Picoroom is a multiplayer experience where you can interact with other users by moving your character around a room.
Getting Started
- Enter your selected room.
- Link your friends to https://www.lexaloffle.com/bbs/?pid=145948
- Ask your friends to enter the same room.
Menu Controls
- Move down to "Enter room" to enter the room.
- Left / right arrow keys to change selection.
- Down arrow key to move to the next menu item.
- Up arrow key to move to the previous menu item.
Room Controls
- Arrow keys to move up / down / left / right.
Source Code

Thank you! I have added a link to the source code for the backend server and the cart.
How it Works:
The server stores the full state of which users are in which room, and their locations in the room. The picoroom client updates the user's x and y location each time the user moves. Each picoroom client continually does two things: send the user's location to the server, and receive updates from the server about the room's state.
For each room, the server keeps a list of all the users in the room. It also stores a timestamp of the last time a user sent their location, which is used to remove the user about one minute after they disconnect (and thus no longer send location updates). The server exposes just one HTTP endpoint: GET /room/{roomId}?{userId,userSprite,userSkin,userEyes,locationX,locationY}. The query string (the user info after the ? question mark) is used to update the user's info. And then the endpoint responds with the room's state, the full list of users, their sprite and color info, and their locations in the room.
Parameters:
roomId: The ID of the room from 1 to 31 (used to color the oval boundary of the room)userId: A randomly generated string of the user, generated for each new user sessionuserSprite: A number from 0 to 4 of the sprite to useuserSkin: A number from 1 to 31 of the color palette of the sprite's skinuserEyes: A number from 1 to 31 of the color palette of the sprite's eyelocationX: The X coordinate of the user's location in the roomlocationY: The Y coordinate of the user's location in the room
When the user enters their selected room, a background coroutine is started to continuously call the backend server's endpoint (in an infinite loop that suspends and resumes on every _update). The coroutine formats the user's location into the query string of the endpoint, calls the endpoint, and then deserializes the response (using unpod on the returned data to update the state of the other users in the room). Whenever the user moves, their local location is updated, and another call to the backend server endpoint is made to update the server with the user's new location.
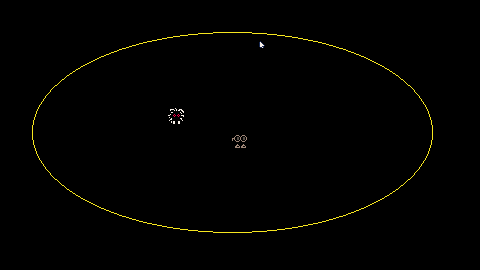
So the picoroom client's _draw function: draws the room, then draws the crowd of other users using the data that was fetched from the backend server, and then draws the user themself (on top of any other users that might be standing on the same spot).
[Please log in to post a comment]