V0.31 of the game.
A tiny demake of the PC Atak Marsjanów games (available at atakmarsjanów.cba.pl) that is mostly inspired by the third game, made by one of the original authors.
Run and shoot Martians in this epic 8-stage adventure to kill the Dark Nebulla Twins!
Listen to arrangements of Polish pop music! (coming soon!)
Beat 8 different stages in different environments!
Save the world from Martians!
The cousin that gave me ideas and wrote the plotline for the original games wasn't involved with this, so please treat this as a non-canon Gaiden Game.
(CC) 2018 Adrian Makes Games. Made with love in Poland.

An entry for TweetTweetJam @ https://itch.io/jam/tweettweetjam
The game was required to be made in 560 bytes or less (fit within two tweets), without using the spritesheet.
The cart has a few additional characters for the name and attribution, but really the code is only 542 characters.
Use Left and Right to move. Try to keep the ball from reaching the bottom. You get points for hitting the ball and hitting the objects that are falling. Objects will change the trajectory of the ball.
NOTE: There wasn't enough room in the code for a reset button. Sorry!!
An entry for TweetTweetJam - a weeklong gamejam where everyone makes a game in 560 bytes or less.
Arrow keys to move, X to reset if you die. Your score is based on your forward distance.





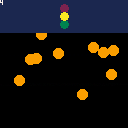
the classic playground game of stoplight.
you are only visible when moving.
get to the blue area, avoiding the spotlights, and only moving when the light is green or yellow.
how fast can you be?
submission to #TweetTweetJam 2018
code:
q=64z=circfill
camera(-q,0)c={8,10,11}o={2,4,3}::r::s=1x=rnd(64)-32y=120t=0
e=time()cls()for i=1,10 do
z(rnd(127)-q,rnd(q)+32,5,9)end::l::
t+=1
if t>20 and rnd(1)>.95then
t=0
if(s==1)s=3 else s-=1
end
v=pget(x,y)
if(v==9)goto d
if(v==1)goto w
rectfill(-q,0,q,32,1)
for i=1,3 do
z(0,i8,4,o[i])end
z(0,s8,4,c[s])
?flr(time()-e),-q,0,7
?"웃",x,y,0
if btn()!=0 then
if(btn(⬆️))y-=1


The classic Lights Out puzzle game for the TweetTweetJam. The source code fits in two tweets (560 characters).
Your goal is to turn all the lights off. However, each light toggles all four adjacent lights as well.
I didn't have room for different levels, but there's two modes:
- Lights Out Classic: Lights toggle between off and on (red). Best solution is 15 moves.
- Lights Out 2000: Lights toggle between off, red and green. Best solution is 18 moves.


Here is my final version of the "Breakout" game designed for my Getting Started with Video Game Programming class at Bellevue University. I submitted a simpler version for my midterm, and I decided to keep going with this game for my final project. It is designed to run at 60FPS, and it plays the best in the console, so hopefully it doesn't feel too bad in the browser. I am pleased with the results, and I hope everyone enjoys my game!
For anyone who cares, I have only been working with Pico-8 for about 12 weeks now. My only previous experience was trying to code a game on my TI-83 Plus in high school. My code is probably not the most efficient, and I know my collision detection isn't perfect, but I think the game runs well despite this. I have adjusted the audio to (hopefully) sound good with headphones or through basic laptop speakers. Hopefully it isn't terrible. Feel free to leave feedback.
In version 1.1, I fixed a glitch with the power-up that reduced the paddle to half the size when starting a new level when the power-up was active and the level was completed.

Hi!,
I recently started making an open-world adventure game, and thought I'd record myself making it.
Here's a link to the playlist.
The game makes use of the Entity-Component-System pattern, mainly because I wanted to learn how it works. I'm not quite sure how the game will end up looking, but it'll probably draw heavily from games like Zelda, Don't Starve, Stardew Valley and Moonlighter.
The rules I've imposed on myself are:
- I won't think too much about what I'll be doing before recording
- Videos should be between 15 and 30 minutes in length
- I'll aim to record at least 1 video a week
I won't edit the videos, so that others can see my thought process / mistakes
The above rules might mean the video series is of questionable quality, but I'm enjoying making them anyway, and am learning a lot myself.
Thanks!

Hi there all!
I'm fairly new to the engine, and for now, i just have one question, that could be helpful for me.
Is it possible, to export an .html file, in which your games are exported like in the BSS section, only multiple of them. If i'm not clear, i'm looking for a vertical column of playable games in one .html file sou you can just press the play button and play. Is it possible? How can someone do it?
My main goal is to set up my github page in a way, that you can play all the pushed games in the repo. Not necessarily automated, little hand editing is fine with me.
Thanks in advance!



A 1-hour cartridge, so don't expect too much from this, but at least the code is relatively clean...
Balloons float through the screen in four different directions; each one is mapped to one arrow key (red left, green up, yellow right, and blue down). When all four colors are present, press the arrow key for the color that has the most bubbles and one of the bubbles of that color pops for one point. But if you get it wrong, your score is halved.
Darkest Moon is an arcade-style game where the goal is to get the highest score possible before inevitably succumbing to the relentless progression of the game. The player controls a nameless farmer in the Dark Ages whose only goal in life is to plant and harvest wheat in order to survive and make it to the next day. An average play session lasts between five and fifteen minutes before the marauder becomes too fast and overtakes the player.
I made this game as the final project for a creativity class when I was still in college.
Lighting and object-oriented code modified from Jakub Wasilewski's Dank Tombs Tech Demo.
Also available on itch.io.








 0 comments
0 comments