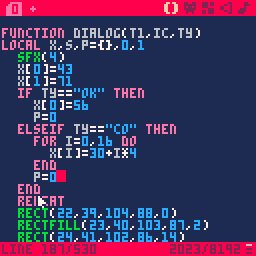
Here's my best shot at an Undertale type battle system! Adding attacks are fairly easy and there are 3 built-in in this version. There's also only fighting so it's not truly undertale but close enough for me. I'll keep updating it probably and imma use it in my pico-8 undertale remake
Update# 1:
When entering battle you have invisibility at the start so you don't take a hit right away
Update# 1:
shortened loading time between battle and menu along with a new attack and there are no more safe spots in the "snake attack"

Hey peoples I've recently started using pico-8 again after a while of not using it, and I've been trying to make rooms (individual screens part of a full level) but I've been having trouble trying to make the camera actually move over to the next screen. (preferably with a transition, cause I've also tried doing that) I know this is kinda a dumb question but it would help me a lot if someone knows how to help.


▶️ Download at itch.io ◀️
About
Pico World Race is a fast paced racing game for PICO-8. Get in your supercar and take a trip around the world, testing your driving skills on challenging circuits against a host of opponents.


Features
- 60fps gameplay
- 8 uniquely themed races
- 8 opponents to race against
- 20 tokens to collect each race
- Persistent user data to save your progress
Controls
Left/Right - Steer
Z - Accelerate
X - Brake/Drift
Version History
1.0 - Initial Release
1.1 - Custom Race Update
- Added custom races. Thousands of randomly generated tracks to race!
- Various graphical improvements including better sprites and longer draw distance
- Improved race summary screen
- Added cart art
1.2 - Burnout Update
- Improved player car animation
- Added opponent car variations
- Better opponent AI
- It has started snowing in Nepal
Many thanks to TheRoboZ for his contributions.









Hey, @zep.
Thought I would make a few more suggestions if I may.
- When you edit a line, it is entirely possible to have spaces on the end of that line as you can see here:

Instead in loading or editing a line, truncate all the trailing spaces on the end of it. Obviously if it is a bunch of trailing spaces followed by a quote or something, you don't truncate but =DO= truncate if all it - is just spaces.
-
Even with KEYCONFIG() you cannot make use of the number keypad in editing your code, nor any keys of the number keypad such as U D L R Home PgUp End PgDn. Suggest future Pico-8 recognize these keystrokes.
-
There is no way to change the repeat speed for keys for the Pico-8 editor itself. Suggest there be an option to do so, just like you can do with user game input via
poke(0x5f5c,nn)andpoke(0x5f5d,nn)Maybe in Keyconfig() or something. - Editing sprites. If you plot a colored pixel on a sprite that already has this color on it, instead plot the last color read by the mouse that is also not the color you are attempting to plot.


Pimon is inspired by the traditional simon game. I implemented a pico-8 version of this classical game to train my brain.
Rules
Pimon plays at first two tones. After that you have to repeat this tones in the correct order. If your are correct pimon will repeat the tones and add one more. Now you have to repeat it again and again ...
If you repeat 4 times the correct tones you get a live up. This allows you once to type in an incorrect answer. After that pimon will repeat the latest tones.
Controls
Start the game with hitting the x-button. As long as pimon plays you can not hit the tone-buttons. On your turn you use the arrow buttons to play the tones.




A little game about diving around as a bird.
Despite being quite broken, hard, and in general, not fun, I hope you enjoy.
I think this game would've been a lot more fun if I understood compression and curved collision better. This game could have really benefited from an open world map so that it could go in more directions instead of from left to right. Curved collision would have just made it a lot easier to not get stuck on corners. I might try making this again in a game engine or graphics library.
MineStorm Pico
Tread lightly! The transport lanes of intergalactic space have been seeded with mines from an alien vessel.
Use your mine destroying blaster to blow up the mines before they annihilate you! You may survive the floating mines, but beware of the fireball, magnetic, and treacherous fireball-magnetic mines!
. . . many fields, each one more difficult, await you!

Enemy minelayer in action

Clearing a mine field

Duel with the minelayer
Controls







A minimalist grid-based puzzle game where you score is the number of times you had to restart on your way through the ten progressively more difficult puzzles.
I used the simple puzzle "engine" from my other, kid-friendly, puzzle game "TED" to create a more interesting version for adults. It's still relatively simple in scope, and is fairly short. The last few puzzles should at least get you scratching your head a few times though!



A really simple puzzle game I made for my kids, they're both under 5 and are just getting into games so I decided to make a game starring their stuffed toys.
You play as a Green Teddy trying to find his pal the Red Teddy - navigate the house collecting candy, unlocking baby gates, and more!
The game really only had two design goals:
-
Be playable by the least dextrous human beings I've ever met (there should be no need for any sort of timing or precision to play because they have neither!)
- Not allow for any unwinnable situations - all the puzzles can be solved either by thinking through or just trial and error as you work through it, but there's never any "mistakes".
From that perspective it was a huge success. My target audience loved the game and play it all the time.
For most people it's not really a "game", but if you have kids and want something super simple for them to have a try at then here you go :-)


So I've created this code to make walking animations:
if plr.walking then
if time()-plr.anim>.1 then
plr.anim=time()
plr.sp+=1
if plr.sp>5 then
plr.sp=2 |
also added this for idle sprite:
if not plr.walking then plr.sp=1 |
However I can't figure out a way to change the sprite to the upward/downward movement sprites (spr 6-9, sprite 10-13) without having the code overwirte the plr.sp eachframe
if plr.upmove then plr.sp=6 #Do anim function |
as far as I've gotten is making the sprite change to the correct movement sprite and then have it iterate back to the idle animation or animate to the very next frame and revert back to the first forward sprite

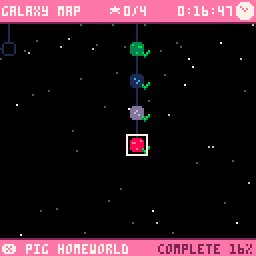
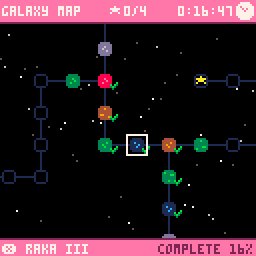
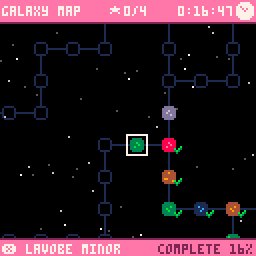
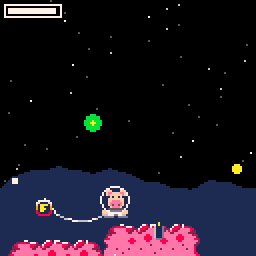
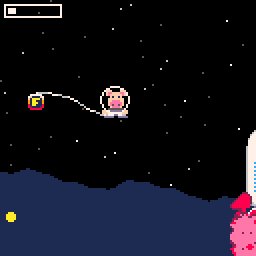
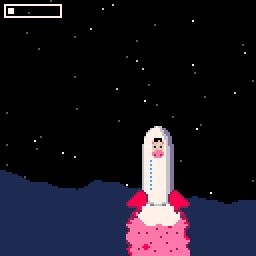
JET PIG ADVENTURE
A game about a Pig and his Rocket. Refuel your spaceship, avoid enemies and collect the four space stars in each quadrant of the pig universe. This is a sequel to the original Jet Pig game.



Features
- Galaxy map
- Over 50 planets
- Generated planet and mission names
Controls
- Move: Cursor keys
- X: Accept/Use Jet Pack
Credits
- Code & Music: Mani
- Gfx: Mani,Romeo
- Playtesting: Stella, Romeo

First of all, I'm a pico 8 noob so don't judge. If anyone wants to help out I'd love it and I thought I'd just share what I have so far. In case the title wasn't obvious I'm trying to recreate the ruins of undertake.
UPDATE#1
I added more to the ruins, signs that you can interact with by pressing x to open and z to close, and added flowies theme to his little fight.

The javascript for multicart HTML exports look like this:
var _cartname=[`title.p8`, `level1.p8`, `level2.p8`, `level3.p8`]; var _cdpos=0; var iii=0; var ciii=0; var _cartdat=[204,204,204,204,204...] |
All the carts are stored in the _cartdat array. How is each cart stored in that array? Is it a fixed number of bytes, or some other method? E.g. some kind of end marker indicating the end of a cart?
Add an instant replay to your game!

(Shown here: OMEGA ZONE by @kometbomb)
New from the mind that brought you Instant 3D! and still hasn't apologized, Instant Replays!
Paste this snippet into the end of your game and be amazed at your new replay capabilities!!! Or it could fail completely! That's the mystery of it!!!
do
local prev={
_update=_update,
_update60=_update60,
_draw=_draw,
btn=btn,
btnp=btnp
}
local bstate,pstate,addr,isplay={},{},0x8000,false
local function updatebtns()
for i=0,5 do
pstate[i]=bstate[i]
end
if isplay then
local mask=peek(addr) addr+=1
if(mask==0xff)run()
for i=0,5 do
bstate[i]=mask&(1<<i)~=0
end
else
local mask=0
for i=0,5 do
bstate[i]=prev.btn(i)
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=106415#p) |



I've written some functions based on Dylan Bennet's tutorial "PICO-8 Top-Down Adventure Game Tutorial - Bonus Step - Text". I tried to adapt it to taking gold out of chests (I know the next video in the series partly covers that, but that solution assumes every chest in the game gives the same amount). Ideally they should output a certain number based on an x,y coordinate, which other functions could use.
'''
function set_chests()
chests={}
add_chest(7,3,9)
end
function add_chest(x,y,num)
chests[x+y*128]=num
end
function get_chest(x,y)
return chests[x+y*128]
end
'''
get_chest should return 9 when the coordinates (7,3) are put in, which could then be added to another variable. Instead touching the chest at (7,3) does this:
RUNTIME ERROR LINE 13 TAB 6
return values[x+y*128]
attempt to index global 'values' (a nil value)
I'm not in any rush to fix this, but the fact I have no idea why it's happening bothers me. Advice would be very appreciated.




A game about Mother Nature defending her last tree from an army of sweaty lumberjacks who simply want some wood.
This game was made for 'My First Game Jam: Winter 2022', and is my second game that I've created for the Pico-8 console.
I cut (hehe) quite a few planned features to finish the game by the end of the game-jam, I might add these features in the future.
Please comment your high scores and any feedback you may have if possible. Much appreciated, enjoy.
Controls:
Z: Shoot
Arrow keys: Move












 1 comment
1 comment
















.gif)

