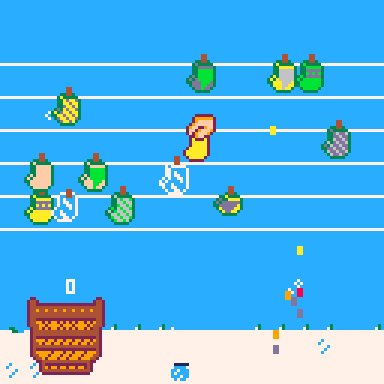
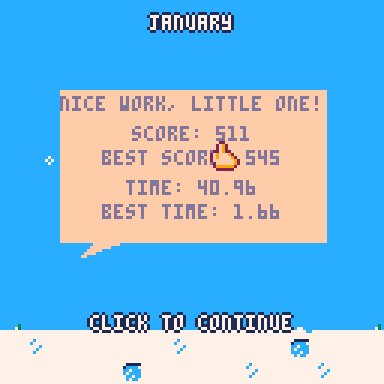
The Socks is a submission to The Pacifist Jam, aiming to explore the age-old question of whether hanging and pairing socks can be enjoyable. Developed within a week, the end product represents only a fraction of the initial plan. However, do you think it succeeded in uncovering the answer?
Controls:
- Click with the mouse
See the jam submission here.


So I want to make a game that's satisfying to play with currently I have this:
function _init()
x=64
y=74
end
function _update()
if btn(⬆️) then y-=1
end
if btn(⬇️) then y+=1
end
if btn(➡️) then x+=1
end
if btn(⬅️) then x-=1
end
end
function _draw()
rectfill
spr(1,x,y)
print("blue square")
end
I'm not sure how to do the rectfill and fill it with color 2. I want to fill the background and maybe make z and x do something












 0 comments
0 comments






.jpeg)









.jpg)








