PicoFont
PicoFont aims to solve a single problem I have experienced with Picotron. That being a singular, small font scale. As far as I know, no way to increase the font size exists. This is okay for most things, but for some use cases this limits functionality. That is why I am introducing PicoFont into the PicoUI family (kind of). PicoFont is a simple and declarative font renderer.
Font definitions are comprised of a single table:
[hidden]
include "font.lua"
local simple = {
meta = {
name = "Simple Font",
author = "BlueFalconHD"
},
-- To get the pod, hold down shift and select all of the text sprites for your
-- font. Then paste it here as a pod, add a comma at the end, and define your
-- character properties.
pod = --[[pod_type="gfx",region_w=8]]unpod("b64:bHo0AA0EAADSFgAA8xx7e2JtcD1weHUAQyAFBQQAJwAHIBcgFxAXABcAByxmbGFncz0wLHBhbl94CADIeT0wLHpvb209OH0sPQBACAQHMAIAETdCABEnQgAPQQAaBH4AfzAHIAcAJwB9ABwBfAA-BwBHvgAkA30AP2dANzcAGcAECAQQBxAHAAcABxD4AAECAB8QugAc7wAXABcQJyAHADcwBzAX-AAfEgd5AQFHABAX-wAfIPsAGl8BBgQHAPYAHTIgB2DuAD8XEAfoARwxBAcEOwBjEBcABwAXPQEPsgAaMQIHBDYAHwA8ACBDBQUEFzoAAYAADy4BHT8FBQRqASYF4gIvIBfiAiEEeABCRwAHMAIAD2kCKQECAA-6ACMPfAAfjwUEAEdAJ0BH8wAaMAMHBN4BADMBAGUDD6gBHy8gFw0EJgSlAS8HANEDHiUFBF0CAwQAAgIAD4IAHgN_AAQIAA8uAh0EwAARED4AEjAEAA_FABwxRyAHAgAfR30AHAPnAhFnRgEfF7wAHgJDBhFHBgAACAAPfgAjAagCD2sDIwKBAAQCAA_BAB4SVwcHAaYDH0c8ACAiJxA8AC8HMPoAJi8QJ-oAIwi3AQ_5ARwzAwgEqwMCAgAvACd8ABwkRyD3AAG3Aj8QFxC9ACAAUgYiJxD2Ag-DAB4FxQgvBzC_ASCABwgEB0AnICd2AwDaBjIQF0ACAA_EAB4BPwkRB64FHhfGAA8JAhgDAgAPAwMmL0cAigIsAgIAAAwBLwAHggAlDwQBKj9AJ0ACASQVR4YDAQIAD40CIg_CASkGQQAHyAUfEJECHgKDAgGDAQMEAACWBh8XjgAhAYgAIyAHCAAOlAEPRgAaHzBYASQQR8sGAgIAD6EDHTMDCASaAw_jBCUiACe7AABIAQ6AAA9BABg-ACdA7QsiIAgEtwAEBAAFMgUPogYiEEA7AA9eByQD5w0PWQMjFDCPCA8BAiICgQABeQAPgwAmBUQADwsLIwNBAAimBQ_FAB0mAwPFDA9MCx0ANQAXRwYAD_8NGk8IBFcA7gAiIwcwdQM-gAcQ6gAeD4ULHj8BAwSdAxpPAgMEAIsOHT8BAQSUABoQAnwBHyBmAB1PBAEEN9EPHCEQB-gGAKwNH0f0BRwBnQ83IAcQBAAfIEAAHScXEEAAPxAXIC4CHSMXEKEEEBCwDgCiAg8CCCARArEOFAcCAB8QPQAdAYMAAwIADxcCGzAFBQT7Bz8QRxCeBB1PBgEEV2oAGk8DBEdAwwYeIRcA3AABnQE-BxAXPwAcA90BAEQAD7wRHhEC4wsFAgAfFzwAHAfPAS8AJ7UEHB93xQIcA7AEBAQAD0sETTIDAgTZAA8REiJPADdANx0FHA9rABxfEBAE8PAxAM1QbT04fX0="),
-- This just maps a specific sprite in the pod above to character.
-- Determines the sprite to show for a string. Any spaces are ignored sprites
chars = {
"abcdefgh",
"ijklmnop",
"qrstuvwx",
"yzABCDEF",
"GHIJKLMN",
"OPQRSTUV",
"WXYZ1234",
"567890*#",
"!?\" '.;-",
"$/%&()+_",
"={}[]|\\,",
"^@: ",
},
-- Y-offset of the sprite when displayed. Useful for characters that
-- don't match the height of the rest or that have descenders.
ascent = {
-3,0,-3,0,-3,0,-3,-1,
-2,-2,-1,-1,-3,-3,-3,-3,
-3,-3,-3,-1,-3,-3,-3,-3,
-3,-3,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,-3,-2,
0,0,0,0,0,-7,-2,-4,
-1,0,0,0,0,0,-2,-7,
-3,0,0,0,0,0,0,-7,
0,-3,-4,0,0,0,0,0,
},
-- x-offset of sprites
-- somewhat finnicky as of right now
-- a negative value results in the character to the right of the one specified
-- being further away.
offset = {
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,-1,0,0, -- make period stand out more by adding spacing
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,-1,0,0,0,0,0,
},
-- Define special characters
-- space maps to " "
-- Undefined is what is shown when no sprite is mapped to a character.
-- Undefined is the only required property for fonts.
special = {
space = --[[pod_type="gfx"]]unpod("b64:bHo0AAwAAAALAAAAsHB4dQBDIAUJBPAd"),
undefined = --[[pod_type="gfx"]]unpod("b64:bHo0ABwAAAAaAAAA8AtweHUAQyAFCAQHIAcAJwA3ACcAJwA3AIcAFw==")
}
}
simple_font = Font:new(simple) |

Good news! After intensive labor negotiations, Santa's elves have decided not to go on strike. In an effort to meet the elves' demands for less stress and more fun, management has agreed to start the PICO-8 Advent Calendar Bundle a few weeks earlier than normal and manage the project with a game jam on Itch. We're hoping to get far more participants than last year and streamline the onboarding process. Please don your elf cap and join us. https://itch.io/jam/pico-8-advent-calendar-2024
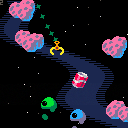
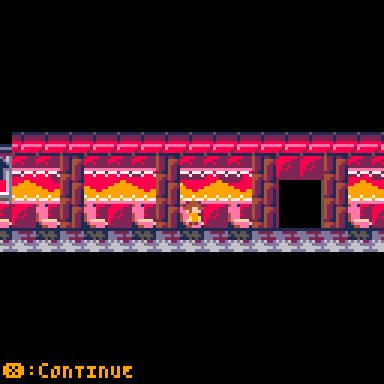
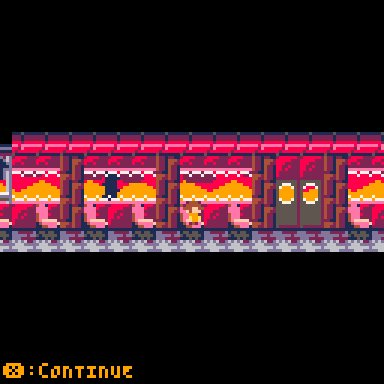
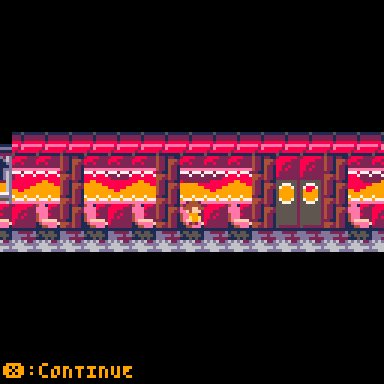
BLORB LIKES CANS. GET CANS!
- DPAD / Cursors to Move
- Hold X to Grab / Retract
- Retract all the way back to the portal to collect a can.
- You only get 1 life ~ CTRL-R to restart if you crash (or open the menu with ENTER).
- There is no sound in space (I mean .. there is no space for sound)
Good luck!
This is a game made in 1024 bytes for PICO-1k Jam 2024, co-designed and pixelled by @castpixel (twitter). It is our third production as POD Design; you can find the first two here and here. BLORB is also up on itch and has a PICO-1K entry page. Thanks as always to @Liquidream for running this great jam, and @thisismypassword for the invaluable Shrinko8!

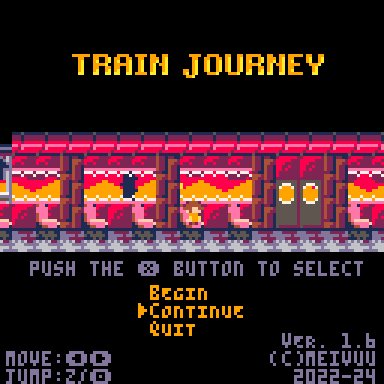
Port ooooggll's platformer engine to picotron
Please check original: https://www.lexaloffle.com/bbs/?tid=46024
Please check original: https://www.lexaloffle.com/bbs/?tid=46024

( Cover Art by @thesailor )
PICO-VIEW 2024 Quarter 2 & 3 Issue 14 is released!
It's another big one, and covers a lot that has happened since the last issue, as well as some very recent exciting news!
Read it here: https://nerdyteachers.com/PICO-8/Pico-View/?issue=14
Here's the Lineup:
- Tutorial Game Variants
- PICO-8 at 2D Con
- Useful Tidbits
- Dedicated PICO-8 Handheld
- Making Combat Interesting with Combos
- Pixel Art Academy: Learn Mode
- Extreme Token Saving
- New and Featured Games
- Diving into Picotron
- P8GO Mobile App
- Featured Game Review
- Game Recommendations
- Super World of Goo
- Beginner's Course Roadmap
- Gaming History: Final Fantasy 8
- Pixel Art Gallery
- Global Table of Contents


Here's a basic CSV parser I use to save tokens in my games. It uses split for the heavy lifting.
Basic version
The most basic version is 66 tokens.
function data(str)
local lines=split(str,"\n")
local props,d=split(deli(lines,1)),{}
for l in all(lines) do
local o,v={},split(l)
for i=1,#v do
o[props[i]]=v[i]
end
if(o.name)d[o.name]=o
add(d,o)
end
return d
end |
It can be used like this (4 tokens):
spritetypes=data [[name,sx,sy,sw,sh alien,0,0,2,2 boss,4,0,4,4 player,0,2,4,2 bomb1,3,0,1,1 bomb2,2,1,1,1 bullet,2,0,1,1]] |
The data function returns an array of objects, with properties that map to the CSV columns.

If objects have a name property, then they will be added as a property to the main object with that name.
Which means we can reference the "player" sprite type as:
print(spritetypes.player.sx) |
References
This version allows you to reference objects defined in other CSV tables. It's 117 tokens.
glob={
["true"]=true,
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=155181#p) |


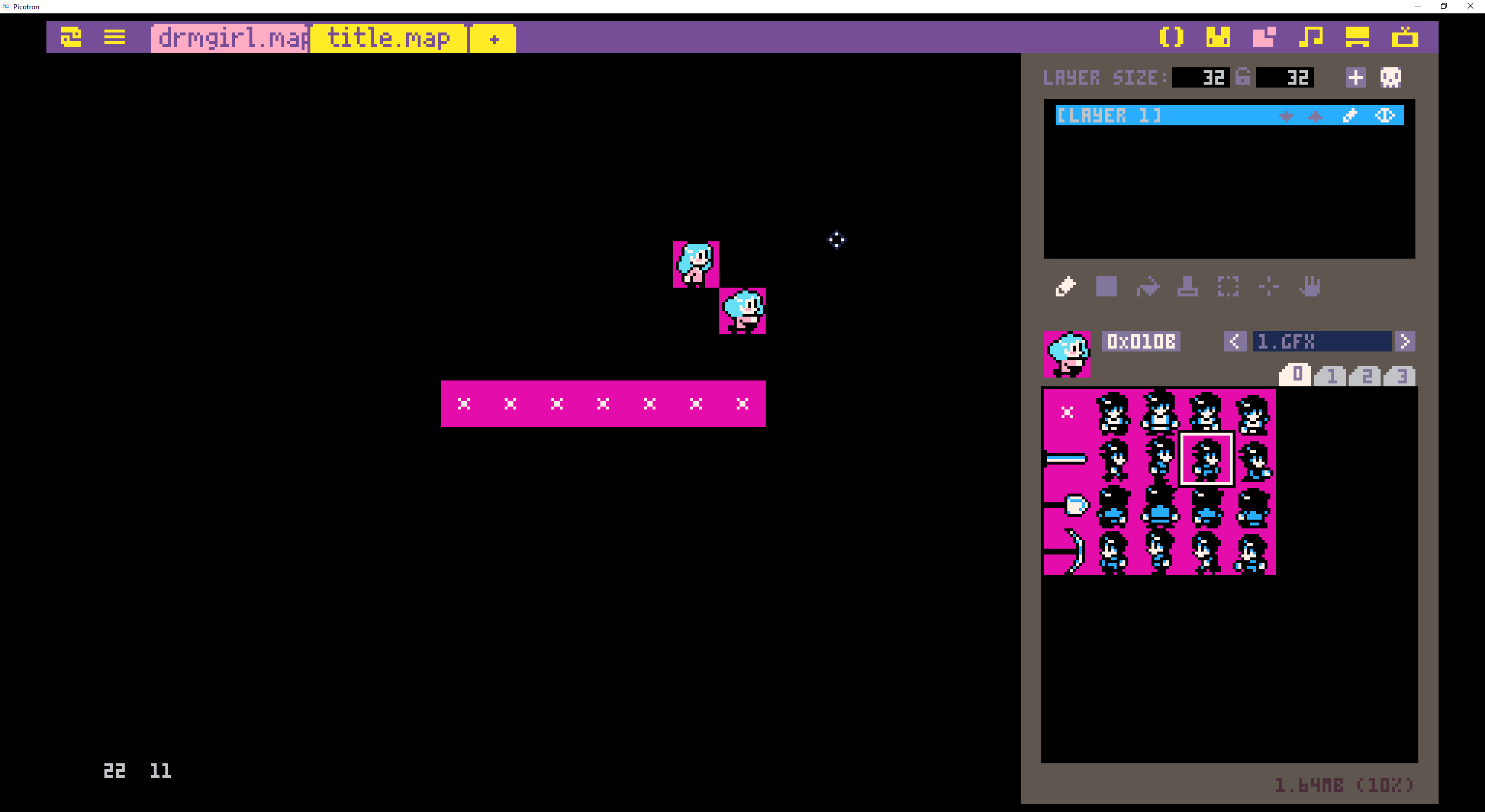
 I recently bought picotron. I love it. I always had trouble with Pico 8's limitations and thought "If I could just do 16x16 sprites instead of 8x8 I would be having much more fun with this."
I recently bought picotron. I love it. I always had trouble with Pico 8's limitations and thought "If I could just do 16x16 sprites instead of 8x8 I would be having much more fun with this."
And so far I'm still dipping my feet and just doing graphics. But I've come across what could possibly be a bug.
So I started out making some sprites and saved those as 0.gfx. But now I have another set I'm working on, "1.gfx"
I've included a picture that hopefully explains the problem, but basically when I go to the map editor, the wrong graphics are displayed. As you can see in the picture, the little space on the side shows one set of sprites. Those are from 0.gfx. When I put them on the map, I can see that it is using 1.gfx, which is what I intended for this map.
So how can I get the correct graphics displayed on the little side window? Having to make multiple attempts just to put the right thing on the screen can get annoying.
Slashed Res
This is something I'm actively working on.
I am trying to make a shmup or just a graphics library that I can use for other projects.
the movement is what you'd expect and (❎)(🅾️) go between the different quarters of a sprite.
This code snippet is the method I made to quarter sprites.
--show a quarter of a sprite
--only works for the first row (lazy)
function qspr(sn,qn,x,y)
local a=0
if(qn>2) a=4
sspr(sn*8 + ((qn+1)%2 * 4),a,4,4,x,y)
end |
This is the placeholder/guide sprite that I used to show what quarter you're on
|
|
[8x8] |








 0 comments
0 comments