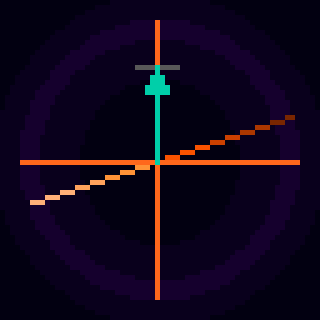
Here is a quick demo I threw together to demonstrate Proportional Navigation missiles in 2D. Generally speaking you don't want to put your players against this type of missile unless you want missiles to be very threatening (e.g. Highfleet) or you are going for something more sim-like.
Feel free to reference or use my code. I did my best to make it readable.




This is an improved version of an old cart of mine.
Added : better face sorting, perspective projection, lighting and a teapot model.
You're free to suggest improvements. In particular, due to the way I render triangles, there are occasional holes between faces.
If you speak French and wish to learn about how was is made, here is a document with some explanations. Even if you don't speak French, I've included links to helpful English resources about 3D rendering.
Controls:
- Left/Right: rotate Y
- Up/Down: rotate X
Watch and be amazed :)
It was really fun to optimize the code to its limit.
You can just paste this in pico-8.
here is the code:(space is only included in this post)
i=line::h::n=t()/3x=cos(n)*40y=sin(n)*40q=128p=63u=-abs(x)/10for z=0,3do j=z%2*q k=z\2*q i(j,k,x+p,y+p,u)i(j,k,p-x,p-y,u-1)i(j,k,p-x,y+p,u)i(j,k,x+p,p-y,u-1)end for i=1,999do pset(rnd(q),rnd(q),0)end flip()goto h |
Im not sure if I can compress it any further, but if you
see anything please comment it.




I made a non PICO-8 game for Ludum Dare 53, but lucky for you the music was made in PICO-8! Including it on the bbs mainly so it gets added to radico8.
You can play the game for free on itch.io here:
https://alanxoc3.itch.io/rail-blazer
And listen to radico8 here:
https://www.youtube.com/@alanxoc3/live
Had only a little time to make this one, just a single stretch of 16 hours or so. Finally found the time to post it here too!
(Should these be posted under jam instead of cartridges?)
Anyway; Deliver the orders shown at the bottom, but be careful to not drop the ones not wanted at the moment (chart shown at the bottom).
Drop a package to the next belt by pressing Z or X when over the package.
It may not be what you got right now, so there are two ways to correct that:
- Combine some packages by dropping them on each other; which ones combine to others is shown up top.
- Wait until a new set of orders arrives (when the yellow bar in the bottom runs out).
I'm getting an error.
SYNTAX ERROR LINE 19
PLAYER.SP=2
UNCLOSED FUNCTION
I can't figure it out and here's my code.
function _init()
player={
sp=1,
x=59,
y=59,
w=1,
h=1,
flp=false,
speed=2,
walking=false
}
end
function _update()
move()
if walking==true then
player.sp=2
end
else then
player.sp=1
end
end
function _draw()
cls()
spr(player.sp,player.x,player.y,player.w,player.h,player.flp)
end
function move()
if btn(0) then
player.x-=player.speed
player.walking=true
end
else if btn(1) then
player.x+=player.speed
player.walking=true
end
else if btn(2) then
player.y-=player.speed
player.walking=true
end
else if btn(3) then
player.y+=player.speed
player.walking=true
end
else
player.walking=false
end
end |


Just play around with it.
It´s just a tiny cool cart which fits under 180 token.
Controls:
- c = Spawn dots.
- x = Cool effect.
- Up = Stop clearing the screen.
My favorite combinations are:
- Keep pressing c+x.
- Press c then press x and let go of the c button.
- Keep pressing x+up then c for a second or so.
Comment your favorite combinations below.


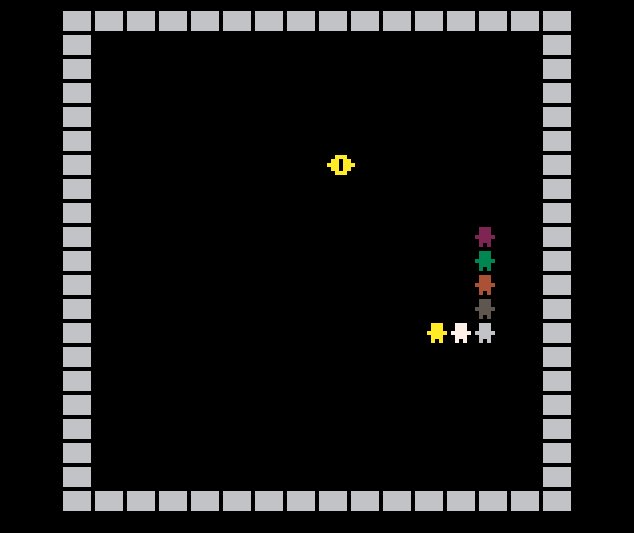
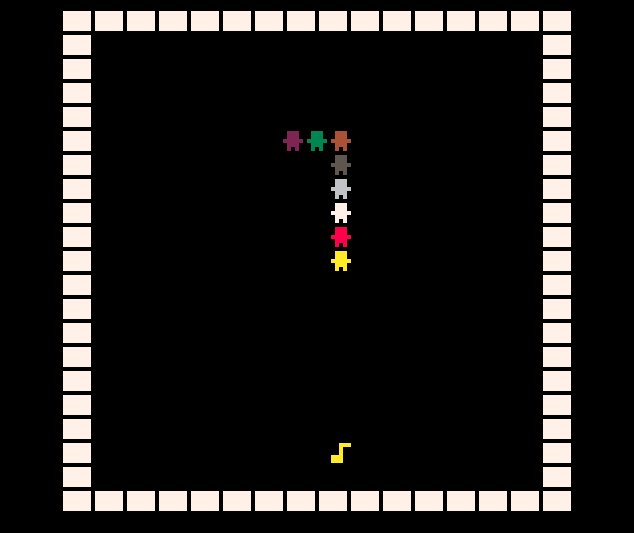
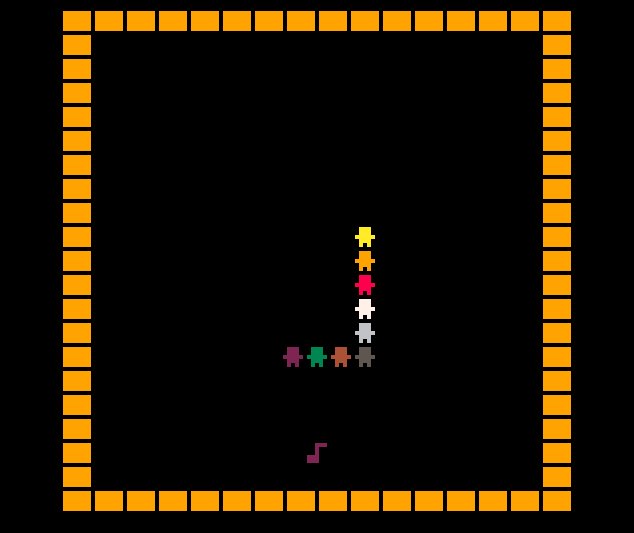
Game created for Ludum Dare 53 with the theme "delivery".
Enjoy!
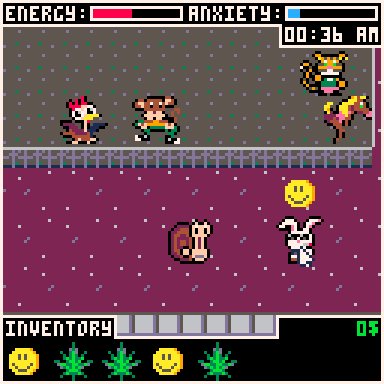
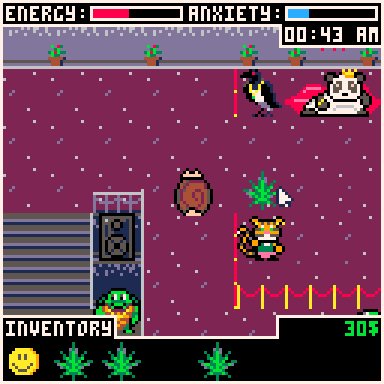
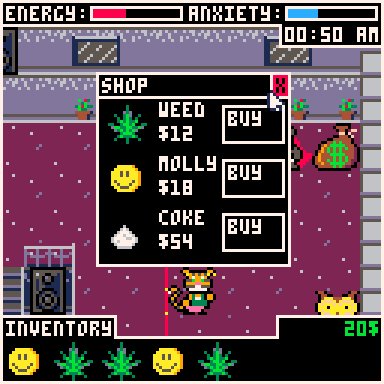
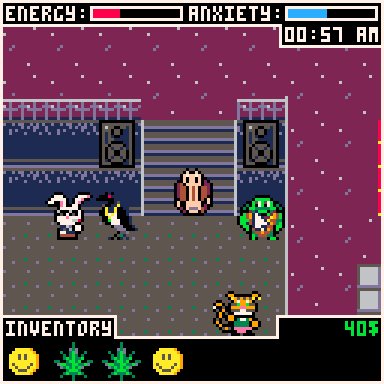
CONTROLS:
Movement: Arrow keys
Buying and selling: Cursor, drag and drop from the inventory
Restart cartridge: CTRL + R
Note: Click on the panda to buy stuff!




Hello, I know this isn't necessary, but it has just been getting on my nerves, especially after using VSCode. It is kind of annoying to need to slowly scroll with the arrow keys and is especially annoying when you want to scroll all the way left. If there is already a solution that i just havent seen, please let me know. Even wrapping is fine, just i need some way to easily see the rest of the line without using the arrow keys. Its even worse for me because im so used to using the side button on my mouse for horizontal scrolling and in my game there is one really long line that has to do with collitions and i am constantly messing with. I just feel like this would be a major quality-of-life feature.
You’re a sky-island delivery worker delivering mail to all the nearby islands. Everything runs smoothly until the letters suddenly aren’t being delivered. Find all of the letters and deliver them to their recipients. Maybe they’ll give you something as a thank you.
Controls:
arrow keys - move, climb
Z - jump
X - interact
Originally made in 48 hours for Ludum Dare 53 with the theme "Delivery"
Changelog
V2
- Updated main menu and end screen
- Added a few new areas to explore
- Improved ladder grabbing
- Added coyote time to jumping
- Added counter for found packages
- Tweaked dialogue
- Added transition on death








So this had bugged me for a long while for binary versions of games, how to load in data while the game was running using the serial connection. I had a quick look for examples but couldn't find any, so if anyone else is struggling with how to do it then this code might be useful for you.
To test it down download the code and run it. You should be able to press X to generate some data to your clipboard (or swap code add in printh command). Save that as a text file. When running just drop the file in and you'll be able to see the data being loaded into memory.
You can tweak a few variables to load in anywhere from 0xf to 0xffff.fffff values which you can then post process to have loaded data for your game.
Hopefully this is of some use to someone struggling out there. For me, I'm going to use it for DLC content
NOTE: This doesn't work with BBS games, and when using HTML versions would would need to mess about with the template load it it in that way. This is just purely for binaries or when developing.

I'm pretty sure I remember this working correctly in a previous version but as of version 0.2.5g if you navigate left/right through patterns in the music editor using the -/= keys on the keyboard, if you get to an empty pattern, the keys no longer work and I haven't been able to find any way to regain control of moving through patterns except by using the mouse.







 5 comments
5 comments






































.gif)