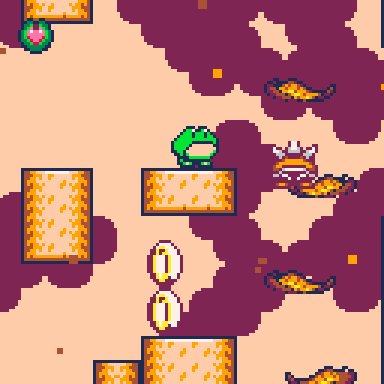
Join Froggo on his seasonal platforming adventure!
Features
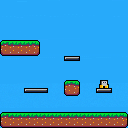
- Aesthetic levels with Seasonal vibes
- 8 levels utilizing different mechanics
- Secret code to find at the end of the game!
- A frog with 2 feet and comically long tongue
- Cool frog game by the person who almost exclusively make cool frog games
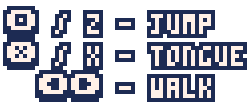
Controls

Z - Jump
X - Tongue
Arrow keys - Walk
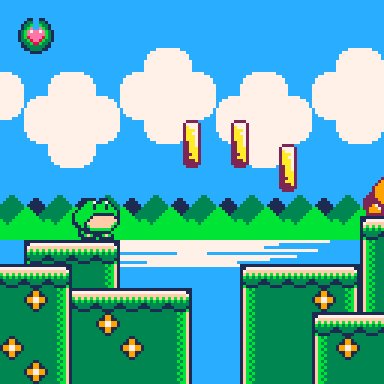
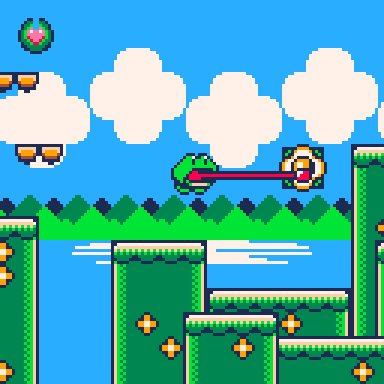
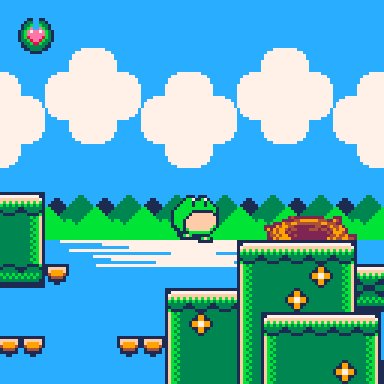
Preview



Development
I've always enjoyed watching documentaries and what not on how developers in the past has to work with technical limitation with their games. These limitations often results in weird quirks in the game and also its unique style. So I decided to take a small break from my main project and try out pico-8 to see what it's like to work around these limitations.


.png)






Help with tables
So I have a function for creating text with sprites (I'm sure people have done this already, but i specifically want help with one thing):
charspr{74,75,76,77,78,79,90,91,92,93,94,95,106,107,108,109,110,111,122,123,124,125,126,127,138,139,140,141,142,143,154,155,156,157,158,159,170,171,172,173,174,175,186,187,188}
charname{"a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","0","p","q","r","s","t","u","v","w","x","y","z",".","-","!","\"","\'",",",":",";","𝘹","?","1","2","3","4","5","6","7","8","9"," "}
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=129129#p) |


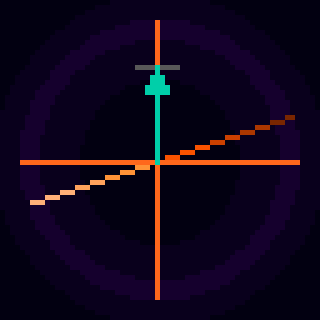
Base info:
Just a simple raycaster I whipped up, code is original but based off a big mish-mash of articles and tutorials I used. Nothing
groundbreaking, but it might be informative or interesting to take apart the code. I hope this helps someone; I probably will add on to it in
the future.
Controls:
P1 up/down (arrow keys) to move in said direction
P1 left/right (arrow keys) to strafe
P2 left/right (S,F) to look around
P2 down (D) to look at the map
Navigation:
The crosshair in the center shows where you are on the map,
the dial on the top shows direction.
The numbers in the top left show X+Y position and angle.


New version is here!
Added features are below;
-Object collision function improved. Now it acts with directions.
-Damage taken system added. Player will be pushed away when player touch enemies.
-Shield system added. Press down to block enemies and avoid taking damage.


Gun and Melee attack system work in progress.
You can change the weapon in the menu.
Games Gear Studios(home business) By Zer0
in 2020 I created my first shmup and as simple as it was, I just fell in love with it. recently i started watching the lazy devs series on youtube and after finishing the series i decided to focus and make a sequel to my first game
I am very grateful for this community and for simply being able to create incredible projects with this tool
Galactic Runner I: https://tic80.com/play?cart=1445



HOW TO PLAY
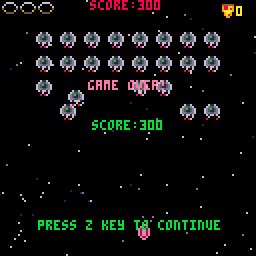
Galactic Runner II is a game arcade Shoot'em up get on board this adventure and have the worst enemies to kill!!!
Use the following controls:
- Arrow keys - Move the ship
- (X) - Shoot
- (Z) - Bomb (Depletes your Pickups.)
Pickups
defeated enemies will drop pickup. Collect them to increase the strength of your Bomb. Triggering the Bomb will deplete your pickups. You cannot use the Bomb if you have no pickups.
If you collect 10 pickups you will restore a life. If you already have 3 lifes you will get points instead. After collecting 10 pickups your stock will always reset.
Credits
I would like to thank the developer of this game and the entire community that provided the music, sprites, everything. thank you very much
Lazy Devs/Channel:
https://www.youtube.com/@LazyDevs
Gruber/Channel:
https://www.youtube.com/@Gruber_Music
Cherry Bomb Game:
https://www.lexaloffle.com/bbs/?pid=116115#p
Sincerely, Games Gear Studios - 2023
I wanted to present a small game that we made during gamejam GRAWITACJA 2023 in less than 36 hours. The keywords we drew (in polish) were 'laska' (babe/chick) and 'salon' (salon).
In an attempt to combine these keywords into a coherent whole, we constructed a small beauty salon in which you have to draw a beautiful eyebrow to the girl who brought you her dream design. Unfortunately, you are a novice salon owner and the only painting tool you have, allows you to draw triangles. Any mathematician knows that every possible shape can be constructed from triangles, so good luck. Drawing eyebrows has never been so confusing and so annoying.
Beat your own scores as the game stores your best achievements in each level.
while looking through the BBS, I found this bug that keeps popping up...
is this just me? has this happened for other people?
view the recording of the bug here: at this website
(linking to website because the gif was too big :/
you can see the actual bug here: at the bottom of this user's profile
I am posting this here because I have no clue where else to post it! :p




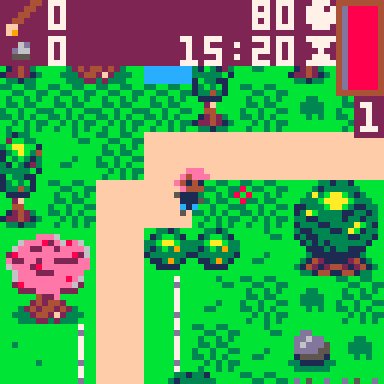
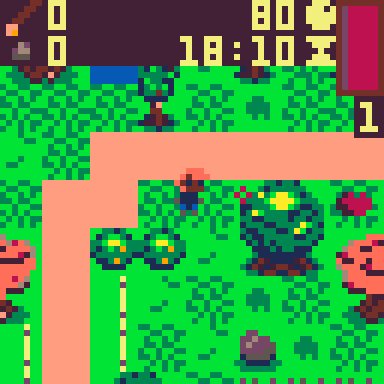
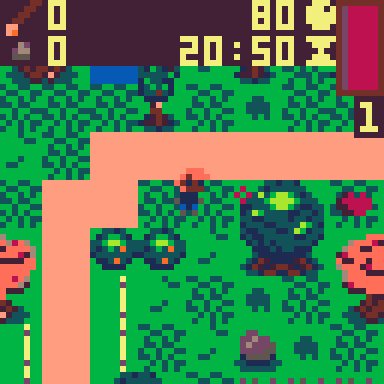
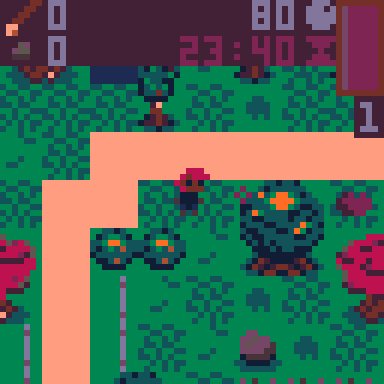
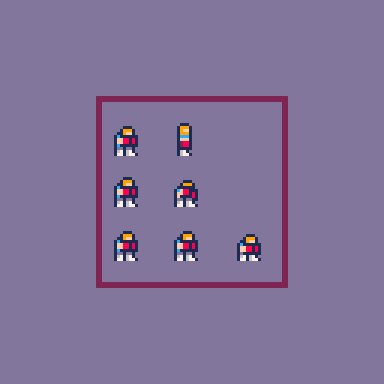
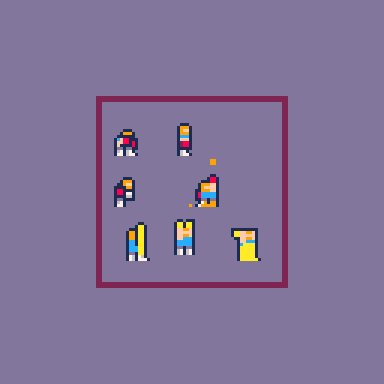
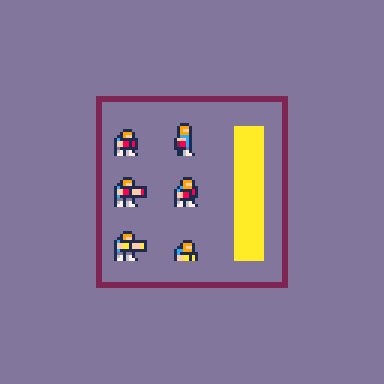
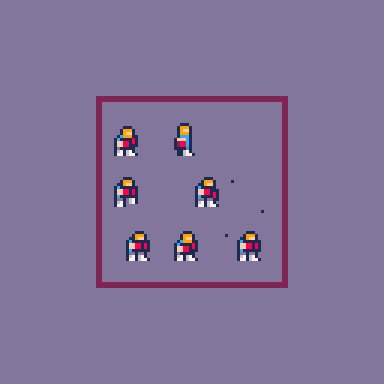
Day night cycle
Hi! I made a function to add a day night cycle. It shifts the palette and takes two arguments, hour and minutes. The palettes can be modified.
First you can see it in action here:

Thing to note
- The night palette is very different from the rest, adjust it based on your sprites. Originally this palette was made by Achie72
- It is very token intensive at the moment. That can surely be optimized by either cleverly contstructing the palettes at runtime or deleting those you don't use. But I kept it like this for readabilities sake.
- Maybe adjust the time to your needs. I took a shorter day as a model but you could also change the times(ho=hour in the function) in code
function set_pal(h,m)
local pals={
--night palette from achiegamedev - thx ♥
{[0]=0,129,130,131,132,133,5,13,2,4,137,3,1,141,136,143},
--regular second palette
{[0]=128,129,130,131,132,133,134,135,136,137,138,139,140,141,142,143},
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=129023#p) |
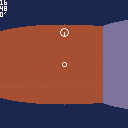
Medibot bash aka 'Golden Cudgel'
Recent reports of a Chinese woman apparently seeking help at a hospital (her expressions of frustration, at having pre-assessment performed by a robot) inspired an early morning effort to mash something together..
Partially pulling from some of my previous prototypes - (perhaps passing some problems with the newer pico 8 web export format).
tech notes: Just basic draw order rules/collision and rough looping animation at this stage. I would like to control the length/speed of the animation loop and corresponding sounds, suggestions with this or various methods to avoid obvious sfx clipping (ie how to execute as 'oneshot') are appreciated.
RUBIK'S CUBE

CONTROLS :
Moving Around !
Use the (↑) (↓) (←) (→) Arrow Key to move around the cube.
you can invert the control in the option menu.
Selecting / Unselecting faces !
Use (O) to select a face, the selected face will be Highlighted and
3 move option will appear.
Use (O) again to unselect the face.
Rotate faces !
Once you have selected a face, Use the Arrow Key to rotate the face.
Use the (←) Arrow Key to turn 90° counter clockwise
Use the (→) Arrow Key to turn 90° clockwise
Use the (↑) and (↓) Arrow Key to turn 180°

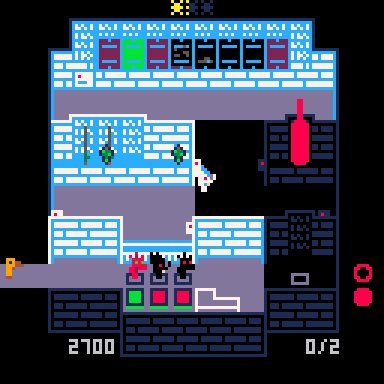
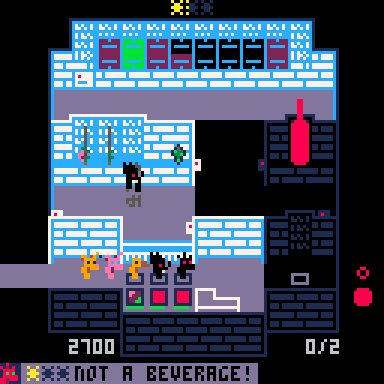
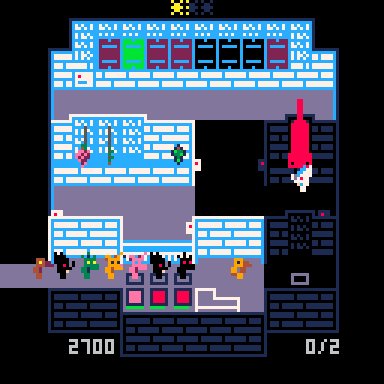
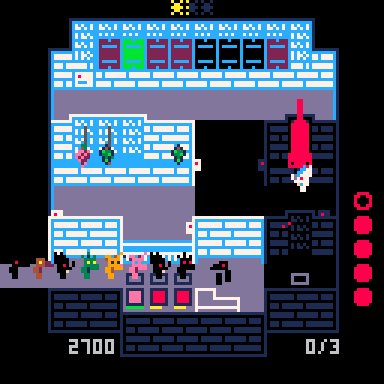
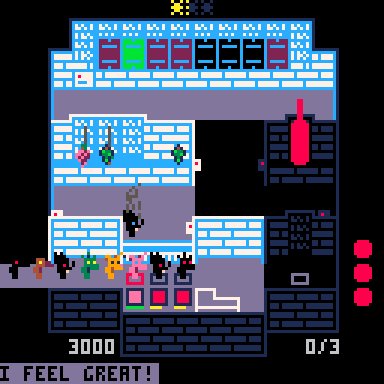
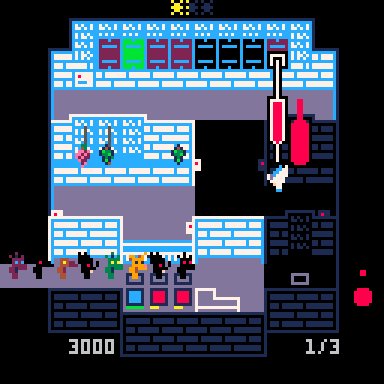
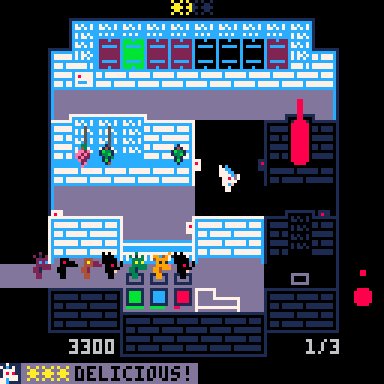
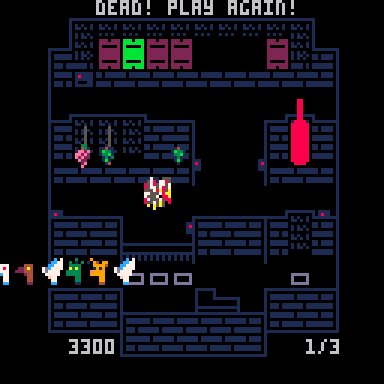
VAMPIRE WINEBAR!
It's here! The sequel to Kobold Blender Tycoon. Your Kobold Blender has been replaced with a syringe and your craving for kobold meat has been replaced with finer (and redder) tastes. Grow green grapes and red grapes and turn the lights off and on. (as your skin is light-sensitive)
Be careful how many people you turn, as the local demographics are simulated at a level that would surprise you.
Can you achieve 3-stars on Vampire Yelp?



This is some code I wrote to nicely stringify tables. This code started life as a printh() replacement that output directly to the console, but I rewrote it as seen below so it can be used in other contexts.
The strngfy() function can produce either indented, multi-line code, or single-line compact output. Both scalar values and tables are supported as both keys and values.
The rptsp() and tcnt() functions are support functions used by strngfy(), but they also have utility as stand-alone functions.
The code is probably not particularly elegant, but it works for the scenarios I tested. There are some comments in the code to help users get started. All lines fit within the line-width of Pico-8's built-in editor.
The code is 238 tokens.
I'm new to both Pico-8 and Lua, so if I did something the hard way, or missed some tricks, or if you find bugs, let me know.
Updates
- 04/25/2023
- Updated function to format function types in table
- 04/30/2023
- Same thing for booleans. Code is now 246 tokens.

function _init()
chosen = 1
mode = "menu"
level = 1
selx = 64
sely = 64
sinceshot = 0
shotx = 64
shoty = 64
cls()
end
function _update()
cls()
if mode=="menu" then
if chosen==16 then
print("no-scope mode?! 16 ⬆️/⬇️/🅾️", 1, 1, 11)
print("(x, y) will be provided instead", 1, 10, 7)
print("warning: extremely difficult!", 1, 19, 8)
else
if chosen>10 then
print("novelty crosshair " .. tostr(chosen) .. " ⬆️/⬇️/🅾️", 1, 1, 10)
else
print("crosshair " .. tostr(chosen) .. " ⬆️/⬇️/🅾️", 1, 1, 6)
end
end
spr((chosen - 1), 60, 60)
if btnp(🅾️) then mode = "game" end
if btnp(⬆️) then chosen += 1 end
if btnp(⬇️) then chosen -= 1 end
if chosen>16 then chosen = 16 end
if chosen<1 then chosen = 1 end
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=128976#p) |









 1 comment
1 comment



















.jpg)









.png)