Hello.
There are a few kinds of Pico-8 programmers out there. Those who like tabs and those who do not.
I fall into the latter category. So - what is the best way to remove tabs ? Well sure you can do it yourself - or you can rely on my rusty trusty Pico-8 program to do it for you !
NOTE: This program should be run NOT online but in LOCAL mode as it saves a file to your hard-drive, the corrected .P8 file called, "notabs."
Now at first I was using an index to read the string, but of course numbers only go up to 32767 so I had to use a different method. The code now will accept a program of ANY size now. Quite nice.
To use you have a few choices. If you know for instance that the code does NOT use the shift letters to create the Up, Down, Left, Right and other fancy icons in the source, you can use good old notepad.
Load up the .P8 file there. Run my program. Then copy all of the notepad contents (CTRL+A) (CTRL+C) to the clipboard. This is important to do in this order as when you first run my program it CLEARS the clipboard data first.
Right, then press CTRL-V. Press (O) to accept and after a short moment, whammo, you have a newly saved file called notabs.p8l ... be aware there is a trailing "L" on the file !
Rename to take it out and you're all set. Now if it crashes because of hitting a custom icon or arrow key, you'll have to load the original P8 in a more robust viewer like FIREFOX as an offline text file.
THEN run my program, open the P8 as a local file in Firefox.Press (CTRL+A) (CTRL+C), return to my program, press CTRL-V, and the P8 it saves should then run perfectly.
There may be an easier way to do this - but not with Pico-8 I think. :)
Any way to LOAD a text data file would be awesome, don't think that's going to happen though.
[b]HOPE THIS HELPS !

When running the time() function, suspending a cart using esc and then resuming it using resume causes the time to increment faster. I am able to reproduce this on both machines I have access to by printing the value in a draw loop:
function _draw() cls() print(time(),1,1,7) end |
I am using version 0.1.12c






This is an example of constructing and storing maps in a way that is efficient in terms of both bytes and tiles.
The map in this demo takes only 98 bytes and 26 tiles (not counting the player sprite). That's about 2.4% of the dedicated map space or 1.2% of the total map space. As implemented here, the decoding and map functions - the main things you'd actually need in a game - take 666 tokens. It's meant more as an example than a library, but it's usable as it is, and you're welcome to do so. There's plenty of room for optimization, but I didn't want to make it too hard to read.
The first points of interest are the encode() and decode() functions, which allow you to write and read arbitrary numbers of bits. These makes it trivial to serialize data with a minimum of waste.



It's the first time I'm using the PICO-8 clock. Was just experimenting.
The time of this writing is:
09-10-19 at 1:29pm.
Let me write some code to confirm this:
cls()
print("year...."..stat(80))
print("month..."..stat(81))
print("day....."..stat(82))
print("hour...."..stat(83))
print("minute.."..stat(84))
print("second.."..stat(85))
repeat
flip()
until forever
|
Yet when I run this the HOUR says 18. Looking at the clock on my computer though it still says it's 1pm + 32-minutes. What gives ?



Hi all,
I was wondering if anyone might know how to make an alpha mask like you might do in After Effects. A good example that I've been trying to replicate with no success is the classic Star Wars transition where you have a circle that gradually gets smaller, until the screen is black.
I know that I can draw a black rectangle and a circle, then scale the circle down but I cant figure out how to cut the circle from the rectangle to create the mask.
I hope I'm making sense.. it would basically be a black rectangle with a scalable transparent circle in the middle that cuts through the black revealing whatever is drawn onto the screen below it.
Any help would be much appreciated. Thanks!!




In PICO-8, the % operator causes numbers to wrap like this:
print(-1 % 10) -- 9 print(0 % 10) -- 0 print(1 % 10) -- 1 |
As I understand it, to compute x % y, you take x and add/subtract y from it, making it bigger if it's negative and smaller if it's too big, until x >= 0 and x < y. As long as y is not zero, the result should always be positive.
Well, -32768 % y is negative for some values of y:
print(-32768 % 20000) -- negative result: -12768 |
After trying a bunch of values for y, the rules look... complicated:
- If -0x4000 <= y and y <= 0x4000, then x % y is positive 32768 minus abs(y) a bunch of times, until it's in the proper range.
- If y < -0x4000 or 0x4000 > y, then x % y is -32768 plus abs(y) multiple times, but not enough times to make the number non-negative.
Is this a bug? This doesn't seem like intended (or useful) behavior to me.


UPDATES: (that's all for today 09-09-19)
bugs + changes + fixes:
-
added new picture logo
-
stepped down the difficulty and checked game to level 16
i believe it's possible to beat it now -
change color each new level for mission specs
-
lowered volume of giggling, yeah we had enough
-
fixed nasty bug where 2- or more would collide and fight each other for their desired location.
now they shake hands and take off independently -
added debug to show all activity
you can also cheat quite thoroughly in this mode. :) -
added display in corner to show remaining ghosts
- fix mistyped variables, there were a few




Not sure where to post this but I'm having issues listing all the permutations of elements in a table in Pico 8 using this code:
output = {}
function permutation(a, n)
if n == 0 then
add(output,a)
else
for i = 1, n do
a[i], a[n] = a[n], a[i]
permutation(a, n - 1)
a[i], a[n] = a[n], a[i]
end
end
end
cls()
permutation({"d","z","2"},3,1)
for i=1,#output do
for j=1,#output[i] do
print(output[i][j],j*8,i*10)
end
end |
It just seems to add the table with the the elements in the initial order to the output table, but the output table does end up with the correct number of element tables. that is, trying to find the permutations of a 3 element array yields and output table with length 6.


Made for Ludum Dare 44, Dungeon Boast is a trap runner for 1-4 players. Run through a procedurally generated dungeon filled with traps to attain riches and glory! Take less health with you to increase your rewards.
Supports USB controllers for 1-4 players.
-----Keyboard Controls-----
P1: Move with arrow keys. Jump or accept/decline with Z/X (or N/M if you're sharing a keyboard with player 2)
P2: Move with ESDF. Jump or accept/decline with Shift/A or Tab/Q
-----Credits-----
Code: Ted Carter
Art: Eric Hill
Audio: Stuart Mitchell
Design: Marian Hill



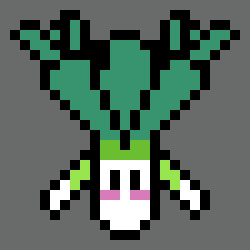
Just some work-in-progress art for a game idea I had. I really like how this turned out.
Was planning on using this spritesheet in a game I'm writing in the golang pixel engine. I might make a pico-8 version though!

Disclaimer
This is the first small game I am making on pico8 and it is so much fun !
I now love constrained game development, I feel like an 80's programmer.
Please be kind, but don't hesitate to share some feedback, your thoughts or potential optimizations !
Concept
You play as a friendly Godzilla who still destroys buildings but puts them in the proper bin.
So your goal is to pick'em up and go to the bin with the matching color, and to RECYCLE.
You only have 3 lives, so don't get confused and RECYCLE.
There is also a maximum height you can't overstep, so be quick and RECYCLE.
Controls
- X : 1) In game : to pick up a building ; 2) Out of game : to select

A simple sokoban game.
This is my first game, hope you like!
Features
- 457 levels
- Level selector
- Statistics
- Undo function
- Simple tutorial
- Current level and stats are saved to cart data
Controls
←↑↓→: move player
X : undo move / select menu item
X+O : reset level
The levels are from the Microban I + II + III + IV level sets by David W. Skinner found on http://www.sourcecode.se/sokoban/levels





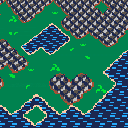
Quick pseudo 3D worldmap skew effect meant to emulate something like Final Fantasy 6's overworld. The way this works is it copies the screen to the spritesheet after rendering the map, then goes through from top to bottom taking skewh rows and drawing them using sspr, adding 2 pixels more to the width every time. The skewh value defaults to 4.
Left/down decreases skewh (minimum of 1), up/right increases skewh (maximum of 16), and the buttons toggle the skewing on and off.



Spent hours playing kingdom new lands.
Spent hours playing Across the River by Benjamin Soule
https://www.lexaloffle.com/bbs/?tid=2010
Was really curious if we could add the water reflection of Kingdom to Across the River.
Might try and add the effect to the original Across the River later in the week.

Alright so after a month I quit working on this game, I'm submitting it to the jam regardless because otherwise it will sit dormant forever. Many a bug plagued this thing and I'm glad to get rid of it. If you can fix it then well, have a crack at it. In fact I honestly don't care if you change the credits and upload it as your own. I hope what little bit of a game that IS here is enjoyable



Alright, the title explains what this is really. So I mapped a random """heightmap""" to the sprite sheet (using poke), later in _draw() I SSPRed the whole sheet, giving 128 rows from the sprite sheet on the screen. Then I offset the Y using the function √1-x^2 modified to look more visually appealing, and hacking off the sides so weird noise wasn't visible. Offsetting the source of the SSPR on the X-axis allowed me to scroll what was visible to the user.
You might say, "Hey, that noise looks like sh!t", and yeah you're right. This is not quality noise. but I coded the noise in like 2 hours, so cut some slack, please. My current project doesn't need noise thats anymore complex than this. I don't need a fancy system of noise. Also, please ignore how bad my code is, I can be a bit of a spaghetti coder.





This cart demos some work I've been doing on 3d rendering - including both flat shading and per-vertex shading.
up/down/left/right - orient
z - change colour palette
x - change render mode
The per-vertex shading is experimental code using sspr for render scanlines from the spritesheet. There are some issues with this - lighting discontinuities possibly fixed-point related.
I wouldn't be surprised if there are some bugs, and I need to update the transform code and add in viewport culling.
Comments/suggestions welcome.
update:
- increased rendering performance (radix sort + pipeline changes)
- fixed per-vertex shading











 2 comments
2 comments