hi, so I was talking to my friend some time ago and we were discussing how to make randomly generated music better, and we ended up talking about generating the chord progression and the time signature first and then picking the notes randomly from there, he didn't believe this would work so here's my proof of concept, feel free to read the code and tell me some thoughts
and for the name of the cartridge, "c3510"(pronounced cesio) is a robot from a distopian worldbuilding i'm creating, he loves experimenting with music, so I thought it would be interesting to theme this cartridge as his "futuristic music box"



.png)

Early on in playing around with PICO-8 I wrote a function to print text with a black outline.
function prt_out(s,x,y,c) print(s,x-1,y,0) print(s,x+1,y) print(s,x,y-1) print(s,x,y+1) print(s,x,y,c) end |
I imagine a lot of people have also done this and I can't be the only person who found it a bit clumsy and, near the end of a project when casting about for tokens, wondered if those five very similar print calls couldn't be reduced.
Nowadays we have P8SCII so I thought I'd have a look. Here are some candidates I've written with their token counts and times from my crude testing:
function p1(s,x,y,c) -- 42 tokens, 5.6 seconds ?'\f0\-f'..s..'\^g\-h'..s..'\^g\|f'..s..'\^g\|h'..s..'\^g\f'..chr(c+(c>9 and 87 or 48))..s,x,y end function p2(s,x,y,c) -- 26 tokens, 6.2667 seconds for i in all(split'\f0\-f,\-h,\|f,\|h') do ?i..s,x,y end ?s,x,y,c end function p3(s,x,y,c) -- 38 tokens, 5.6667 seconds ?'\f0\-f'..s..'\^g\-h'..s..'\^g\|f'..s..'\^g\|h'..s..'\^g\f'..sub(tostr(c,1),6,6)..s,x,y [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=98796#p) |



I wrote a blog post about making a generic method dispatch helper for 'foreach'.
It's more of a novelty than something really worth adding to code. It's better to just use 'for x in all(XS)' instead.
Here's the mini summary:
function callm(method, ...)
local params={...}
return function(o)
if type(o)=="table" then
local m=o[method]
if type(m)=="function" then
m(o,unpack(params))
end
end
end
end
function _draw()
cls()
foreach(drawable, callm("draw", 11))
end |
Check it out: https://kallanreed.com/2021/10/17/pico-8-generic-dispatch-with-parameters/
Hey, I've recently taken a shot at bringing my digital-ink project perfect-freehand over to Pico8.
The idea is to render input points as polygons (or meshes, in this case) with variable widths. This one is not quite finished but I've found it so far an excellent challenge to improve the algorithm's performance and see how it would handle meshes rather than filled polygons. There's a lot more improvement to be done there—feel free to snoop around if you'd like!
PICO-8 PCM COLAB: https://colab.research.google.com/drive/1HyiciemxfCDS9DxE98UCtNXas5TrM-5e?usp=sharing
So after reading carlc27843 and czarlo's explanations of how to digitize audio for Pico-8, I wanted to see if I could make things a little bit easier on myself by making a Colab to automate the process. Hope this is useful to someone!







I was working on an earlier version of this tweetcart when I noticed a problem with ord used to poke in a single call (i.e. the three-parameter version).
The relevant portion:
s="ンH!\0イTvzw」😐゛\"%l_b<く゛■}ト0aOヤE⁘~わ、そ」う1U゛^Wヌ}ろ014ャ ⁸+Zc=:•ᶠ⬅️~ふO7dウ ➡️ イ⁙★wき&□0◜▶せ~p⁵\n:リ hU>ᶠみ○dI、U)7&⁸とv3r³\"ふ\"∧a]Z。F🐱■゛tᶜv¥⁷C],□y゜ウ+ふ$し+m&WIニ~_¥ホrへWW|Y7}Cd゛}ᵇ‖■へM_Eスvイ36ᵇめ-モeそ◀ラ ▥9gKE4ヒ(=ᶠ" poke(17152,ord(s,1,#s)) --rest of the cart |
On my Mac, at least, I got:
pico8(36303,0x10ab435c0) malloc: Incorrect checksum for freed object 0x7fca4d589600: probably modified after being freed. Corrupt value: 0x3deadbeef pico8(36303,0x10ab435c0) malloc: *** set a breakpoint in malloc_error_break to debug |

So I currently have a movement system down for my player, and the sprite changes based on direction. Here's an excerpt:
function make_player()
p={}
p.x=3
p.y=10
p.sprite=4
end
function draw_player()
spr(p.sprite,p.x*8,p.y*8)
end
function move_player()
newx=p.x
newy=p.y
if (btn(⬅️)) newx-=.1
if (btn(➡️)) newx+=.1
if (btn(⬆️)) newy-=.1
if (btn(⬇️)) newy+=.1
if (can_move(newx,newy)) then
p.x=mid(0,newx,127)
p.y=mid(0,newy,63)
else
p.x+=0
p.y+=0
end
end
function player_anim()
if (btnp(⬅️)) p.sprite=3
if (btnp(➡️)) p.sprite=2
if (btnp(⬆️)) p.sprite=4
if (btnp(⬇️)) p.sprite=1
end
function player_walk()
end |
Now how would I go about adding footstep animations every second or so as a direction is pressed?

--core
-- finite state machine (game state)
fsm={states={}}
-- make a state for the fsm system
function mk_state(state_name, f_enter, f_exec, f_exit)
s = {}
s.enter = f_enter
s.exec = f_exec
s.exit = f_exit
s.age=0
fsm.states[state_name] = s
return s
end
function set_state(new_state_name)
if(fsm.current ~= nil) then
-- exit old state
fsm.current.exit()
fsm.current.age=0
end
-- setup new state
fsm.current = fsm.states[new_state_name]
fsm.current.age=0
fsm.current.enter()
end
function _init()
-- set initial state to s1
fsm.current = s1
end
function _update60()
fsm.current.age+=1
fsm.current.exec()
end
-->8
--state 1
function s1_enter()
end
function s1_execute()
cls()
print("state_1: " .. s1.age, 10,10,9)
-- leave when s1 is older than 60 frames
if(s1.age>60) then
set_state("s2")
end
end
function s1_exit()
end
s1 = mk_state("s1", s1_enter, s1_execute, s1_exit)
-->8
--state 2
function s2_enter()
end
function s2_execute()
cls()
print("state_2: " .. s2.age, 40,10,8)
-- leave when s1 is older than 120 frames
if(s2.age>120) then
set_state("s1")
end
end
function s2_exit()
end
s2 = mk_state("s2", s2_enter, s2_execute, s2_exit)

Anyone know why devkit mouse won't work/respond when I use a shader html plate? (like from here: https://www.lexaloffle.com/bbs/?tid=33488)
Without the shader fx code it works fine.

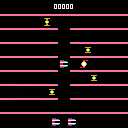
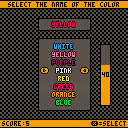
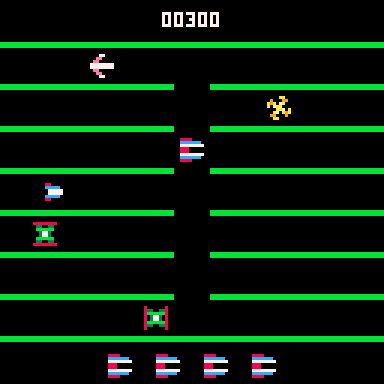
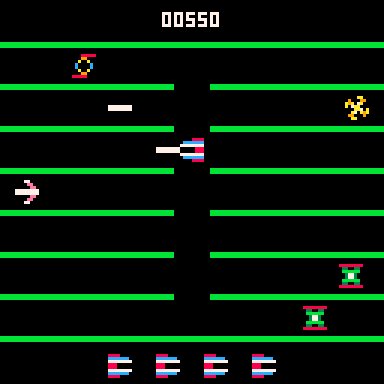
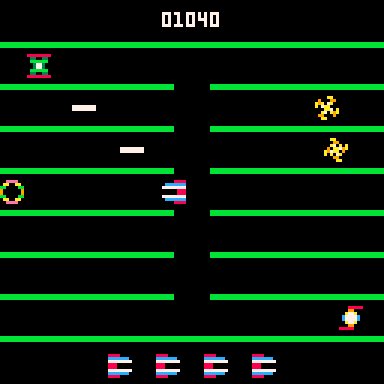
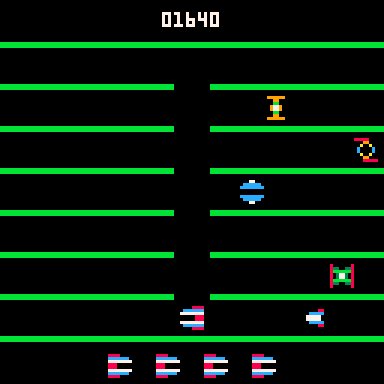
This is a demake of a game called Turmoil from various 8-bit computers.
The gameplay is a 2D Tempest, you quickly move around 7 grids and shoot incoming enemies.
Sometimes an enemy called 'Prize' appears at left or right bottom. if you release fire button (I did this because I hated unintentionally moving horizontally when playing Turmoil, and it gives a bit more depth to the gameplay as you shouldn't hold the button all the time.) and move the ship to it, you can earn big points. but if you don't grab it in time it will turn into a Supersonic Cannon Ball.
press left or right to select starting level from 1 to 9.


TO LOAD THIS cartridge in the Pico-8 system, from the immediate mode type:
LOAD #PO
Having seen the THUMBY device (see links below) I thought it surely must be possible to make a device just as small yet instead of using a very small up, down, left, right and (A) and (B) buttons, can't this all be done with a single button instead ?
So I set out to write a proof of concept example in Pico-8. In this it has only two buttons. A MODE on the side and a main center single button.
Button (O) is the center MAIN button and button (X) is the side MODE button.
For the IBM-pc this is key "Z" and "X."
To turn the system on, hold both for a moment. Hold both again to turn the system off.


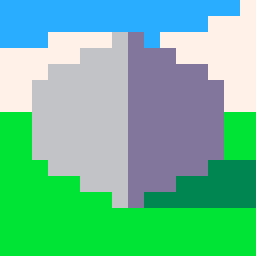
.jpg)

A simple demo of a reflection.
Press X to enable/disable the reflection effect.
Press Z to enable/disable the ripple effect.
Use up/down to move the view up and down i.e. change the amount of reflection on the screen.
Uses the extra palette to dim the portion of the screen where the reflection will be.
Draws everything else like normal above the reflection surface.
'memcopy's to the lines below the reflection surface, starting with the line immediately above it.
Adding an offset with some sin() calls moves each line a bit to allow the ripple effect. Downside is a little bit of mess at the edges.
[edit] Minor bug fix to make ripple effect constant with distance from the shore.
Pichrome-8
I've made a Chrome Extension for discovering Pico-8 carts
Hi everyone,
as part of my Cs50x Harvard Course, I had to make a Final Project and I decided to create something about Pico-8 (which I love).
I always felt like there were so many games and that it would be cool to have a random picker that would let me discover carts.
I think a Chrome Extension is perfect for that: let you disctract from working or from boring webcam meetings!
Your next Pico-8 game is just one clik away into your browser! :)
Link to the Chrome Webstore page: Chromepie-8
Features:
- One click to the extension icon open a small card that automatically load a random carts from the first 500 featured one
- You can play usign standard keyboard keys or with mouse input (when supported by the carts)
- Click wherever out of the card to just stop the game and close the extension (Safe For Work!)
- If you like the game, click the download button to have easy access to the .png cart
--> It's my first piece of "software" ever released, so any suggestion on comment is appreciated!
Thank to Lexaloffle for making Pico-8.










 5 comments
5 comments