Note: To see updates to this post, check out my blog here.
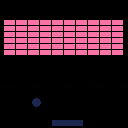
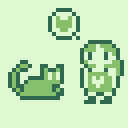
So I was working on making an improved version of "The Story of Zeldo" and realized a few weeks ago that outlining my sprites was taking up more CPU cycles than I wanted it to. I was using the outlining function where the palette is cleared to a color, then 8 sprites are drawn around the actual sprite to produce an outline effect as shown here. I decided to change all the sprites that needed outlines to 10x10 instead of 8x8.
|
|
[0x0] |
You can see the 10x10 sprites at the bottom right of the graphic. Getting rid of the outlining function like this improved my CPU, but wasted sprite space. I later needed more sprite space, but didn't want to take a CPU hit. Then I thought, what if I use rectangles to draw the outline of sprites instead of drawing actual sprites for the outline?




Saw this screensaver again after a while and wanted to give recreating it a shot. It's pretty simple stuff, but it's helped me out learning some of the quirks with Lua.
Sauce: https://gist.github.com/Fortyseven/a4e2d5d3105ed86e0916d162a1a4d466
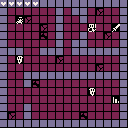
Yo, here is a version of the next game I'm working on! It's a dungeon exploration game, kinda like a roguelike, but without any procedural generation lol (at least for now). I am still learning so I didn't want to cram too much stuff into it.
Let me know what you think!
Controls: Use the arrows to move. Move in the direction of an enemy to attack.

this is a deltarune paper doll fangame made by me and my brother, CrossroadsWanderer ( @XroadsWanderer)! we started out making a paper doll game unrelated to deltarune, but when we played deltarune together, we became enamored with ralsei, and decided to make it a ralsei dressup game instead. we made this for ourselves, but i hope others will find it enjoyable!
controls
z/okay: wear
x/cancel: take off
left and right: scroll through items
some options are found on the enter/pause menu
credits
- the designs of ralsei and his default outfit are from deltarune
- the designs of the hidden items are from deltarune and





I'm trying to write a tool that has text editing, and I find that the devkit keyboard doesn't return a lot of the special keys that it easily could.
You're returning a string, so there's no reason why it has to be just one character. So pressing the Home key could simply return the string "home". No need for special characters, escape sequences, etc., since these verbose names would all be distinct from any single regular typed character.
I'm mainly thinking of the standard navigation cluster: up, down, left, right, ins, del, home, end, pgup, pgdn.
It'd also be nice if there were a second stat() value that had a bitmask of the modifier keys that are currently pressed, if the host has them. Like, left/right shift, left/right alt/cmd, maybe left/right win/opt, altgr, maybe capslock. Not crucial, but definitely helpful. It'd be nice to be able to support things like ^Z for undo in my tool.
I say all this because one of the things I love about PICO-8 is working entirely within PICO-8, so it's nice to write tools that work inside of the platform, but the devkit functionality is a little limited in this department.

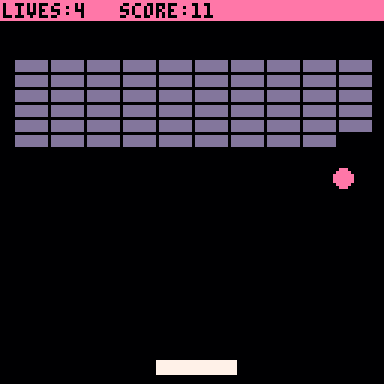
You're just chillin' in your lawn chair, sipping a cold lemonade outside your sweet new trailer home when suddenly, HOLY CRAP! A wall of fire blasts out of nowhere! Can you escape this fiery blitz with your life? Run, flap, and flip your way to safety in this short and sweet platformer. You'll dodge spikes and walls and maybe even discover a couple secrets along your way. Good luck and don't end up as a BBQ!
This is my first time utilizing a collision system with floating point values. Let me know if you enjoyed this adventure! I sure loved making it!






I'm learning to make hitbox collisions (instead of flags collisions).
Vertical collisions seem to work just fine but horizontals don't.
How can this be done?
Maybe hitbox collisions are just to complicated and shouldn't be used?
.
.
.
.
.
.
function _init()
pad_x=45
pad_y=45
pad_width=30
pad_height=30
pad_color=7
pad_speed=3
ball_x=80
ball_y=10
ball_radius=4
ball_color=8
ball_speed_x=2
ball_speed_y=2
end
function _update60()
btnprss=false
cls(1)
--ball movement
ball_x+=ball_speed_x
ball_y+=ball_speed_y
--ball-screen collision
if ball_x<0 or ball_x>128 then
ball_speed_x=-ball_speed_x
end
if ball_y<0 or ball_y>128 then
ball_speed_y=-ball_speed_y
end
--pad movement
if btn(0) then
btnprss=true
pad_speed=-5
end
if btn(1) then
btnprss=true
pad_speed=5
end
pad_x+=pad_speed
if btnprss==false then
pad_speed=pad_speed/2
end
if pad_x<1 or pad_x>126-pad_width then
pad_x=mid(1,pad_x,126-pad_width)
end
pad_color=7
if ball_box(pad_x,pad_y,pad_width,pad_height) then
pad_color=8
ball_speed_y=-ball_speed_y
end
end
function _draw()
rectfill(pad_x,pad_y,pad_x+pad_width,pad_y+pad_height,pad_color)
circfill(ball_x,ball_y,ball_radius,ball_color)
end
function ball_box(box_x,box_y,box_w,box_h)
--conditions where there are no collisions
if ball_y-ball_radius>box_y+box_h then
return false
end
if ball_y+ball_radius<box_y then
return false
end
if ball_x-ball_radius>box_x+box_w then
return false
end
if ball_x+ball_radius<box_x then
return false
end
return true
end
|

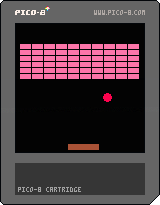
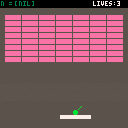
This is a work in progress for a midterm. The basics are all there, but the goal, in the end, is to have a single player "snake" like mode, add in some power-ups, work on better hit detection collision when sprites are added, and general cleanup to look more like a SNES game than a basic Atari game.
One of my favorite hobbies of late is trying to transcribe/approximate existing music into PICO-8's tiny tracker, so here is my attempt at "Castles of Cake" from my favorite kirby game, Kirby's Dream Course :D
Technically Interesting Note: I am doing some slightly sneaky swapping of SFX after the intro so I can use a couple of different SFX instruments that are only in the intro and not used in the rest of the song









 5 comments
5 comments