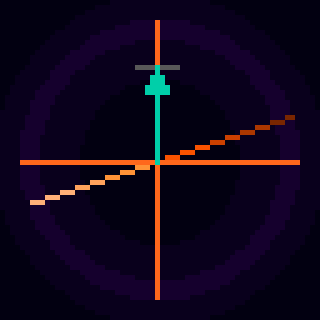
This cart outlines a fairly simple way in which diagonal vectors can be normalized, to avoid super-fast diagonal movement. On tab 0, you can check out the normalization code, and an example of where you should drop it in your code to make it work!
Feel free to use this function in your code, or to revise the math to make a more efficient system! The movement is a little jittery, so there's definitely room for improvement!
Also ... Vector the Skateboarding Duck might feature in future games. We'll see!

Interesting. Player is penalized for moving diagonally and does not move as fast if just up, down, left, or right.
That should add challenge to a skater game !

@dw817 - Oh, it's not meant to penalize!
Say you want to cap your player's movement at 2 pixels per frame. Without normalizing, your player can move 2px vertically, 2px horizontally, and 2.8px diagonally. This code caps the diagonal movement at 2px, so movement in all directions is more-or-less the same pace!

but when This code caps the diagonal movement at 2px, sprits look like shake,how to solve?

Nice implementation. I like the smoothing of the turning. Normally in games with simple UDLR controls, people just lock 8 directions of movement and multiply the diagonals by sqrt(2)/2. Your method gives a much more natural, smooth feeling experience.
In my game, I accomplished this by having left/right increment a facing angle, and then use sin/cos and a speed to make normalized force vectors, which affected velocity vectors.
[Please log in to post a comment]