This game is inspired by NuSan's brilliant Flooded Caves, it is a fan game :)
It is your job to save people who went cave diving from drowning! Water is entering the caves, use your drill to carve tunnels to redirect the flow of water and try to save as many people as you can.
Controls:
X or V or Left Mouse Button to carve
Arrows or Mouse to move the cursor
The difficulty still needs some finetuning, do let me know how you like it! The Cave generation is based on GPT`s idea of a Noise Algorithm, I might clean it up in the future cause it was useful to me.
Update 6.1.24
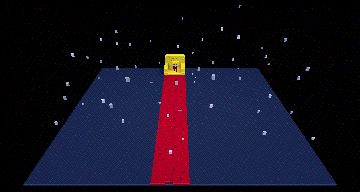
- Updated the menu to reflect the inspiration by

.jpg)





Controls
⬅️/➡️: Move saber left and right.
🅾️: Change the Saber color.
❎: Slice/Use the Saber.
Hit the cubes at the right time and the same color to not lose power.
Credits
Based on BeatSaber VR.
Song by @Gruber - Pico-8 Tunes vol II
Instant 3D plus by @Mot
Note
This is not finished! I have not made an end to the song or a start menu.
Please comment your ideas to make the game better.



Astrotype
A space themed typing game made for the 2022 20 Second Game Jam!
About
I've always enjoyed typing games, and when thinking of a game that could be played and replayed in 20 second intervals for this jam, this is what came to mind! Although this game has been finished for well over a year, I've only remembered to upload it just now in 2024 😅 Enjoy!
Controls
Astrotype takes a somewhat non-conventional approach to controls- all controls in this game are executed by simply typing words, and is explained in the cartridge!

Hello everyone! I've been confused for a long time, on how to make multiple pickups items using the same collision function. I want to use the map editor to place them, but give different values to them for example.
A healing potion: +5 health points
A gold coin: +2 money
Instead of all of them just giving +1. Thank you!


A Tale of War (Levels 1 & 2)
Warning: Does not work in the browser!
About
You are a king who has lost their throne to a usurper.
You must reclaim it.
However, you have been locked inside the Winter Prison with a multitude of guards.
After you escape it you must travel through the Path of Lava.
Next, you need to find supplies in the Iron Prison.
Only then can you face the Black King and his stone guards.
Note: This is my first Voxatron cart so don't expect too much.
Previous Versions

Hi, I apologize that this is in the PICO-8 bugs category, but I don't see one for BBS bugs. For the last few days it would seem some (not all) @ mentions (e.g. @kozm0naut) have not turned to links as normal, and I'm not sure users are getting the usual notifications that they've been mentioned.
Here are some recent posts in which @ mentions did not seem to work for me despite having the correct username:
https://www.lexaloffle.com/bbs/?pid=139543#p
https://www.lexaloffle.com/bbs/?pid=139504#p
Thanks for reading, and happy new year!


The Shavian Alphabet
Romanization and Custom Font
What is this?
The Shavian alphabet (also known as the Shaw alphabet) is a constructed alphabet conceived as a way to provide simple, phonemic orthography for the English language to replace the inefficiencies and difficulties of conventional spelling using the Latin alphabet. It was posthumously funded by and named after Irish playwright Bernard Shaw.
The cart contains:
- A custom 4x8 pixel font for rendering Shavian text in PICO-8
- A chart for the romanization scheme used to type Shavian
- An example text (the above paragraph) in standard English, Romanized Shavian, and proper Shavian
Why should I care?


My first cart, this is a guessing "game" or flashcard type of study exercise to learn some basic notes for sheet music reading.
I've always struggled to learn the notes on the bass clef and in true programmer procrastination I have now created a tool to learn them (instead of actually learning them).





Cave Copter
In this game, you pilot a helicopter descending into a cave, and your goal is to get as deep inside as possible without crashing into the ceiling or floor.
Every 20 seconds, the speed of your helicopter will increase, so you will need to stay alert to not crash into the terrain!
The final speed increase is at 400 seconds, after that the game will not get any faster.
This game is a PICO-8 adaptation of the Wii homebrew game Helii.


This is a first cartridge attempt. I wanted to experiment with high score saving and a simple single-screened timing game. Along the way I added semi-flexible level configs and a cheat code for selecting a level (think konami). I used exclusively built-in chars and shape drawing (no sprites) for simplicity. The code is a bit of a mess and I didn't add any sfx/music yet.
v2 will likely have better level balance and sfx/music, along with some code cleanup and any bugfixes that are needed.
Feedback appreciated, enjoy!



Been working on a Tweetcart mimicking the old lines screensavers, and I've managed to get it pretty small--it's about 300 characters when all of the spaces are removed, but now I'm stuck, and can't figure out a way to shrink it any further.
Here's where I'm at so far:
a,b,c,d={},rnd,128,flr
for i=1,5 do
a[i]={x=b(c),y=b(c),w=b(c),h=b(c),p=d(b(4)),z=d(b(4)),l=i+7,m=mid,t=c}
end
::_::
for _=1,1000 do pset(b(c),b(c),0) end
for _𝘦𝘯𝘷 in all(a) do
d={[0]=1,-1,-1,1}
line(x,y,w,h,l)
x+=d[p]
y+=d[(p-1)%4]
w+=d[z]
h+=d[(z-1)%4]
p,z=x+y!=m(0,x,t)+m(0,y,t)and(p+1)%4or p,w+h!=m(0,w,t)+m(0,h,t)and(z+1)%4or z
end
flip()
goto _ |
This renders a result I'm happy with:

But it's just ~60 characters too long. :( Any one have any advice or suggestions on ways to reduce it further? I feel like there have to be some minimization techniques I'm missing.











 11 comments
11 comments
























.png)

