Welcome <INTERN NAME> to the Department of Ideocartography!
On the display before you, we have preloaded the "Beginner Ideocartography" cartridge. This is a standard introduction to ideocartography, and is widely considered to be mostly safe to perceive.
Your task is to investigate, within a limited range of colors and textures, for the presence of active entities. As you use the arrow keys to explore your layer of <REDACTED>, please record short descriptions of the images you see, and please note any feelings you experience. Most of these entities should be rendered inert via compression into two dimensions (plus time). If not, press Z to capture a still photo, or X to capture a moving gif, and report immediately to <REDACTED>
Sea of Pixels v0.4.0
This is my WIP pirate sailing game, formerly known as Pirate Game ,heavily inspired by Sea of Thieves
So far the game has the following features:
- Wind Simulation
- Sailing
- AI ships
- Ship Combat
- World Events
- Ship Teams
Please feel free to leave feedback
Changelog
v0.4.0
- New color palette: bringing in more tones and colors to the sea (which is still blue)
- New Storm effects: The storm now swallows any ship who's unfortunate enough to cross it's path
- New collectible: Loot; You can now find loot when you sink a ship
- Improved UI: The UI displays your current health, speed, resources and loot count
A long time ago I read a page that explained the "s-buffer" technique for hidden surface determination. I can't find it anymore, sadly.
The general idea is to keep an array of "segments" per each horizontal line in the display (making 128 arrays total). A segment is just a left x-coordinate, a right x-coordinate, left+right z-depths, and colour. Each array of segments is kept in order.
The polygon filling code is my own method, but it was largely adapted from the method outlined in the graphics programming black book: https://www.jagregory.com/abrash-black-book/#chapter-38-the-polygon-primeval
A few extra notes:
- You can get 30 FPS with about 75 visible polygons



Another art piece based on my WIP graphics engine. This one was inspired by three prompts chosen via a twitter competition:
@notyetmeasured
- "the interior of the hole"
@ArtikGenerative - "lower astral glitch"
@sourencho - "text"
Press Z to open the debug menu, which allows you to change various settings in the visualization. You can also save a looping gif of your creation via the debug menu (under the timing settings).
I've been having a blast lately with SPLORE, and I wanted to share some of the work I've done as well! Here is pico_punks_infinite.p8, the second version of my attempt at a pfp generator. I originally made this as a spoof of generative pfp projects that are being minted as individual NFTs. I think that placing limits on a generator like this ruins the magic of exploring a nearly infinite generative space and finding a pfp that suits you perfectly.
The code itself is a little gross, sorry about that. I was in a chaotic mood when I made it. I use the p8scii characters to draw everything on the screen, no shape or pixel primitives.
Controls:
- press Z or reset the cart get a new starting position
- each seed is displayed in the top left
- the digits after the decimal represent your position in the "multiverse", and can only be changed by resetting
- left/right moves one seed
- up/down moves ten seeds
- press X to save a screenshot without the seed and text on it, this is so you can use it as a pfp if you want




Here is a pico-8 version of the game Forts (I recommend playing the actual game, which is on steam). This version is fully playable (2 player local multiplayer), but the UI and controls aren't the greatest, and there are probably (definitely) some bugs. Please help me make this game better as this is the first game I have ever published. I will now do my best to explain how to play:
General Controls:
Move the selector with the arrow keys
Press X to open/close the inventory
Press X while hovering over an item/button in the inventory to select it
Once you have selected your item, press Z to place it on your side of the map
Turn Based Explanation:
Every turn you get 2 gold, +1 for each Money Tree

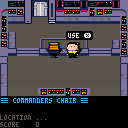
Captain Kim's Night Shift
This is a homage to Harry Kim, ensign on the fictional Intrepid-class starship USS Voyager.
You are on duty on the Voyagers bridge during the night shift. Can you get a score of 10?
Controls
"X" Key for actions
Cursor Keys to move
Credits
Code: Mani
Gfx: Romeo & Mani
Playtesting: Stella



I grew up playing Apple II version Lode Runner.
I know the PICO-8 already has a great Lode Runner game by pahammond,
but I still wanted to make it more like the Apple II version.
- total 120 levels
- full screen, no scroll needed
- smooth movement in pixels
I hope you have fun.









About
Cavern Run is an infinite running game where the player runs through a dark cavern to collect diamonds while avoiding the various dangers of the cavern.
Controls
Accelerate - Right arrow
Brake - Left arrow
Jump - Z on keyboard/A on controller
Jump Forward - Jump while holding the Right arrow
Jump Backward - Jump while holding the Left arrow
Thank you to:
@Krystman for the tutorials on coding and game design
@Gruber for the tutorials on composing music in Pico-8

.gif)
.gif)
.gif)
Controls & Rules
⬅️➡️ - Move the cursor!
Z - Fire the claw grabber!
X - Start / Restart the game!
Use the claw grabber to reach the flag at the end of each level while avoiding the waves that comes rising up every so often!
Claw Grabber
Stranded on a cliff face, you must now reach safety with your trusty claw grabber while avoiding the waves that'll jump up and bring you down! This was a personal project used to learn how to program via PICO-8 and developed as part of Quarterly Made Games HK.











 0 comments
0 comments


























.png)