INTRO
After a post where I was asking this same question, and thanks to the comments I've received, I've decided to create a guide on how to upload a game on itch.io in a nice way.
By default, if you upload a game on itch.io you obtain something like this: FartJumper (itch.io)
(not a game of mine, I use this just to show the difference, if it is a problem I'll remove the link)

As you can see there are a lot of borders and I personally don't like them.
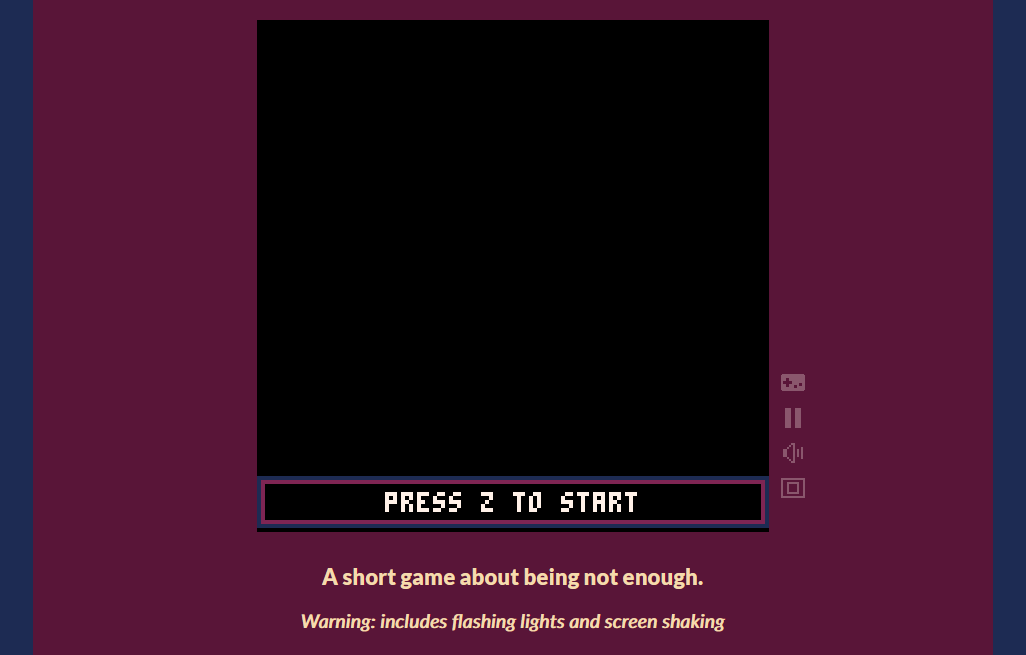
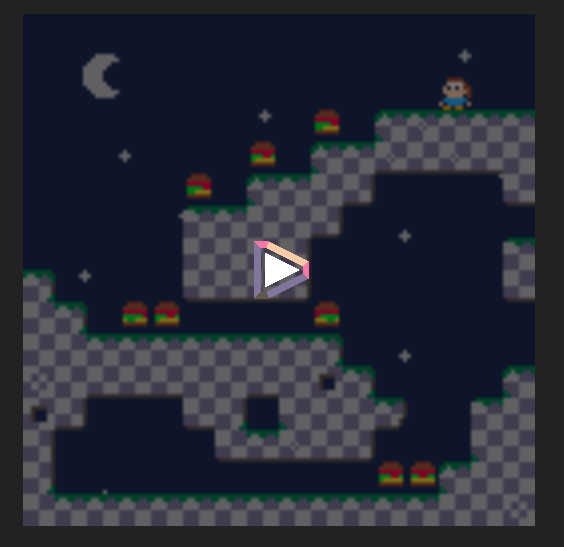
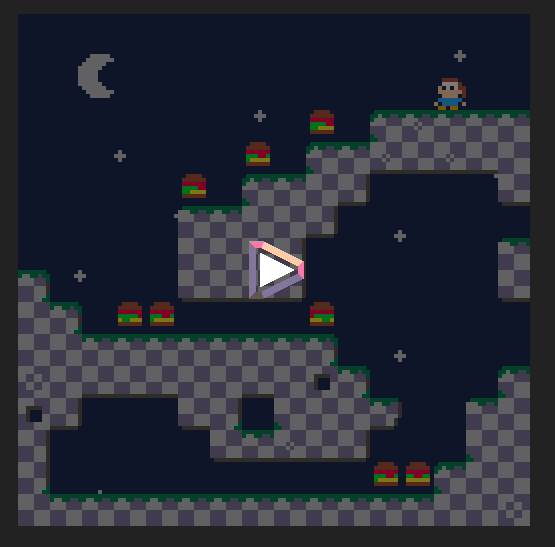
I made it so that the game run like this: Not Enough (itch.io)
(this is one of my game)

In my game I also enabled the autoplay and made some adjustment to it to make it even better, but I will explain that later on.
GUIDE
TL;DR
You can download this index.html and use it mostly as it is: index.html
All the things I've changed are flagged by a comment ELIA CHANGE.
After downloading the index.html, you have to follow this 3 steps:
1. do points number #1 and #2 of this guide, they are itch.io side so are easy to do
2. change the name of the .js into the index.html (point #8 of this guide)
3. change the url of the background into the index.html (point #9 of this guide)
You can easily find those lines in the html by searching in the index file the words YOU CHANGE, I added a comment with this tag to help.
The url background must be taken from the index.html file exported by your game, the name of the .js must match the .js file of your game.
If you need help in exporting and uploading the game on itch.io, because you don't know how to export the game, how to upload the html/js files, or it gives you an error, I've added a little section called "Export and upload the game on itch.io" at the end of this post!
EXTRA
As an extra, I add a special index file if you want the autoplay to run on itch in a smoothly way (like my game): index.html
I say this because if you just flag autoplay to true, you will see some frames when the page is loaded where the splash image is displayed, and I don't like that, so I added some code to prevent it, but it could be "experimental".
In this special version I also removed the background splash image, but if you want it you can add it back.
All this special changes are tagged as ELIA CHANGE AUTOPLAY.
If you want to use this you still have to follow the previous points, there is nothing more to do.
DETAILS
If you know more or think I'm doing some mistakes please tell me that in the comments specifying the points you are talking about.
ITCH.IO SIDE
These are changes you can make directly on itch.io
1.
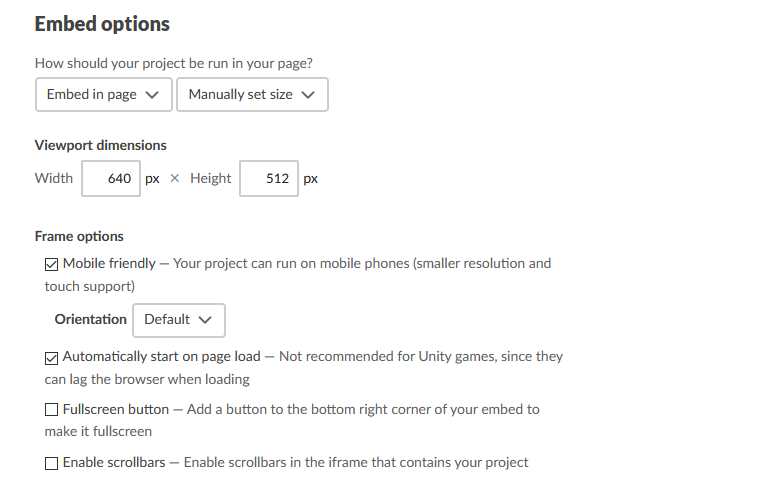
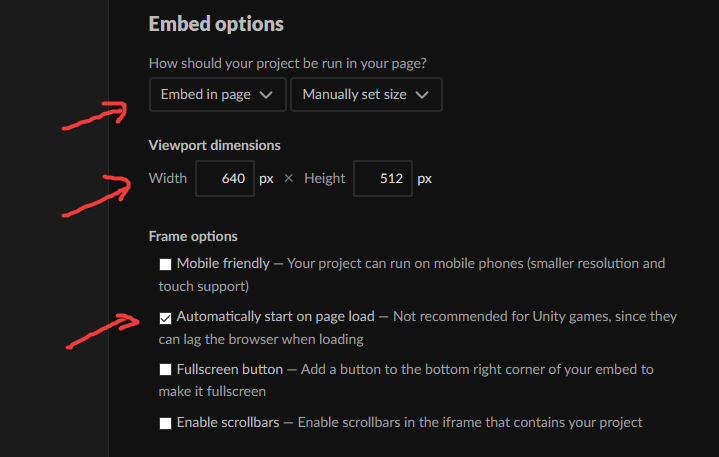
The embed options should be set as follows to obtain the bigger size with small border:

This is because the game is made to run at max 512 pixels, that makes it possible to be pixel-perfect. If you put less than 512 in height, the game scales down, but if you put more than 512, the game will not become bigger.
In the index.html you could maybe change this, but I didn't need it since I liked the 512 frames and it is the same size you have on PICO-8 page.
I don't know though how to do that, it seems maybe a bit more complex than just changing the 512 limit, especially since the html is already made to become bigger than 512 pixels, so I don't know if it is something more entangled with itch.io.
If you discover a way to do that feel free to comment on this post your guide!
2.
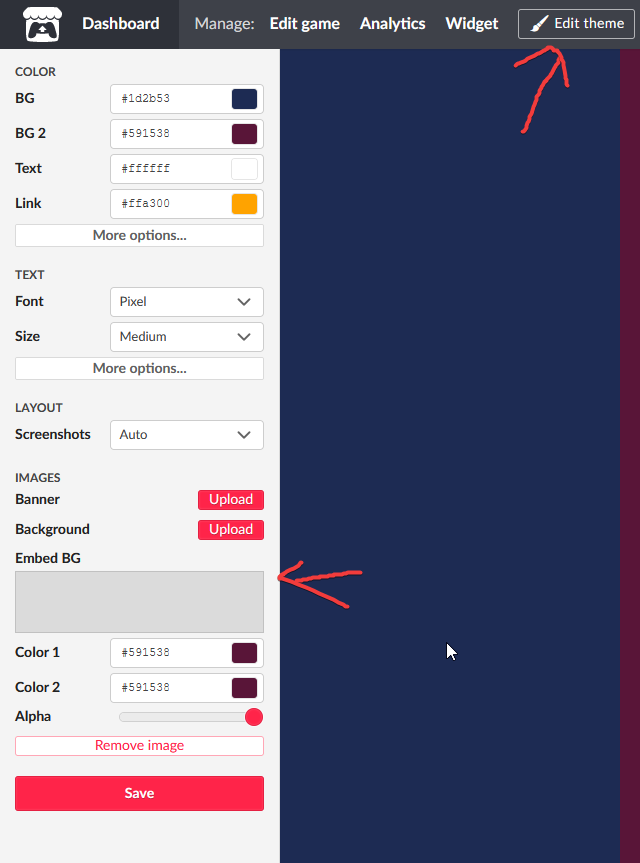
When you upload the game with the index.html above, you will still have some borders almost the same color as the background.

This is an itch.io thing probably to make the game stand out or something, but if you don't like that, there is a trick to remove them.
You have to create an empty image (transparent), I think even a 1 pixel x 1 pixel could work, and upload it as the embed BG.
You need this to make the options for the embed BG to pop up (lol), then you can set the alpha dot to max and the difference in color will disappear.

That's it regarding itch.io side.
INDEX.HTML SIDE
These changes are made into the index.html file.
3.
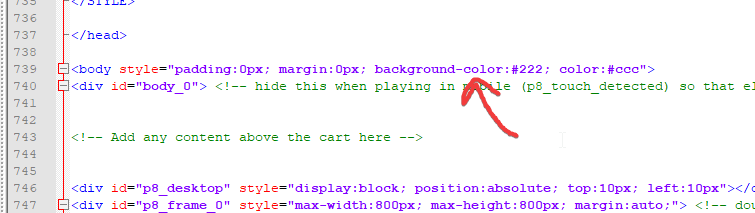
You must remove the background color keyword.

This let you remove the background color of the game borders, it's used so that you can change it directly from itch.io as in point #2.
4.

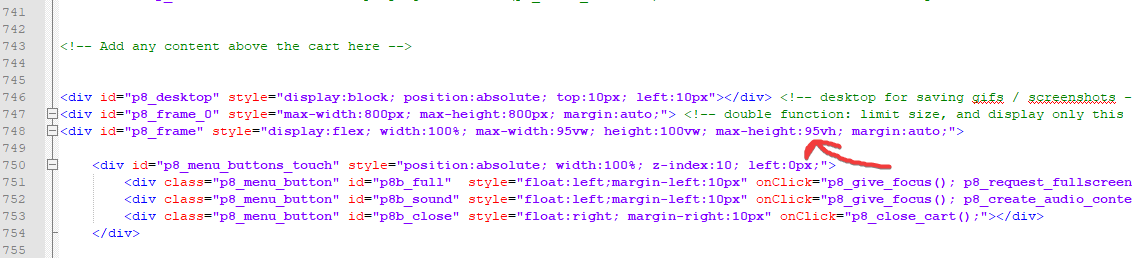
If you don't change this value from 95 to 100 you will have a bigger border in the bottom. It's not a big issue if you make the game border as the page background, since you will not see those borders, but if you put it to 100 you will have equal borders top and bottom.
I also changed the max-width to 100vw, this does not really change anything, but I do that nonetheless because it seems meaningless to me at 95.
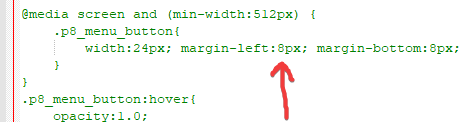
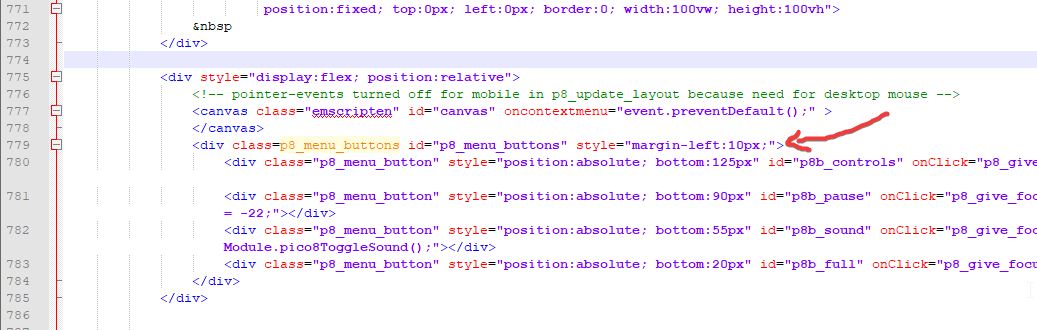
5.
These two are more a preference of mine.

-

Basically the buttons on the right are more spaced from the game view than between themselves (left margin is bigger than bottom margin), so I removed the additional left margin and decreased the left margin of every button. You can leave it as it is if you like the way it is now.
To be honest, with these changes the buttons are positioned more like the way they are on a pico-8 page.
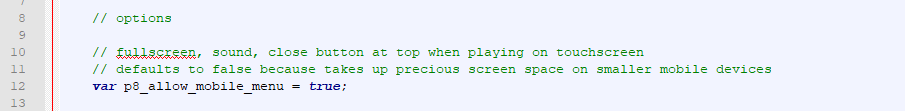
6.

This is something weird. On PICO-8 you have this flag enabled by default, but in an exported html it's not.
I think this flag must be set to true so that you can put the game in fullscreen while on mobile, especially on a tablet, otherwise the game will just stay on the little window you've created on itch.io and will not be nice to play.
As a side not, on a smartphone you will have a different view of your itch.io page, I don't know why to be honest but I think is somehow enforced by the small screen size.
Specifically, you will have to press a "run game" button that I guess it's added but itch.io since it's the same as other non pico8 game.
That said, on a smartphone (not a tablet, or an iPad at least) the pico8 games on itch.io are a bit buggy, meaning that you can't close them but are forced to go back as a web page.
I will probably do a separate post as a bug report for this.
7.
When you upload the game on itch.io, you will have the splash screen blurred behind the start icon. This happens on PICO-8 too.

The splash screen is the one before you start the game.
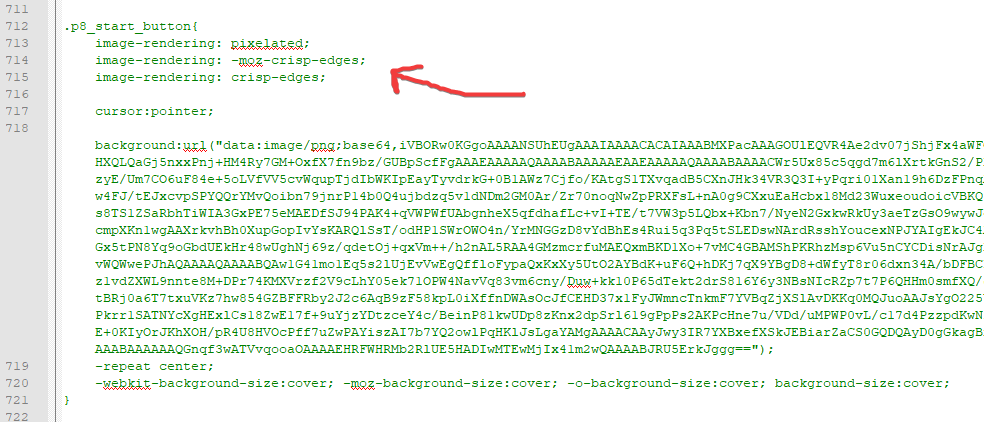
I personally don't like that effect, if you prefer your splash image to be rendered "pixel perfect", you just add those 3 lines:

This way the splash image will be pixel perfect:

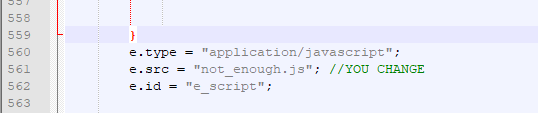
8.
Here you must put the name of your .js file, generated by your game.

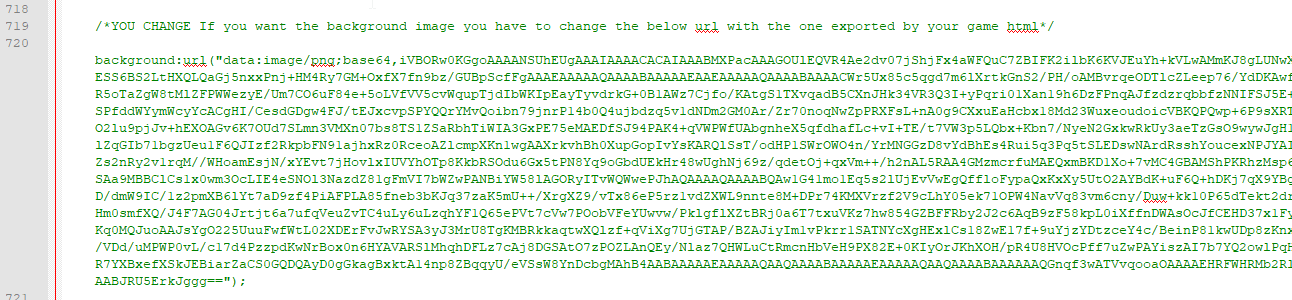
9.
Here you must change this url with the one in your .js file.

That's all folks!
Extra
Special Autoplay
This is an additional thing you can do if you want your game to run smoothly with the autoplay flag set to true.
If you just set the autoplay flag to true, you will have the autoplay, but on a pc there will be some frames while loading where you can see the splash screen, and it seems a bit laggy, not polished.
These are the step I implemented to remove that.
10.

Obviously set the flag to true
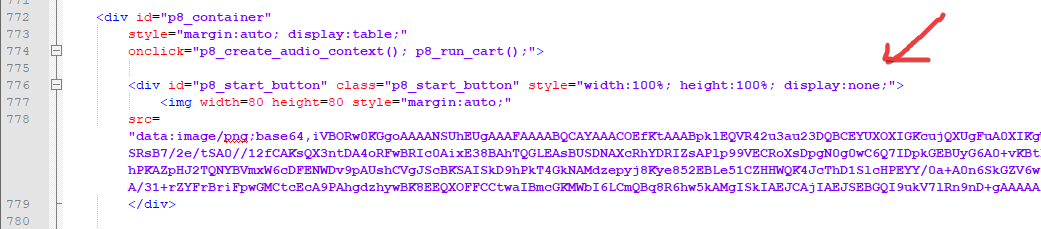
11.
Make the splash screen not appear by default.

It seems done, but here we have our biggest issue: on a mobile device (and maybe somewhere else too) the game can't start in autoplay, sadly.
This means that we need a way to make the splash screen appear nonetheless on a mobile device.
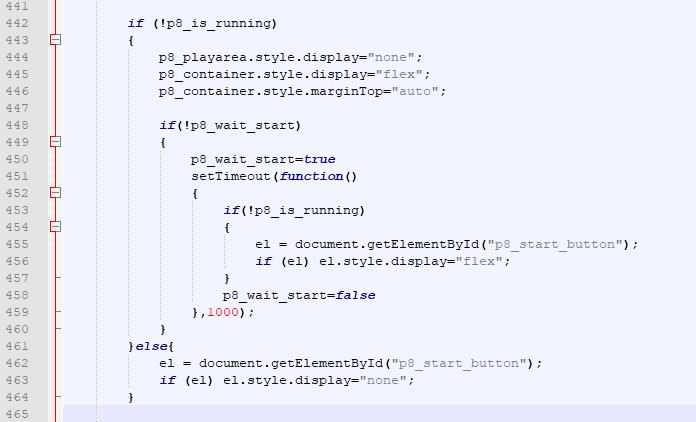
12.
My best solution was just to delay the appearing of the splash screen, so that on a pc it will just not appear in time, since the game insta load, while on a mobile it will.

-

You can change the time from 1000 milliseconds (line 459) to how much you want, but I think 1 seconds it's enough to make it not pop on a pc, but not too much that it pops too late on a mobile device. 500 milliseconds is also ok, I used 1000 just to be a bit more sure.
To go a bit more into details, this code just specify to enable the splash screen after 1000 milliseconds have elapsed, but only if the game is not already running!
I think this code should be 99,99% safe, since at worst (likely never) the splash screen could appear for 1 frame when loading, but I'm not that much into javascript.
If you know something more about this let me know!
Export and upload the game on itch.io
If you have troubles regarding uploading the game on itch.io, that is you can't make the game run on the page, this little guide could help you.
13.
First you have to export the game as html, to do that you press escape in PICO-8 to go to the command line and you type "export <name>.html".
This will generate a <name>.html file and a <name>.js file.
14.
Rename the <name>.html file into index.html. This is needed by itch.io to know which is the html file to use as an entry point for your game. The .js file name should not be changed, otherwise you would have to change the reference in the html file too (see point number #8).
15.
Compress both the .html file and the .js file into a single .zip file. You can name it whatever you want.
16.
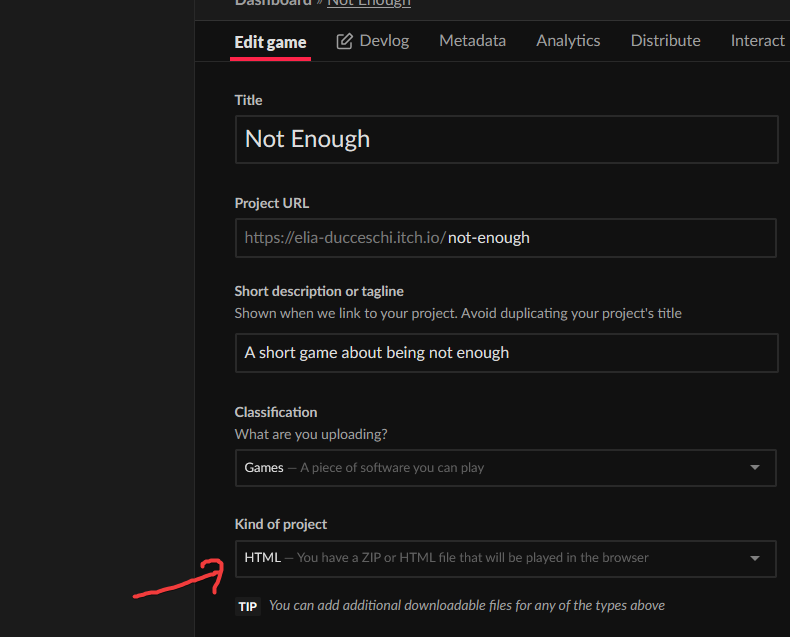
On itch.io, select HTML as the kind of the project.

17.
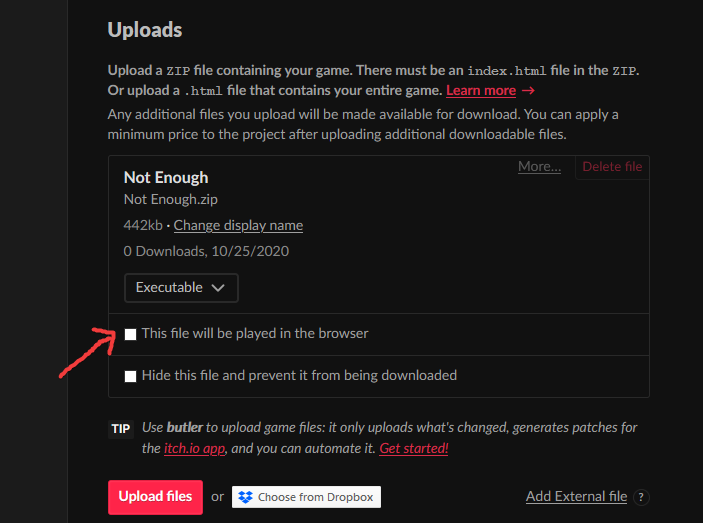
Upload the .zip file you created and select it as playable from the browser.

18.
Set the embed options to specify how the game will be presented on the page.
Here it's not important which number you are putting in the box, the only important thing is that the game will run. If you want you can change them later, or follow the guide to make your game look cool, after you know it work at least!

And that's it, if you save the page, it should load your game and it will be playable from the browser.
If you still have problems, I advise you to follow these steps without following the previous guide, that is upload the game as it is exported by PICO-8 (changing the .html name to index as in #14).
This is to be sure that the problem does not came from some changes made to make it look better but with something related to itch.io or PICO-8 export.
Feel free to leave a comment if it still does not work for you!
That said...
YOU MADE IT!
Thank you for reading my guide and I hope it was helpful and helped you create a prettier itch.io page.
If you have any doubts, suggestions, improvements, please leave a comment, I would really appreciate it!

Thank you @Elia for this! I just published my first Itch.io game: https://apa64.itch.io/last-stand-of-the-bismarck
The only thing where I had problems was that the game files (index.html, <game>.js) have to be uploaded in a .zip file. It did not work at all if I uploaded both separately, browser just got 403 error when it tried to download the .js.
Once more, massive thanks for creating this guide!
Guess I'm now a game developer as I've published something :D

@apa64 I'm glad this guide was useful for you =) And to be honest, you just need to make games to be a dev, even if not published, that means you already were a dev! But congrats anyway on your first published one, it's a nice accomplishment, I know how thrilling it can be.
I didn't include the fact that you need to upload both in a zip file because the guide assume you already know how to upload it, and just guide you to make it look better. I could edit the guide to add a special section to specify how to upload them anyway so it would be more complete.
Just to do some "analytics", did you follow the steps, or did you download the html directly and edited it?

UPDATE: I've added a small section called "Export and upload the game on itch.io" at the end of the guide

This tool is an interactive form to control many options with a live preview: https://seansleblanc.itch.io/pico-8-styler

@merwok Thank you for sharing this, very interesting. I've tried it but sadly it does not have mobile support (no mobile buttons), maybe it is a bit out of date with the current version.
That said, it has auto-focus even on mobile (and I've also seen that chrome has the same issue for some reasons), I've tried to use the focus function he uses for the current html exported files but it does not fix the problem, it was still worth a try though.

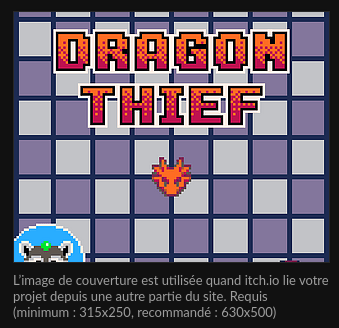
I mean this option: cover image for your game, square ratio gets badly cropped:


@merwok for that I don’t know, I just do a custom cover that has the required ratio! If you find out to solve that let me know

People on discord told me they make a custom picture, or they add a banner with PICO-8 wordmark on the left.

this didnt really help me figure out how to download my game,
when i type export celestemod.html,
pink words stating; celestemod.js and celestemod.html pop up.
what?

That’s pico8 telling you the names of the files that it just created. Run the 'folder' command to open the directory where the files are located.
(Tip: You can type 'export index.html' to avoid the need to rename for itch!)

oh no lol now when i test the game in itch.io (i exported as HTML) the screen goes grey XD
so many problems!

It's actually much simpler! https://itch.io/jam/toy-box-jam-2019/topic/645069/publishing-pico-8-to-itchio
you can export the HTML and js directly from Pico8!

yes, that’s the basic html export needed to upload a game somewhere.
this thread goes farther to help people make their game look nice on itch!

i think newer versions of pico-8 have the embed take up way more space than before for some reason while not increasing the game's viewport, leading to it being squished if i try to use 640x512? my game on itch here https://doubleatam.itch.io/square-up it's full of mixels (not pixel perfect)
this makes my jam submission look bad so this is a bad time to run into this

I set mine up to 640x640 instead. Looks better in my opinion.
https://the-sailor.itch.io/gemstone-dredging
It is unfortunate that you found this out on a jam submission. Does it hurt your submission to edit the itch page?

I don't think it matters if i change the jam page. however, i won't resort to editing the HTML just in case.
it does look a lot better at 640x640 i think, thank you! although, i should note i still have a border unlike your game, so my game doesn't fully expand to fill the allotted space, but still, i guess the newer border has a minimum height or something? i don't know...
i'm tired so i won't touch it further. hopefully this is good enough. maybe i'll come back and find more appropriate height setting later and write it here. i'm guessing there isn't any one place that documents changelogs for how all the pico-8 versions export htmls?
[Please log in to post a comment]