Delve Feedback help
Hi! I was looking back on this project that I wanted to get back to work working on..
But before I do that I wanted to get feedback on what to add,change,etc.
(I allready know somethings like music,horizontaldrill,notcrashingonlvl4,enemies,etc...)
But I wanted feedback regaurdless for things I might miss!
Thanks if you looked at this!
PS:
Asking what people think about my game with 0 ideas thrown at the player is probably not the best idea so here's some topics that I would like help with thanks again :) :
- controls
- titlescreen / options
- map generation issues
- area concepts or misc ideas about gameplay
(some problems I might already know about but please tell me anyways)

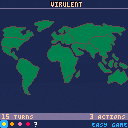
Virulent is a turn-based game where you use action points to manage a viral outbreak on earth. The story is that the earth is hit by asteroids carrying a deadly virus, your task is to launch missiles to prevent any more infections, while administering remedies to infected countries and cure them.
Virulent is a remake of an Atari game called "Epidemic!" by Steven Faber (1982). I hope you enjoy playing it.
I dedicate this game to every person who has been separated from their family or loved ones during the tragic corona virus outbreak of 2020. We miss you dearly.
|
|
[0x0] |
Okay, bear with me, because this is a pretty niche bug and also I can't post the actual code because it's spoilers for a demo I'm putting together.
I have code that basically works like this:
local a,b={},{}
--a loop that populates a,b with 128 nums each
::_::
cls()
--some code that involves nested looping through a,b to draw pixel-by-pixel on the screen
flip()
goto _ |
This is not a super uncommon design pattern for my tweetcarts. One thing I'd intended to do was encode the contents of a,b rather than the code that populates them. So I did, and the performance tanked.
Weird. Maybe there's a performance difference I'm not aware of?
What was odd is that I know a and b are local in both cases, and they take up the same storage as far as I can tell. I started poking around, and I tried this:
local a,b={},{}
--a loop that populates a,b with 128 nums each
local anew, bnew = {...my constants...}, {...my other constants...}
::_::
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=80528#p) |


Introduction
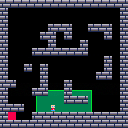
In Don't tank it!, players take on the role of a tiny tank that likes to shoot around randomly.
The goal of the game is to have as many bullets active without getting destroyed.
Each level gives you one more bullet to handle.
To help you stay alive for longer, the tank is equipped with a shield, but after you use it you have to recharge it by moving and have bullets active!

Controls
Move
Keyboard: Arrow keys
Controller: D-pad or Joystick
Shoot
Keyboard: Z
Controller: A / Y
Shield
Keyboard: X
Controller: B / X
Have fun and good luck! Do not hesitate to leave a comment about anything!






This cartridge fails the assertion, which normally I would write off as a floating point bug, but pico-8 uses fixed point representation so this seems like an actual bug in pico-8 to me?
function _init()
local x=0.6
local y=0.3
local sum=x+y
assert_equal(sum,0.9)
end
function assert_equal(a,b)
local s=a.." ("..tostr(a,true)..") does not equal "..b.." ("..tostr(b,true)..")"
printh(s,"@clip")
assert(a==b,s)
end
function _draw()
cls(3)
end |
The assertion fails, saying:
0.9 (0x0000.e665) does not equal 0.9 (0x0000.e666)
This is just one example, but this happens to me more often than not when trying to compare decimal numbers :(

Credits
I made this game following this tutorial.
Thanks SO much to Lazy devs for making the tutorial.
Check out the original here
Here is the awesome person who made the original:
Krystman
So sorry I forgot to give credit when I first posted this game.
[hidden]
FYI:
I created plasma ball and I plan on adding more.
things I plan on adding:
- laser powerup
- custom sprites
- custom gamemodes
- more I am not thinking of right now
post level ideas in the comments
level format: / = skip a line b = normal brick x = empty space i = indestructable brick h = hardened brick s = sploding brick p = powerup brick letter then number to place 1 more than the number ex b7=bbbbbbbb (8 b's) rows are 11 bricks long and will start a new line automatically ex: ///b9bb9bbbpbbpbbpbbb9bb4pb4 is level 1 |
|
|
[8x8] |
these are the powerups (slow, extra life, sticky, expand paddle, reduce paddle (extra points!), mega ball, multiball, plasma ball (breaks indestructible bricks) and laser)



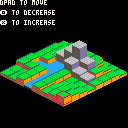
Inspired by @slainte 's post, I wanted to code a simple isometric map renderer with height information.
This is my first try - feedback on tiles and general how to approach this stuff is very welcome.
Right now the height is bruteforced rendered by overlaying the tile sprites height times. This could be optimized by checking the surrounding height and not drawing the area that will be painted over anyway.
Feedback very welcome :)


Hey all,
Pico Midnight is a tiny game that takes place on a virtual pub called Midnight. It's my first game with pico-8; and what we can do is very limited, but it's been a fun learning opportunity for me. You can hang around in the Midnight and talk to patrons, and what they say are quotes from real messages. I'm hoping to make it episodic and add more rooms and characters in the future.
Thanks for reading!
PS: The intro music has been taken from this youtube video
I am working on a project for URL LOWREZJAM 2020 and I think it is time to present it here to get some comments maybe.
The cart is quite far from being playable but as there's been some expectation around it I've dediced to keep the wip cart here so ppl can comment and try it. Don't expect too much out of it, still very early
CART UPDATED
Updated with a bugfix... using potions broke unit release
It's going to be a "tactics" like game (tactics ogre, final fantasy tactics...). Still plenty of work to do and not sure if I will be able to put everything up for the Jam but for sure I am gonna keep working on this to a point it becomes a playable game. For now working on 2 carts... the game itself and the editor and probably I will release the editor/isometric renderer on it's own cart in case someone wants to experiment with it once it's kind of "complete"
Project is in MODE 3 as the jam is 64x64 and I am using some odd sizes around (my general sprite/object box is 10x16) even though I am adding full support to custom sprite sizes for the renderer itself.







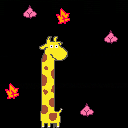
This is a simple game I made with my (now 4-year-old) son. Perhaps influenced by Lexaloffle's BBS icon, its protagonist is a giraffe. It eats falling leaves.
It has no victory or defeat conditions (my son still doesn't demand them, so I keep not including those).
I wanted my son to start getting used to a mouse, so this game has mouse support! It was fun having to activate it via POKEs. (I was reminded of the Sinclair Spectrum 48k of my youth). The game also works with the default "button-based" control scheme.
- Arrows: Move head
- X: Eat
The code, as usual, has been heavily cleaned up before posting.
Notes about the graphical design:
- I only programmed the giraffe head and the leaves with my son. The telescopic neck and body at the bottom was added as a surprise, later on.


hi all,
i'm new to pico8 and coding largely, and i'd appreciate some help. i'm working on a super simple file just to familiarize myself with different aspects of what i'd like to eventually make for real.
what i'm trying to do is cause a specific set of sprites to animate whenever the player presses btn(4).
so far, i've got it set up so that when the player presses z, the function draw_attack() is called (below).
the problem i'm running into is that the animation ceases after one frame. i have no idea why. here's my code that seems to be the problem:
function draw_attack() if player.flip then spr(atkanim.spr,player.x-6,player.y) for i=0,3 do if atkanim.spr<=52 then atkanim.spr+=0.5 sfx(0) else atkanim.spr=48 end end else spr(48,player.x+6,player.y) sfx(0) end end |
what i would expect to happen with this when the function is called: the sprites are drawn in sequence based on the for loop.

hello world 🐳
ananas is our first pico-8 cartridge 💙 it's a small game where you follow the ancient ways of mother nature from the roof of your urban apartment.
we (studio ld <3) made it for the jamuslala (a jam by make games jlm + muslala)
code & game design: idan kimel 🥑
art & music+sfx & code & game design: rona manor 🌾
opening theme melody: yaeli greenblatt 🐈


This is a simple Pico-8 slideshow cart project.
I was inspired by @zep ‘s Practice 2018 talk presentation done with Pico-8 https://www.youtube.com/watch?v=87jfTIWosBw
So I thought this would be a great project for me to practice and learn coding with Pico-8.
List items are almost working, just need to figure out how to make them appear in one at a time (fade in on btn(3))
How to use:
- left and right arrow keys to navigate the slides
- x to fast forward
- z to rewind
How to edit
Change the slides table with your own content
For title pages:
{text="pico-8 slidshow\n\nby 2358",
bgcol=13,col=7,
tx=12,ty=35}, |
For animated/slide in topics list:
{text="sections",
bgcol=0,col=7,
tx=20,ty=20,
alist={text={
"topic 1",
"topic 2",
"topic 3",
"topic 4",
"topic 5"},
lx=128*2,ly=40,
ldx=20,
col={2,13,12,11,10}}}, |
For list items: (todo: fade in one at a time)
{text="list items 1",
marker=2,
bgcol=0,col=7,
tx=20,ty=20,
mlist={text={
"",
"this is a",
" ★ pico-8 ★ ",
" slideshow",
" awsome!",
" thank you!"},
lx=20,ly=20}}, |
To show slide page numbers (change false to true)
show_slide_numbers=false |
show_slide_numbers=true |
Would love to see @zep ‘s original cart on this for comparison











 5 comments
5 comments