
This game does not play well without an actual mouse. I may make an updated version that handles that better.
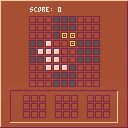
This is a recreation of a puzzle game I play all the time on my phone.
Left click to grab a piece from the bottom of the screen.
While holding a piece, you can place it on the board where there are any openings.
If you are holding a piece that you don't want to place yet, use right click to drop it back to the bottom of the screen.
Filling up a whole line or square will clear those blocks and add to your score. Combos will increase the amount of points you gain.
Suggestions and comments welcome.


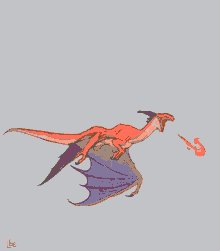
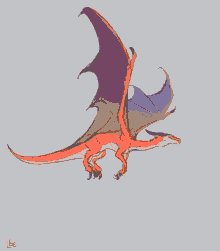
PICO-Bird is a flappy bird clone made in pico-8 in less than 512 characters
It was made for the following game jam
https://laz256.itch.io/pico-bird
All the code can be viewed on this page
https://itch.io/jam/pico-8-512-char-jam/rate/1578074

hey all, very new to the p8 community (literally purchased p8 5 minutes ago)!
i've been a developer/designer in the space for a little while and own a studio building software/games, and as of recently, my team is looking to develop one of our community-projects for the gameboy color. naturally, i have built a custom gbc with the funnyplaying ips, rechargable batteries, and have a flash cart to play homebrew games on.
this release will be sent to our community as a physical cart that we'll flash and design a beautiful box/packaging for. really pulling at those nostalgia-strings.
i have been playing porklike on my gbc nonstop, it's gotta be one of my favorite pick-up-and-play games in a long time. i've watched a few of the p8 tutorials for the game by lazy devs on yt (what lead me to purchase p8), but i'm unsure how to convert p8 roms to the gameboy?
i found a lua compiler on github that looks like it converts roms, but i wanted to ask the community directly how to get this done? i love the experience of p8 and that it's a turnkey option, but i just need to know i'll be able to convert my p8 roms to .gbc format and have it run.




This is a reskin of Jumping Doodle, by @egordorichev
with Yoshi graphics (and tiny music :).
Controls
-press X + Q to start
-P1: arrow keys (left and right)
-P2: s and f (left and right)

As usual with PCM audio, be careful of your volume, and if this doesn't play back well in your browser, try it in desktop Pico-8. Earlier versions had filter instability problems that could result in loud sounds showing up out of nowhere - I think these are fixed now (I've let this play for over an hour with no problems) but I can't 100% promise it won't happen again.
An entry to the Pico-8 512-Char Jam. Kick, hat, acid.
Update 1: Moved the delay time slightly off the beat. Also saved a few characters thanks to @SmellyFishstiks, which let me thicken the oscilloscope line.




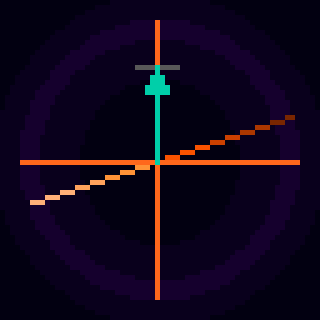
Picosynth - Simple mouse-drawing synth made for Pico8

Picosynth is controlled by drawing a waveform on the canvas that gets played back.
I recommend you run on your local console through splore as the web edition has issues. This also allows you to record clips and save them.
Picosynth works by filling up a buffer with copies of data from the canvas and outputting it to the speakers.
It also includes a fast-fourier transform to display frequencies and control the robot avatar.

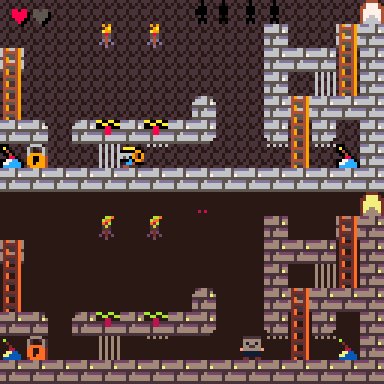
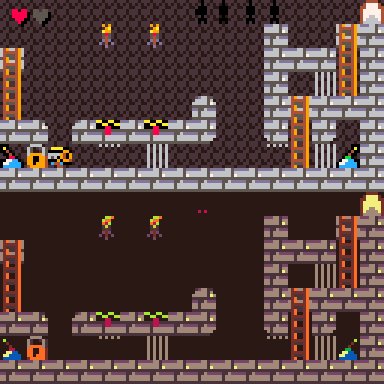
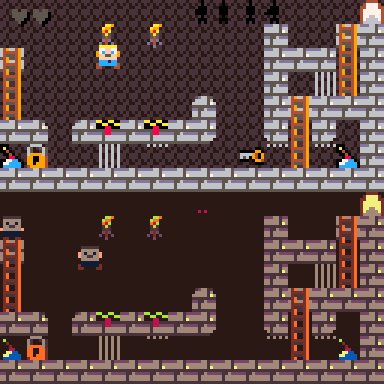
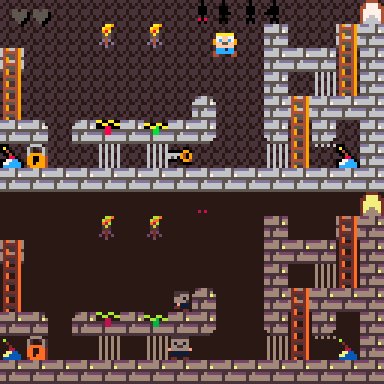
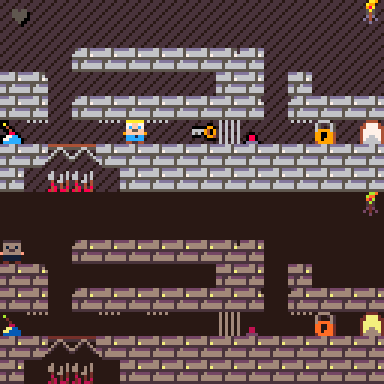
Hi all,
this is my very first Pico-8 cartridge what I use to learn the 'way of the Pico', and I'd love to hear your comments and advice.
Mostly your thoughts on the game mechanic itself, but some ideas about how to create good and fun levels and what items/parts to add are absolutely welcome too :)
The graphic design is very much 'work in progress', and there are no sounds at all (yet).


Basics
The goal of each level is to reach the exit in every level. For that you have to use switches to open/close doors, bars, etc.
You can activate 'Time warp' which will put you back to the starting position, and all you have done so far on this level will be executed by your 'ghost'. Try it, it is (intended to be) fun :)
You have limited number of warps, see the hearts in the top left corner.
Controls
⬅️⬆️⬇️➡️ Move
⬆️ or ❎ Jump
⬇️ Use switches
🅾️ Hold to Warp
NOTE: There are 3 different control schemes, You can change in PAUSE menu



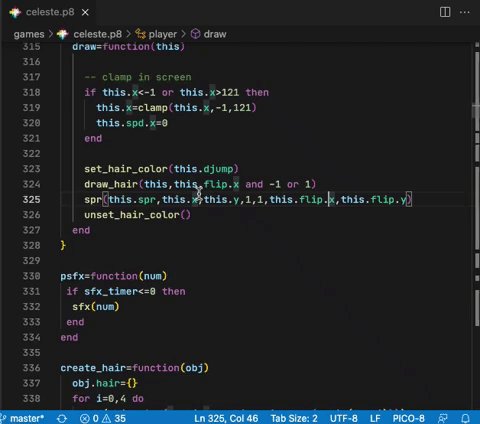
I've always been frustrated by how low-tech the dev environment feels for PICO-8, so I finally decided to do something about it. Introducing:
PICO-8 Language Server for VSCode
pico8-ls is a full-featured language extension for VSCode. It gives the full IDE experience, as if you were developing with Javascript, Java, Python, C#, etc.
Download here: pico8-ls - VSCode Marketplace
This extension has full support for the PICO-8 dialect of Lua - which means you don't have to move your code into a .lua file, or go through and remove all the += to get the Lua extension to work!
Here are some other useful features:
- Go to definition
- Find references
- Warning on undefined variable usage
- Get documentation for built-in functions by hovering over them
- Support for "#include"ing other files
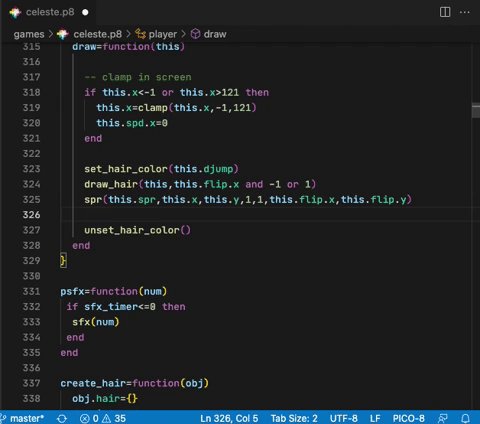
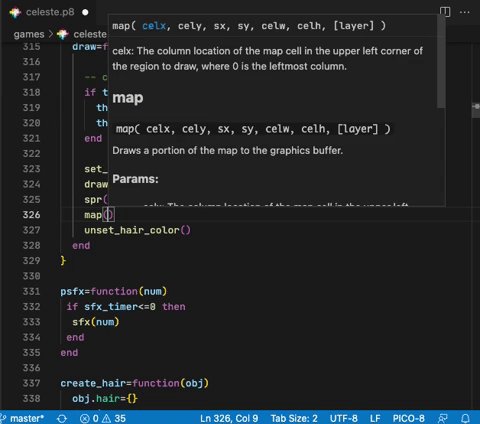
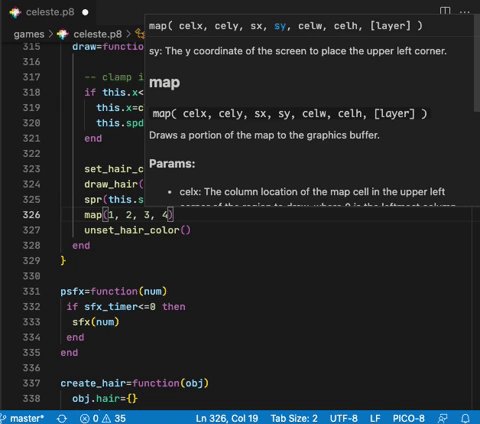
Demo of hover-docs, auto-complete, and signature help:



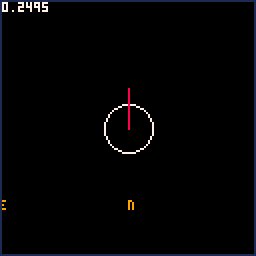
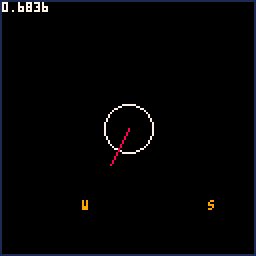
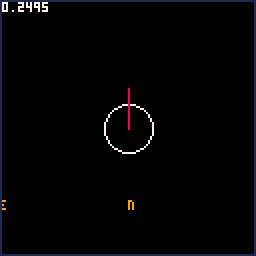
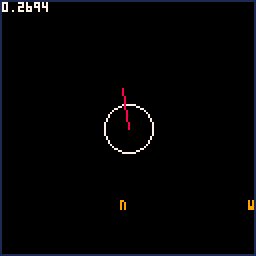
Does anyone have an example of a horizontal directional compass in a game?
The type of compass that is just a strip and moves left/right as the character rotates on screen? So like facing .25 in rotation would be North and so on from there. I don't need waypoints indicated, just have the direction be in the middle when the character is facing that direction.
Example:


I'm working to figure it out as we speak but this time I remembered to poll the community before I do a bunch of work, lol.
I think my struggle is how to turn the rotation of the character in speed for the horizontal compass and so the compass letters line up when a cardinal direction is hit.
Any ideas to approach or pointers, tips, examples are appreciated.

Get Gum, Out it, and GO!!
One boy after school wants to eat some sweets... so Let's go to dagashiya!! (Japanese old style candy store)
Using your chewing gum, jump over walls, beat spikes, and go moon with monkeys!!
itch.io -> https://hikokyoujurou.itch.io/chewingboy
.png)




Hi!
I've been trying to figure out how to use PX9 to compress the spritesheets for my beat-em-up game, but I haven't been able to figure out how to use it properly.
I want to compress 2 spritesheets (and maybe the map as well) from the 0x8000 extended memory into the normal spritesheet/map, then decompress them back to the extended memory later.
Here's a look at the current sheets
Made for Mini Jam 108. We started a day late and finished a day late. Standard PICO-8 controls. Z is select. X is back. Arrow keys move the selection.
It's can be hard for a lone hermit crab to survive in the wild. Luckily, this hermit has a giant sword! Chose between 9 action cards to defend yourself from predators!
Movement Cards (Green)
- Move - Move one tile in any direction
- Jump - Jump over a tile in any direction
- Charge - Charge in any direction until you hit something
Attack Cards (Red)
- Stab - Point your sword in any direction
- Thrust - Hit the tile in front of your sword, and return to your original position
- Spin - Hit all adjacent tiles




Description
The demo shows how your PICO-8 games could add dynamicity to sound effects depending on what happens and the action involving your sprites, depending on their position, speed etc... not just use a few prefab sfx or playing several different sounds to give the impression they react to the action (e.g. a vehicle acceleration, spaceship thrust).
Presets
There are 8 examples (presets, select them with 🅾️ and ❎) of sounds and each shows a simple preview of some game action. To interact with preset previews you basically change the Pitch with ⬆️ and ⬇️ keys.
The Note
At the top you see the two bytes representing the note, their address in memory (it's sfx 1), the values in binary (help you understand how 'components' such as Pitch, WaveForm, Volume, Effect are stored in the bytes) and their corresponding decimal values.










 2 comments
2 comments





.jpg)