
-曼蛇雷華- (Mandarage)
5-level color drawing using bitmask & trifill(limited).
color-0x00: 0b0
color-0x03: 0b1, 0b010, 0b100, 0b1000
color-0xfb: 0b11, 0b101, 0b110, 0b1001, 0b1010, 0b1100
color-0xfa: 0b111, 0b1110, 0b1101, 0b1011
color-0xf7: 0b1111
(299 chars)
::★::cls()a,y={},0for i=1,64 do
p=sin(t()/64*i)add(a,p*48+64)y=add(a,y)+32end?'\^!5f11³³ャ³ャャッ³ャャッャッッワ'
for o=1,62 do
l,u,c,m,r,d=unpack(a,o*2-1)s,e,y,j=l,l,u,(r-l)/(d-u)o=1<<>o%4poke(0x5f5e,o|0xf0)while m do
v=y%140rect(s,v,e,v,o)s+=(c-l)/(m-u)e+=j
y+=1if(y==m)l,c,u,m,d=c,r,m,d
end
end
flip()goto ★
|
left+right+down to nudge / z+x to rotate / up to slam
Connect pipes to edges or blocks to clear them.
Invalid and trapped parts of the board will turn into blocks.
This is my first Pico-8 game! I was displaced from my home during the Los Angeles wildfires and had to figure out what to do with my time, so I decided to learn Pico-8. I was heavily inspired by the Summoning Salt video about Tetris high scores, which got me wondering what kind of block-sorting mechanics have not been explored yet.
This is also my first time composing music, so be nice :)
All feedback welcome! Tell me your high scores.


A basic sokoban codebase. Maybe 25 lines of hopefully very easy to understand code. Most of the games I've been making over the last few months all run off this basic framework, and I wanted to have this out there in case it was helpful to anyone else! The "vibe" is based a lot off of things like Bitsy and Puzzlescript, but the simplicity of the code and fact that I've been able to make really fun and expressive games off this paradigm I think makes it really nice. Some games that use this as their base logic include:
- Sebastian's Quest https://www.lexaloffle.com/bbs/?tid=146554
- Vampire vs Pope Army https://www.lexaloffle.com/bbs/?tid=146644
- Rat Dreams https://www.lexaloffle.com/bbs/?tid=145325




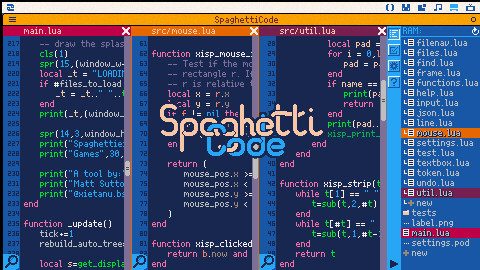
SpaghettiCode - a Picotron code editor
v0.2.0 - alpha
SpaghettiCode is a code editor for Picotron that aims to provide more features than the built-in code editor, providing a little extra help and quality of life.
Important notes before you start using SpaghettiCode!
SpaghettiCode is in alpha
Please back up your carts before editing them with SpaghettiCode! I am not aware of any bugs or issues that could lead to corruption or data loss, but until it has seen a bit more of a shakedown, I don't want to risk being responsible for anyone losing work.
Also, let me know if you run into weird issues or have ideas! Feedback would be greatly appreciated.






My second game ever, which I created as a present for my sister, Peti, who is attending university far away <3 I made this featuring her house mates and cat, where she has to collect enough coins to go shopping with friends haha. Also learnt how to add dialogue boxes today, so it features a lot of that!
- Thiri

Thanks to many helpful youtube tutorials, I successfully created by first game on Pico 8!
I have no prior knowledge of coding at all, so it was a struggle at first :( but hopefully I can learn more so I can make more cool things!
Also, I want to know if there are any other Burmese Pico 8 creators out there! Would be great to connect <3
- Thiri
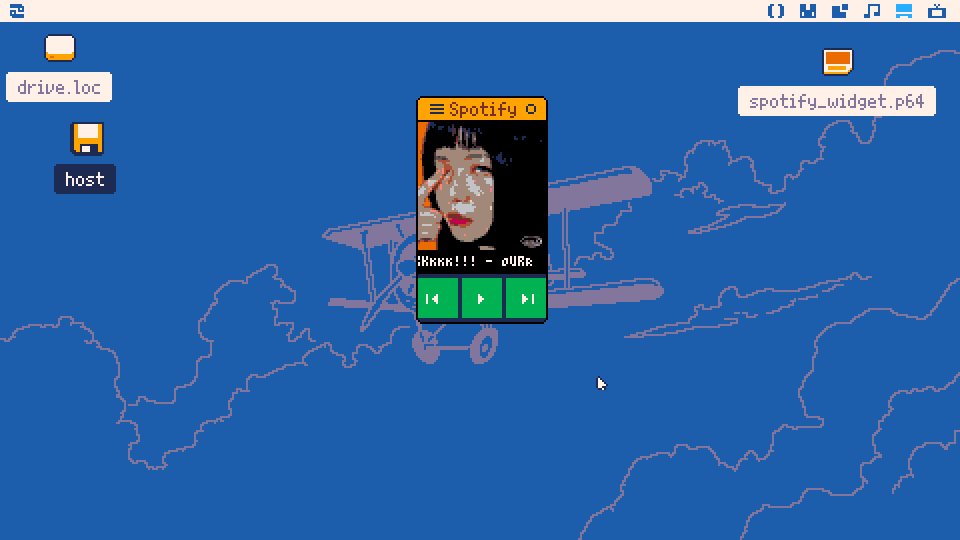
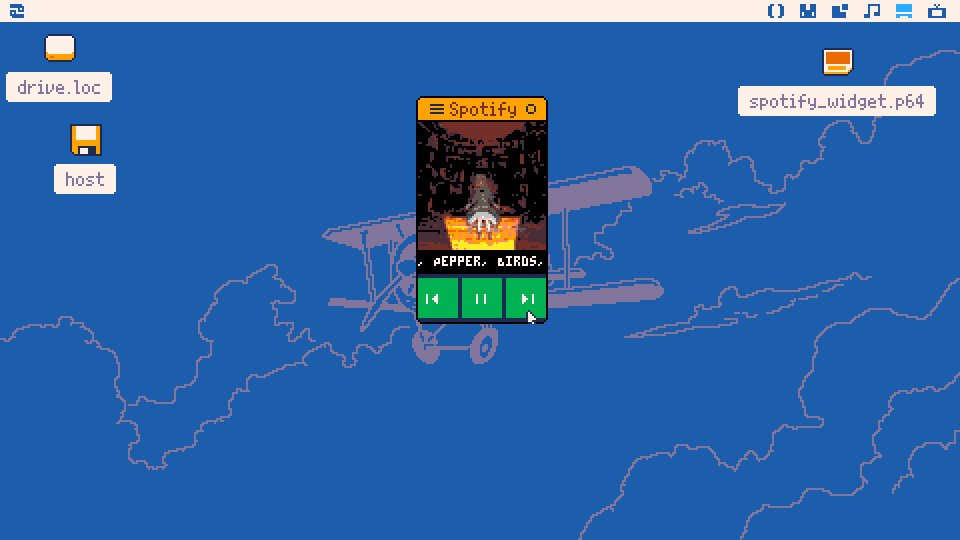
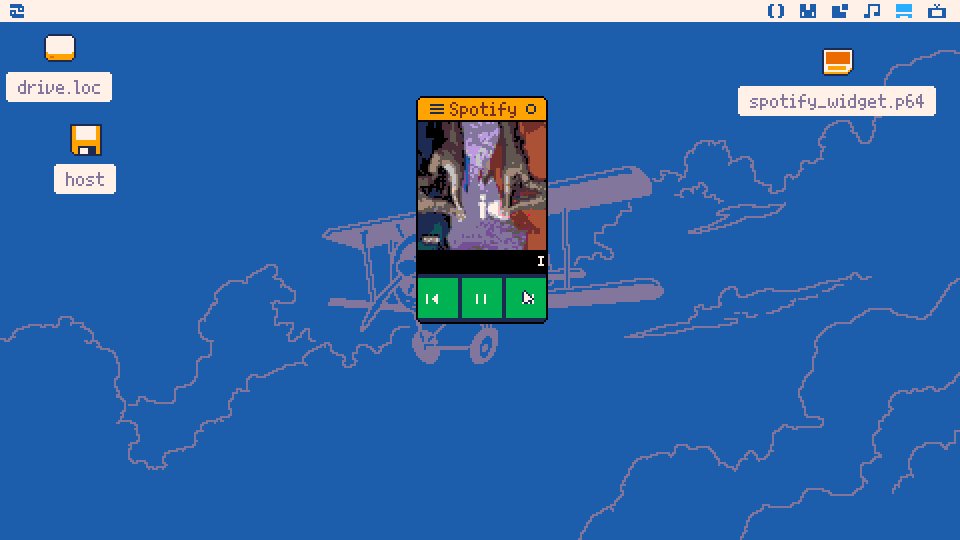
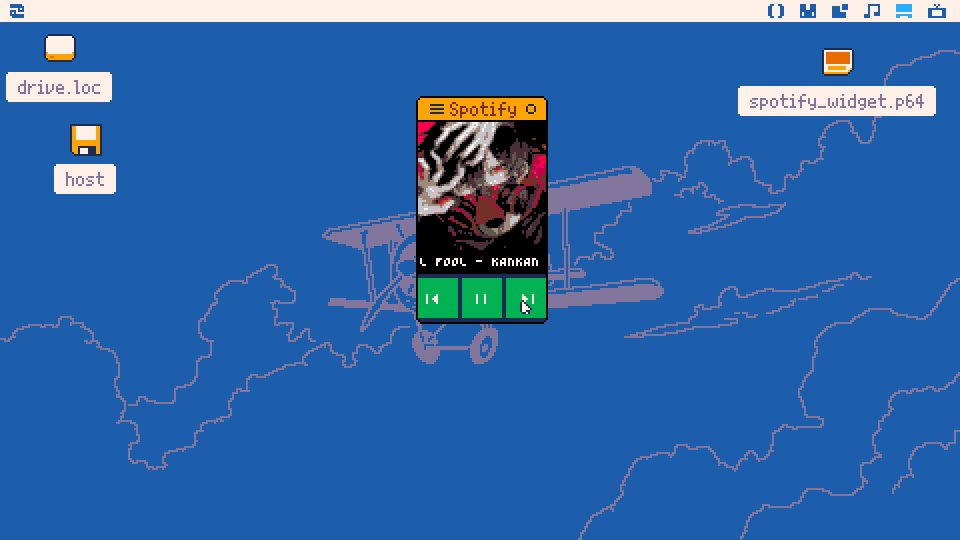
Work in progress Widget/Controller for Spotify using a Rust server
I'm not that good at Lua but i managed to get a OK looking program so far the hardest part was definitely the song cover art processing and drawing, I'm sure there is a better way to do it but this is what i came up with


The performance could be better it freezes for half a second when switching songs or refreshing the song info :(

The rust color conversion code if interested (pls dont laugh at it my cat will cry)
[hidden]
use image::{DynamicImage, GenericImageView, Pixel, Rgb, RgbImage};
const PALETTE: &[Rgb<u8>] = &[
Rgb([0, 0, 0]), // #000000
Rgb([29, 43, 83]), // #1D2B53
Rgb([126, 37, 83]), // #7E2553
Rgb([0, 135, 81]), // #008751
Rgb([171, 82, 54]), // #AB5236
Rgb([95, 87, 79]), // #5F574F
Rgb([194, 195, 199]), // #C2C3C7
Rgb([255, 241, 232]), // #FFF1E8
Rgb([255, 0, 77]), // #FF004D
Rgb([255, 163, 0]), // #FFA300
Rgb([255, 236, 39]), // #FFEC27
Rgb([0, 228, 54]), // #00E436
Rgb([41, 173, 255]), // #29ADFF
Rgb([131, 118, 156]), // #83769C
Rgb([255, 119, 168]), // #FF77A8
Rgb([255, 204, 170]), // #FFCCAA
Rgb([28, 94, 172]), // #1C5EAC
Rgb([0, 165, 161]), // #00A5A1
Rgb([117, 78, 151]), // #754E97
Rgb([18, 83, 89]), // #125359
Rgb([116, 47, 41]), // #742F29
Rgb([73, 45, 56]), // #492D38
Rgb([162, 136, 121]), // #A28879
Rgb([255, 172, 197]), // #FFACC5
Rgb([195, 0, 76]), // #C3004C
Rgb([235, 107, 0]), // #EB6B00
Rgb([144, 236, 66]), // #90EC42
Rgb([0, 178, 81]), // #00B251
Rgb([100, 223, 246]), // #64DFF6
Rgb([189, 154, 223]), // #BD9ADF
Rgb([228, 13, 171]), // #E40DAB
Rgb([255, 133, 109]), // #FF856D
Rgb([32, 32, 32]), // #202020
];
/// Compute the Euclidean distance between two RGB colors
fn color_distance(c1: &Rgb<u8>, c2: &Rgb<u8>) -> u32 {
let r_diff = (c1.0[0] as i32 - c2.0[0] as i32) as f32 * 1.0;
let g_diff = (c1.0[1] as i32 - c2.0[1] as i32) as f32 * 1.0;
let b_diff = (c1.0[2] as i32 - c2.0[2] as i32) as f32 * 1.0;
(r_diff * r_diff + g_diff * g_diff + b_diff * b_diff) as u32
}
/// Find the closest color from the palette
/// Unused but good to have
fn closest_palette_color(color: &Rgb<u8>) -> Rgb<u8> {
*PALETTE
.iter()
.min_by_key(|&palette_color| color_distance(color, &palette_color))
.unwrap()
}
/// Find the closest color from the palette and return its index
fn closest_palette_index(color: &Rgb<u8>) -> u8 {
PALETTE
.iter()
.enumerate()
.min_by_key(|&(_, &palette_color)| color_distance(color, &palette_color))
.map(|(index, _)| index as u8)
.unwrap()
}
/// Process the image and return a Vec<u8> of palette indices
pub fn process_image_to_indices(img: DynamicImage) -> Vec<u8> {
let (width, height) = img.dimensions();
let mut indexed_pixels = Vec::with_capacity((width * height) as usize);
for y in 0..height {
for x in 0..width {
let pixel = img.get_pixel(x, y);
let index = closest_palette_index(&pixel.to_rgb());
indexed_pixels.push(index);
}
}
indexed_pixels
}
/// Process the image by mapping colors to the closest ones in the palette
/// Unused but good to have
pub fn process_image(img: DynamicImage) -> RgbImage {
let (width, height) = img.dimensions();
let mut new_img: image::ImageBuffer<Rgb<u8>, Vec<u8>> = RgbImage::new(width, height);
for y in 0..height {
for x in 0..width {
let pixel = img.get_pixel(x, y);
let new_pixel = closest_palette_color(&pixel.to_rgb());
new_img.put_pixel(x, y, new_pixel);
}
}
new_img
} |
This is the first thing I felt was worth sharing. It makes some cute little circles do fun things! It has a variety of settings to play with in the code (I'm not sure you can play with them on here, but since its just waves copy and paste works rly easily). clicking z just shows the color numbers that was more for dev than anything to get the rainbow right.
I hope you like it :D
Code:
--moving circles based on waves
--khol feb 2025
function _init()
pal({[0]=0,2,136,8,137,9,10,138,11,139,12,140,1,129,130,7},1)
valid_colors={} for i=1,14 do add(valid_colors,i) end
camera(-63,-64)
--controls-----------------
text=false -- z button
---------------------------
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=161705#p) |



SOLAR COMPLEX!
Originally made for Bigmode Game Jam 2025 with the theme "Power".
Also on Newgrounds with a leaderboard and achievements!
Each consecutive panel you light will increase score given by 10pts until resetting after 100. Enclose un-powered panels, and they will be lit, each giving points depending on your current combo! Any enemies caught inside will be defeated for an increasing amount of points.
Extra life every 30,000 pts.




There'll be a black screen at the start. MOVE UP USING THE UP ARROW KEY TO START. It's very janky since I didn't have time to do a proper start screen.
Press X to interact with stuff. Currently only the signs and BDSB fully made it in as interactables.
This is for something called an Object Camp, this one called iDeath, in where you compete and avoid getting eliminated by submitting entries to challenges such as art, comics, videos, but for this entry, I attempted to make a game, which was very ambitious since I was doing almost all the learning during the one week I was given before the deadline, so as you can imagine, I couldn't finish it in time.
But I thought it was very fitting, because this is a game with real limitations that could actually be played on a device akin to Wats








 0 comments
0 comments







.gif)