MEMSPLORE
I made this little tool to visualize and edit PICO-8's memory. The app has 3 modes
(From Right to Left)
- LIST MODE - Shows addresses in a list. Parses the content of the memory as decimal, hexadecimal and binary numbers. Also renders the value as a character.
- HEX MODE - Shows addresses as hexadecimal numbers with 6 entries in each row. Also renders the values as a line of pixels.
- DOT MODE - Shows addresses as sequence of dots with 8 entries in each row. Unlike the other two modes this doesn't allow you to edit the numbers and is only for visualization purposes.
In addition each mode has two tools to find a specific address:
- MAP - Shows a simplified map of the memory. It's a pattern of boxes. Each box represents 32 bytes. Clicking on a box will jump to that address. The shortcut is M.
- JUMP - Allows you to enter a hexadecimal address directly. The shortcut is J.
Let me know if there are some errors. Let me also know if there are any features that you'd really love to have.
(Tilemap contains a partial artwork originally by @johanvinet)
Change Log:
0.0.1 - Initial Release
0.0.2 - Added description to button mapping (0x5F4C - 0x5F53). Tweaked description to 0x5F33 and 0x5F34.
0.0.3 - Added new addresses for the 0.2.2 release - Custom Font and Print Attributes. Fixed a bug where random beeps would be heard in list mode. Splash screen now only shows up once a day.
0.0.4 - Updated for 0.2.4
0.2.5e - Changed Version numbering to match the Pico-8 version

Actually, the fill-pattern transparency is at 0x5F33, and 0x5F34 is a switch for enabling extended fill-pattern bits within the color value (which is documented in the manual). Also, 0x5F4C...0x5F53 holds the button states for the 8 players.

Looks pretty good! I'd have an use for your tool. Actually, I have an idea for a feature for your viewer. If there's a way to have a resident program in the pause menu or to make a light version to easily bundle your tool in another one for debugging process, that'd be pretty cool.

Im actually pretty new to here and programming in general, so im sorry if this sounds stupid, but i dont really get how this works or what is its purpose. Does it actually modify your pico 8? if so, then how long do the effects last? until you reboot it? Btw im loving the community :D

@Eiyeron It's not really in the cards to make it that portable, I think.
@Mr. Human Working on a tutorial. But to answer you questions: Modifying memory modifies your current cart. Things like sprirtes, sound effects or screen content. The effect lasts only until you quit the program. With this tool you can explore and experiment in a convenient and visually transparent way.

You should add a feature to set a byte to a specific value.

@chungus_is_gay Is there a way you'd like to change the value of a byte that is not already implemented?

Watched the video . Very cool. Keep up the great work you do.

New version for the 0.2.2 release. Added new addresses. Fixed some issues.

0x5F36 is a byte that controls miscellaneous "chipset features" such as disabling sprite 0's transparency in map/tline, and switching in a normally-hidden 32K RAM block at 0x8000 to 0xFFFF.
0x5F2E now contains additional bits for persisting more things than just the draw and display palettes, such as fill pattern settings, print attributes, etc.

Updated for 0.2.4!
@stinkerB06 The addresses are flagged in the current version. But your descriptions are more detailed. I guess I should maybe consider some kind of Wikipedia feature for more in-depth descriptions. Hm...

@Krystman Are you aware that every known behavior (so far) of every memory byte is documented on the wiki?

@StinkerB06 LOL do you think I got the descriptions by somehow figuring it myself?! XD

i tried poking values into 0x5f2c and found these screen effects:
(i tried every number from 0 to 255)
1/65: wide pixels
2/66: tall pixels
3/67: chunky pixels (wide and tall)
5/69: horizontal mirror
6/70: vertical mirror
7/71: horizontal and vertical mirror
129/193: flip horizontal
130/194: flip vertical
131/195: flip horizontal and vertical
133/197: rotate 90 degrees
134/198: rotate 180 degrees
135/199: rotate 270 degrees
other values do not affect the screen
and dot mode in the editor is quite slow

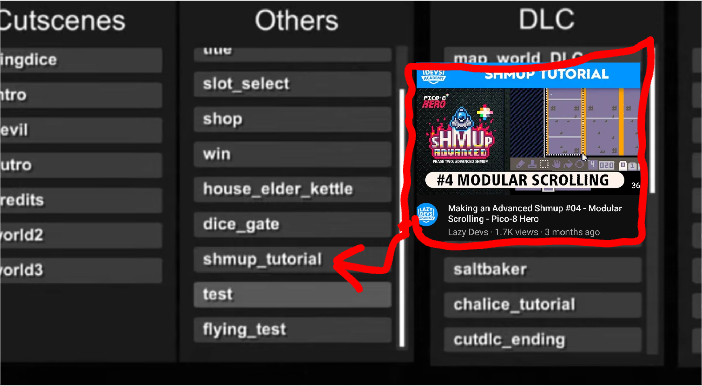
I found an unused game scene in the spritesheet.
Why is it there?

How about adding a new video view where the entire memory is represented as a 512x128 image ? (icon a 2x8 pixels rectangle, or a less accurate 2x6 to keep the interface clean) You'd be able to view the sprite sheet at the top, and the screen at the bottom (might be a little trippy). The actual drawing of the data window would be done in just a single memcpy.
Instead of having a scroll bar that would obscure a part of the screen, simply drag the four screens tall image with the mouse.
[Please log in to post a comment]










 (1).gif)



.png)