On this day 154 years ago, Scott Joplin was born. Happy birthday to the King of Ragtime!
Here's a rendition of his famous Maple Leaf Rag, with accompanying animation.
I've been trying to learn this piece on piano for a while. At some point I thought it might be fun to try transcribing it in PICO-8, and this is the result! Information on the music and animation is below:
Music
I tried to stay as true to the score as possible - since I was limited to only 4 channels, I had to make creative use of instruments and effects. So even though it's all just piano, there are 5 different instruments used:
- normal held note
- held note that's one octave down (for the low note at the start of the run that goes all the way up the piano)









Hello! this is my first post. i made i simple menu using gryphon 3d v2 library, but i have no idea how to make other parts of the game. i made "scenes" system based of scene system in gryphon, but its only 2 of them, with one completely empty, for tests. also movment is enabled for same reason. im opened for offerings and reported mistakes in code.
/////////////////
//--movement--//
left -- turn left.
right -- turn right.
up -- go forward.
down -- go backwards.
X to go to the next scene.
////////////
--to DO (kind of):--
--switch animation between scenes.
--actual gameplay and levels.
--story with mysteries and "oooh its all connected!!" moments.
-- release a game that wouldn't be a total faillure...


so right now i'm working on a game called raise a thing (raise a floppa clone) and there are some things that i can't find and its these two blocks from scratch


and these are the two blocks i always use to create save codes and other things
so if anyone knows if these exist in pico 8 lua and what they are please tell me
another thing is does anyone have a point towards (x,y,sx,sy) function that i can use with credit?
what i'm looking for is something that you give the sprites x, y, the x and y you want to point at, and it outputs a direction that can then be put through sine and cosine to be converted into movement
i'll credit you in the credits (i'll make a note in the games code to make sure i don't forget)



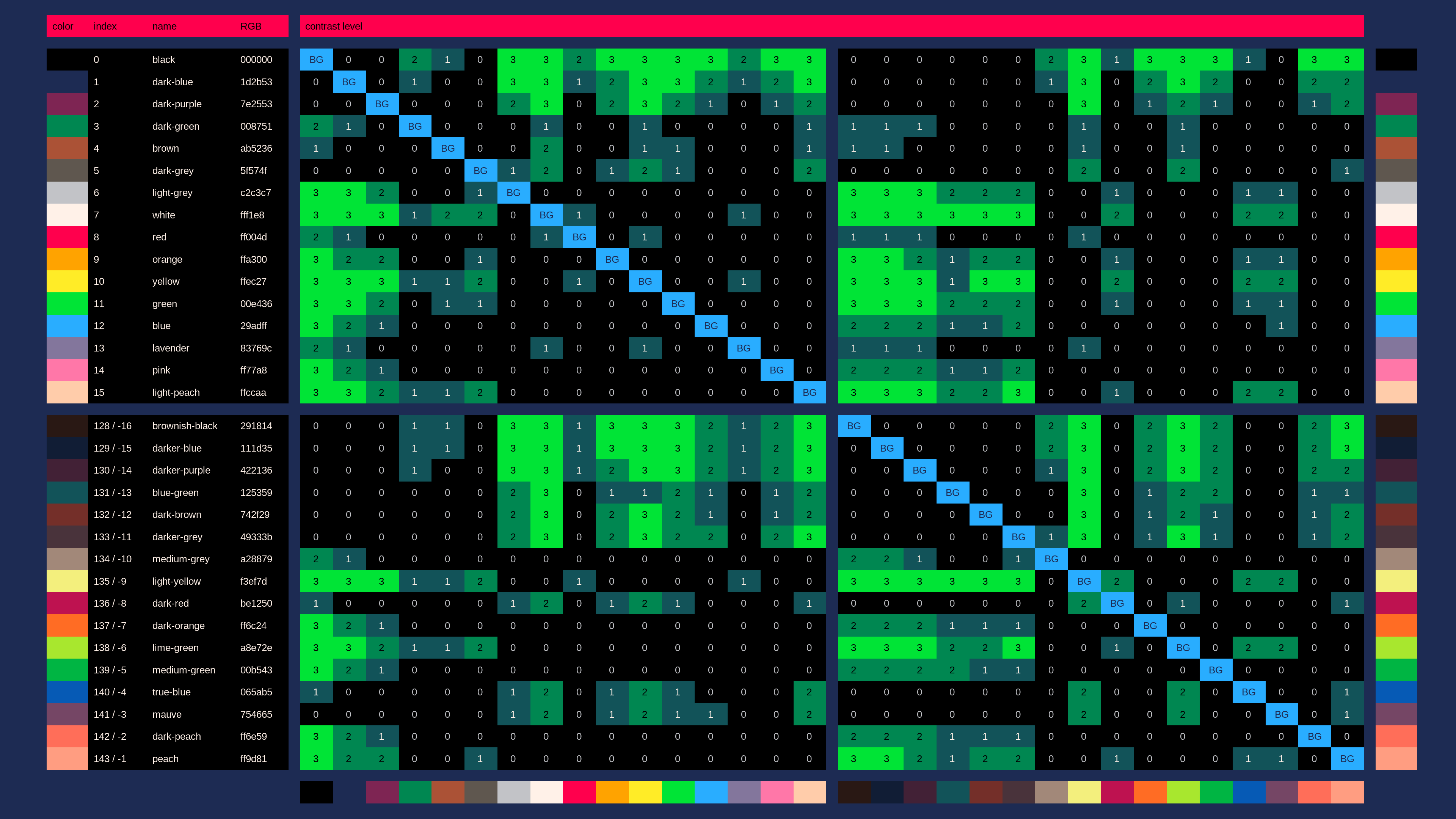
i will need to check the color contrast often when picking colors from the 𝗽ico-8 palette for future projects. so i made a color contrast table to make it faster than using the contrast checker:

you can find the contrast level between 2 colors in the table by doing this:
- start from one of the 'BG' fields, corresponding to the background color you want to try
- navigate straight up or down the color palette in the same column.
every field shows the contrast level of the color if used as the foreground color on top of the column's 'BG' color
the numbers from 0 to 3 are contrast levels. the higher the contrast level, the better the readability. the contrast levels mean:
| contrast level | description |
|---|---|
| 0 | ❌❌ nothing is readable. 𝗱on't use colors with contrast this poor unless you can't avoid it, or on elements that are just decoration |
| 1 | ⭕❌ graphical objects like icons and borders are readable. large text is also readable. normal-sized text is not readable |
| 2 | ⭕❌ large text is easily readable. normal-sized text is also readable |
| 3 | ⭕⭕ large and normal-sized text are easily readable |
💡 secret tip
the contrast between 2 colors is the same when you swap foreground and background color.
so you can not only use the 'BG' fields to pick a background color and the rest of the column to pick a foreground color:
you can also use the 'BG' fields to pick a foreground color, and the rest of the column to pick a background color
ℹ️ information sources used
- pico-8 color palette: https://pico-8.fandom.com/wiki/Palette#0..15:_Official_base_colors
- contrast checker: https://webaim.org/resources/contrastchecker/



(v00 11-23-22)
TO LOAD THIS PICO-8 CART, in immediate mode, type:
load #travwomoving2
Run this cart. Now before you view the source-code, THINK of what it might be. Do you think it's using an array to keep track of the stars ? OK. Perhaps the acceleration speed is being recorded from another floating point array. Fine. How about the color of each star to make sure they stay the same for each row in the display. That would be the regular way to do it, yes.
So that's 3-arrays we need to keep track of, right ? Let's list them out:
- The Star's X-position.
- The Star's acceleration speed.
- and the Star's constant color.




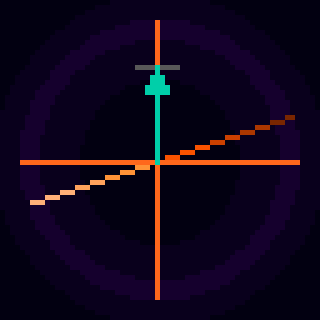
This is a cart I made that can play certain wave files by reading from the 0x800 serial port (dropped files) and writing to the 0x808 port. It also graphs the samples being played.
Note: if you drop any old wav file, your ears may not thank you; you will want to make sure the file is formatted correctly. I made files that work with this cart by using Audacity and doing the following steps:
1) Open existing wave file
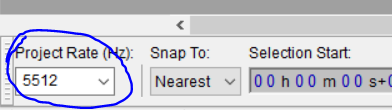
2) Set project rate to 5512 Hz (located in the lower left) :

3) If the audio track is stereo, split stereo to mono
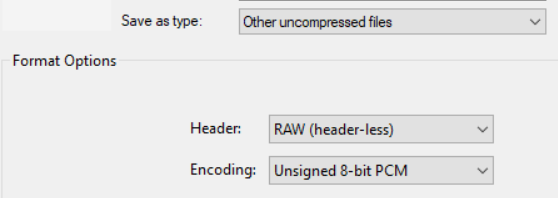
4) Export file in RAW format using unsigned 8 bit PCM:

Putt-Putt
Sit back, relax, and knock that ball into the hole!
Which hole is your favorite? How many hole-in-ones can you get?
Downloadable version at Itch.io.
Behind the scenes
This is my first full on game. All my others have just been remakes.
The physics were quite easy. Friction and collide, that's it. However, designing 48 unique levels
was very time-consuming, if you liked them, please leave a star, maybe a comment. Thanks!
This is also the first game I have uploaded to Itch.io.
Credits:
Coding --- Loanwulfious(me)
Music --- @Packbats, adapted by Loanwulfious
Art, Cover --- Loanwulfious, inspired by @zep





First, select one of the three tiles.
Then, place the tile somewhere on the 3x3 grid.
Repeat these steps 9 times.
For scoring, each set of adjacent matching tiles is worth the square of the number of tiles that makes up the set:
1 tile = 1 point
2 tiles = 4 points
3 tiles = 9 points
4 tiles = 16 points
Minimum score: 36
Maximum score: 100
My high score is 92. :) Post yours below!



Hey yall, this is my first 'complete' game Hakurei!
In it, you play as a small turnip spirit helping plants grow in the forest.
When I set out to make this small project I wanted something I could keep within scope, but also something cute and relaxing. I managed to get all the art and assets going and then found myself neeing music. the amazing majeedooo0010 made the chill music you hear in the game, and the sound effects were made by Fettuccini (I've posted their Ko-Fi and Twitter respectively at the bottom of the post).
I suffer from an anxiety disorder so I wanted to create a mindless game that allowed for a distraction before a panic attack. I was hoping to just make something small but the more I worked on it the more I felt I needed to add until it became a 'complete' experience.


















 23 comments
23 comments