These are my own notes on saving token tricks that I've used previously. I'm sure what's here is not unique to me - there are other documents about this subject (e.g. https://github.com/seleb/PICO-8-Token-Optimizations) and I recommend looking at those as well, probably before this one. I intend to add and update here as I learn more.
If you see a mistake or are a true wizard that can offer wisdom to this humble novice then please feel free to comment :)
Starting out
I say "starting out", because the next few ideas concern initialisation and structure, but this might be a good place to suggest that a lot of these tips produce much nastier to read code that's more of a pain with which to work and employing all this stuff straight away, especially if you're new to coding is just going to make the whole experience more difficult and probably not much fun. I tend to bear some of the things here in mind as I code and some things are becoming (bad) habits, but usually I've only used these techniques as a second, third or an in desperation when PICO-8 won't run any more pass.




Chance of Rain
A slightly interactive and slightly meditative evolutionary pond simulation
Controls
- ARROW KEYS: control frog
- Z: surface/submerge
- X: tongue
- ENTER: options
Gameplay
This simulation is meant to be watched more than played (though you may interact with it by suggesting actions for the frog).
There are four types of creatures living in this rainy pond: a frog, fish, flies, and dragonflies. Enjoy watching them swim, fly, eat, die, and birth new generations. Flies birth larva into the water which swim towards the nearest rock, where they slowly mature and eventually sprout wings - becoming flies themselves. Well-fed fish will turn green and reproduce when near each other. Dragonflies swarm the lillypad to spawn new. Each parent passes genetic predispositions onto their offspring - which allows for behavior evolution over time. Creatures may die of old age or starvation. All the while, a happy frog swims about - ready to offer a guiding hand (or, rather, mouth) if one part of the ecosystem becomes unbalanced.
Occasionally, you may see some event-triggered haikus or tips to help you further enjoy and understand the game. Statistics about your world will also slide by from time-to-time (and can be triggered manually from the options menu). If your ecosystem fails or you lose a creature type, just keep playing - there are heavy storms that roll in occasionally to replenish your stock.
Every game has randomizations, so each experience will be unique.
DNA System
A DNA system has been implemented that allows parents to pass certain parameters onto their offspring. There is even a chance of slight genetic mutations for each parameter. Through this system, each species will actually evolve its behavior over time to be best-suited to its environment.
- Dragonflies pass on these parameters to their offspring
- speed, initial lifespan, threshold for hunger, starvation resistance, tolerance for rain, and others
- Fish pass on these parameters to their offspring
- speed, initial lifespan, threshold for hunger, and starvation resistance
- Insects pass on these parameters to larva which become adult flies
- speed, initial lifespan, swarming location, tolerance for rain, and others
Full "technical" breakdown of the DNA system:




The Agony and Ecstasy of the PocketCHIP
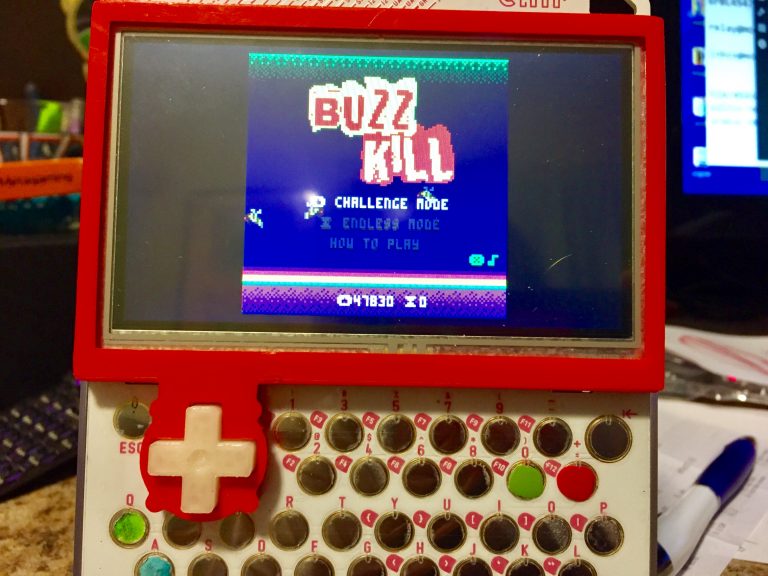
I arrived at PICO-8 because I bought a PocketCHIP back in 2016. The PocketCHIP came pre-loaded with PICO-8 and prior I had no concept of a "fantasy" console, but I was excited to make games again. Unfortunately, the PocketCHIP was a beautiful-yet-awful piece of hardware.
Essentially, the PocketCHIP was a Raspberry Pi-like mini computer wrapped in a case with a touchscreen and keyboard. On the surface, the PocketCHIP was a pretty raw looking piece of hardware...but I dug the style and was excited when it arrived. Yet I quickly found out that the experience of the PocketCHIP was something to be desired.

All bark and no bite
The keyboard was awful and despite coming with PICO-8 -- a game hub -- playing games was very unsatisfying. I needed a new bezel with a built in d-pad just to make playing games tolerable. I even had to put nail polish on keys to know what did what. In short, it was not fun to play on. But it did lead me to PICO-8 and for that I'm thankful.





So I have an issue where the player object can clip through about half a collision tile, but only when moving to the left. As I type that I realize how weird and niche this problem is. Anyways, here's my move function:
function control_player() newx=p.x newy=p.y if (btn(⬅️)) then newx-=.1 p.sprite=d.left elseif (btn(➡️)) then newx+=.1 p.sprite=d.right elseif (btn(⬆️)) then newy-=.1 p.sprite=d.up elseif (btn(⬇️)) then newy+=.1 p.sprite=d.down end if (can_move(newx,newy)) then p.x=mid(0,newx,127) p.y=mid(0,newy,63) end if (door_tile(newx,newy)) then scene="room1" p.x=6 p.y=10 end end |
and here's my collision function:
function is_tile(tile_type,x,y) local tile_x=newx+pixeloffset_x local tile_y=newy+pixeloffset_y tile=mget(tile_x,tile_y) has_flag=fget(tile,tile_type) return has_flag end function can_move(x,y) return not is_tile(wall,x,y) end function door_tile(x,y) return is_tile(door,x,y) end |
pixel_offset is initially 0, and changes based on scene to account for the map change.
Any idea what is causing this?
side note: Everyone on this forum has been so helpful and I just want to say thanks for all the help! This is my first coding project outside of html and I really appreciate it :]

PICOhaven is a tactical card-based dungeon crawler / light solo RPG for PICO-8, inspired by the board game Gloomhaven. It adopts a modified & simplified version of the mechanics used in that game, to fit within constraints of the PICO-8 environment (code size, resolution, etc), and to streamline solo play.
The story includes 16 playable scenarios (some are optional side quests), 8 levels of ability upgrade choices, and multiple items that also affect gameplay.
Note: This is just a free, solo-fan-made project and has no affiliation with Gloomhaven. If you like this type of game I recommend checking out Gloomhaven (and its official video game adaptation) for a game with a lot of tactical depth from multi-character cooperative play!
Play PICOhaven here: (desktop or mobile)






Alright, so say I have 2 128x128 images, and I've got one saved to the spritesheet and one saved on the cart's label image. Is there any way to do something like use reload() to take the data from the label image and put it on the spritesheet?
Other solutions are welcome too. The final goal is to have a cutscene cart (for a multicart game) of 2 animated images (one character breathing heavily which cuts to the other trailing blood as he slides down a wall). I have successfully used reload from another cart, but I worry this would cause it to freeze/load in between the cuts of the cutscene.
One other thing I've attempted is pasting the whole image in a string and poking it to memory in a for() loop, which almost works (and it would be nice if I could get this to work, cos it could allow me to animate a character's mouth or something).
The images:


My attempt at using poke() to overwrite the second image onto the spritesheet:



This game is a remix of the adventure game tutorial by @MBoffin.
About my game: Don't touch lava. But you can walk on lava when they cool down. You need to take skull key and open the rotten treasure chest. after that escape from underground lave lake.
Thank you for playing.

This game is a remix of the adventure game tutorial by @MBoffin.
About my game:
Please defeat a ghost! Let's get ready to search for a room, and to defeat a ghost.
You should pay more attention. You are killed when I do not prepare.
Thank you for playing.

This game is a remix of the adventure game tutorial by @Dylan
about my game : Don't touch lava tile . If it cool down , you can walk on them . You need take skull key and open the rotten treasure chest . After that you open the door and escape from the lava lake
Thank you for playing






 6 comments
6 comments