@zep
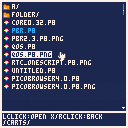
As .png files are a supported graphic format with the IMPORT and EXPORT commands, I think it makes sense to list .png image files in the working directory when using the LS and DIR commands. I'm working on a graphic utility tool and it's a bit of a drag to not be able to list the very same images that I'm allowed to import and export by name.

Controls
❎ to shoot/jump
⬅️➡️ to move
⬇️ to sink faster
(reset cart to reverse music turn-off option)
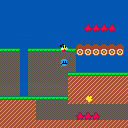
Message From Deep Sea Salvage & Co.
Welcome to Deep Sea Salvage, where we specialize in recovering the highly profitable minerals that lie deep beneath the ocean's surface. Our team of highly trained divers and engineers use cutting-edge technology and tactics to locate and retrieve valuable treasures that are oftentimes hidden from view. The ocean can be a treacherous and unpredictable place, but we are not deterred by the challenges that come with it. In fact, we relish the danger and thrive in the face of adversity. Many obstacles stand in our way, from hostile sea creatures to those who seek to stop us from uncovering what lurks in the depths. Here at Deep Sea Salvage, we are committed to unearthing the mysteries that lie beneath the waves, no matter how dangerous the journey may be. Join our ranks today, as a Deep Sea family member!


BOUNCY
Guide the bouncy ball through a hazardous land to uncover your purpose! Bouncy is a bite sized physics and platforming puzzles built as a challenge to explore Pico-8 and it's tools.
HOW TO PLAY
LEFT and RIGHT - roll the ball.
HOLD DOWN - store jumping energy
RELEASE DOWN - release jumping energy and fly!
X and Z - dampen your bouncing energy
TIPS and TRICKS
Having trouble lining up a jump? Start your ball bouncing in place and tap left or right to land safely.
Use the de-bounce keys to dampen your inertia. It really works!
Can you get top rank? I sure couldn't.
Binaries downloadable on my ITCH.IO page






READ THIS FIRST
Click the cartridge icon at the bottom of the cart and right click on the image to save it, then just plop it in your /carts/ folder. To use it in desktop pico-8, just put it in your carts folder. For use in pico-8-edu, go to immediate mode (the terminal) and type load #picobrowser, then type save [NAME].p8 where name is whatever you want. then, in pico-8 or edu, just type load name.p8, again where [name] is what you named the file.
more info:
This cart was made using @dw817 's "free roaming directory" cart. Their version, however could only see in /carts/ and couldn't load anything.




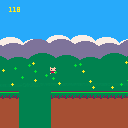
A lil' game inspired by Game & Watch and Pico-View's April 2023 issue.
You take on the role of a lumberjack/jill merrily skipping along demolishing a forest single-handedly.
Slow to start, but you pick up momentum easily.
Avoid tweaking your muscles by accidentally swinging at a stump.
And certainly avoid annoying any bees hiding in the trees!


v1.1: Fixed occasional impossible jumps
This is a little endless runner game featuring Pico-8 mascot Jelpi in just 500 characters of code. I tried to cram in the best graphics and parallax scrolling that would fit. Hope you enjoy it.
(Submission to TweetTweetJam 8)
Controls:
Jump----Any button
Restart--reset



I just started using PICO-8 for the first time and using it for a little metroidvania project I had in the back of my mind for a while.
My question as of now doesn't regard coding or techs, but user experience.
Why is my sprite palette pretty much cut to a third of its full size at the bottom of the screen WITHOUT the possibility to navigate? I'm literally prevented from accessing a good portion of the tile palette because the interface just won't let me scroll, zoom or even pan on the tile palette except if I'm in the sprite editor with in Sheet mode (I'll call it that because I don't know what else to call it, basically the sprite editor without the editor itself) I can only navigate the map editor, while the tile palette is completely fixed in place whether I'm in the sprite editor or the map editor.
This honestly feels like a huge problem for a platform this popular, so I'm sure I'm just missing something? How do I navigate this hell?

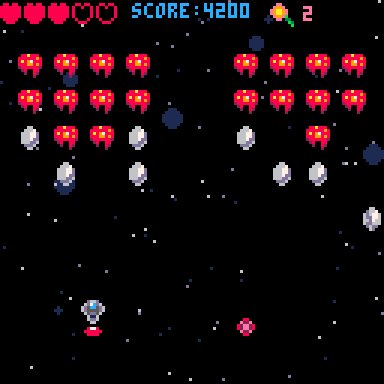
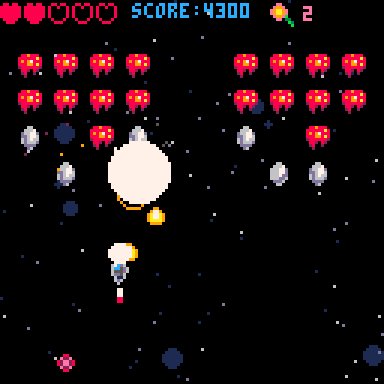
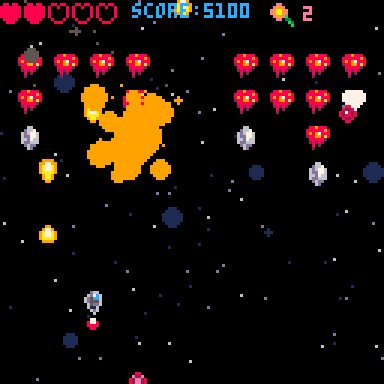
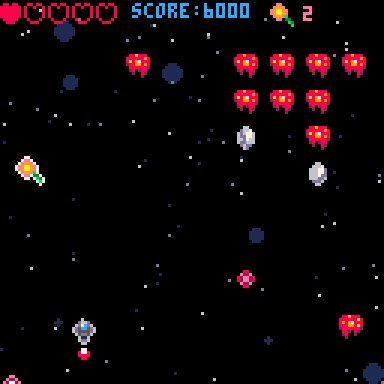
Kill or Contain | Shmup
Prepare your weapons and head to space, go blast some aliens in this wave based shoot’em up!
Nine levels full of monsters ready to kill you, and a final boss awaiting for a challenger!
Controls

Rules
- Shoot them before they shoot you. You only have five lives.

- Get the PINK flowers, as they bring hope back to your heart… and give you an extra life if you gather 10 of them! Or use ‘em to power your spread shot.
The more flowers you have, the more powerful the spread shot is. But be aware, using this will deplete your flowers!


.jpg)
I made a function to check collision beetween 2 8x8 locations (sprites) using tables.
For some reason, it says that item2 (not item1, that ones ok) is a nil value when i use it.
Any ideas?
-- collision --
function coll(item1,item2)
rx=abs(item1.x-item2.x)
ry=abs(item1.y-item2.y)
if rx < 9 and ry < 9 then
return true
else
return false
end
end







 3 comments
3 comments



























.png)