To all of you users maintaining public Github repositories of either your games or supporting libraries for other PICO-8 users, I've just put up a repository containing PICO-8 badges.
This way you can add a Made With PICO-8 badge to your readme, alongside any other repo related badges you generally use!
Show your support for the tool and enjoy!

An Asteroids homage with a left twist.
What a situation! You're stuck in an asteroid field, but your ship will only turn to the left! Power down on the throttle, mash your lasers, and put your reflexes to the test!
Collect all 15 ships! Every ship has its own stats: speed, spin, acceleration, drag, and laser attributes. Remember, you need to use your newest ship if you want to unlock the next one!
Controls:
Z: Throttle
X: Laser
Left / Right: Select ship on title screen when unlocked
Up / Down: Toggle palette
Alternate Controls:
ESDFWA




This is a silly thing I made just because L-Systems are cute~
L-Systems were developed by a guy named Aristid Lindenmayer, and consist of a initial string, a set of rules for transforming this string into another one, and a mechanism to translate the string into geometric structures. They are well-suited for generating cool fractals like these ones, and also for modeling plant growth! (in which I didn't delve much into in this demo, since the mechanisms for generating only fractals are slightly simpler) I'll leave the wikipedia article on them here if you want to see more cool stuff: https://en.wikipedia.org/wiki/L-system
Also, sorry for the ugly pixel art title and the silly song, these are definitely not my areas of work, haha...
Update: Added animation! I got lazy to do it yesterday because it was late, but in the end I managed to do it in like 3 minutes... (*・ω・)

Hi everyone, I seem to have coded myself into a bit of a hole and I'm hoping someone has a suggestion on how to get out of it!
What I need to be able to do is - iterate through all the subtables in a table, and delete any subtables that have identical values. Below is the setup and the two methods my researching has found, but I've tried both so far with no success:
x = {}
add(x,{a=1})
add(x,{a=1})
--table x now has two subtables
--that both contain a=1, and we
--need to delete the duplicate!
|
Method one:
index={}
for t in all(x) do
if index[t] then
del(x,t)
end
index[t]=true
end
|
No luck with this one, it DOES work if the duplicate values live in the main table and outside of the subtable, but I'm having trouble formatting it correctly to check the subtables.
Method two:
for i=1,#x do if x[i].a == x[i+1].a then del(x,i) end end |
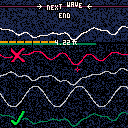
I am proud to release PlusWave, a game I have been working on for a few months. The game is a multiple choice puzzle with randomly generated waves. It teaches the concept of wave interference. You can go to the game's "main" page on itch.io, where you can download an extensive document of the development process that may be of interest to fans of the game or game developers. A big part of the game is the story, which is conveyed through Pico-8 in a bit of an eye-strainy way. Nevertheless, the story and game mechanics combine and work toward the same themes. The unabridged story can be read in the aforementioned document.

Here is "The Adventures of Jelpi" by the Pico-8 creator Zep. The original game is available from the demos menu in game.
What I have done to "The Adventures of Jelpi" is turn it into an active, interactive type specimen. You can run through the level as "Ampersand Man" and you will be able to see that each of the blocks is actually made of letter forms from my type-face "Alien Gaucho-80".
The letters are each meant to represent parts of the world. etc. the letters "C", "L", "O", "U", "D", are used in the sky. Letters like "G" and "E", "A", "R", "T", "H" are used to represent the ground.
The font is free for download from FontStruct.com. Also available are AlienGaucho-80's cousins:
Alien Gaucho-90
Alien Gaucho-92
Very simple request really.
Wanted to know if there was a way to get the white noise in PICO to sound as deep as this.
And if not, can future PICO please ?
Also add optional instruments, use MIDI, which has 127.
So it should be possible to get some music like THIS, with the wind effect:
I know PICO is limited, but that music you are hearing now is from SNES which came out in 1990 so that's 28-years ago. Surely we can achieve at least the same level as SNES without affecting current code, SFX, or MUSIC.

This is a selection of easing functions to make the movement of objects more pleasing to the eye.
Simple call the function (I have included separate functions to save space) and pass four variables:
t = how far through the current movement you are
d = the total duration of the movement
b = where the movement starts
c = the final change in value at the end.
For example, if you want an object to move from y = 20 to y = 100 in 30 update loops you would set:
t = the count, starting at 0 and ending at 30
d = 30
b = 20
c = 80
You can get some great effects and it really helps make movement that little bit more realistic.
Have fun and let me know if it's useful!

Two Minutes To Sunset
You have a city full of people to evacuate and only two minutes to do it before the sun sets and zombies swarm you. Use your helicopter to evacuate the civilians and hold off the zombies with soldiers, snipers, barricades and missile strikes. Play with either a mouse or the standard controls, whichever suits you best! Enjoy RTS-esque gameplay in Campaign, Free Play and Siege modes, with 8+ maps to battle across. Also, George Washington is there!
Controls
This game can be played with a mouse, or with the standard Pico-8 controls. When using Pico-8 controls, the D-Pad moves the cursor, O left clicks and X right clicks. Left click to interact and place things, Right click to clear whatever you're interacting with.
10/24/2018 - Just a humble #MMAMJam gallery cart with absolutely no hidden thingies. Cough.
Special thanks to:
@matthias//@mtths_flk - Red//Black
@mccolgst - BGHOULED
@grumpydev - eMonstery
@dollarone - Wizard Duels
@robuttley & @weareroad - 3d Picoh Mummy










 13 comments
13 comments