Version 1.3
Version 1.2b:
Version 1.0:
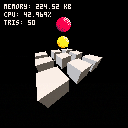
Here's a 3d renderer I've been making.
I made most everything pretty modular, so it's easy to add in custom meshes and draw them at any position. I set it up to work similarly to OpenGL3
Version 1.2 Update:
- Added Matrix scaling
- Optimized vertex projecting
- Added triangle rasterization and sorting. Rasterization is QUITE slow... If anyone could help speed it up, that'd be awesome! :)
Version 1.2b Update:
- Improved Rasterization functionality
Version 1.3 Update:
- Adopted NuSan's triangle rasterization.
- Wrote a billboard system (requires user-defined texture regions)

In my native language I would say:
Qué locura !!! (That's insane !!!)

The first thing I can think of to speed up rasterization is like...instead of doing pset, finding homogeneous rectangles and then drawing them.
If that makes any sense at all.

Does pico do some sort of speedy rectangle drawing thing under-the-hood?
The slowest parts are:
1) the actual for loops
2) the barycentric coordinate math in the for loop

Hi,
a few tips:
For flat/uniformely coloured triangles use rectfill or rect. Memset could possibly be faster but the packink/unpacking of pixels in 4 bits may ruin the perf.
Moreover for those triangles you dont need barycentric coordinates if you have nothing to interpolate: Split your triangles in 2 and just draw line by line between edges.
Do backface culling! (maybe you do already).
If you need interpolation (for non flat shading or texturing) you need pset and barycentric coords but need to optimize a lot to get decent perf.
As your cubes are convex shapes you can sort only the objects and not all the faces (if you have backface culling)
A zbuffer can be set up also but it can be too expensive for real time. I have implemented a 8bit one in my terrain renderer demo but it is not really real time.
Dont expect to be able to make a fully feature 3D engine in pico with decent perf and functionalities. You ll need trade of.
You can take a look at my demo if you're interested: https://www.lexaloffle.com/bbs/?tid=2688
Hope this helps

It would be great if you implement textures you could make some basic interpretation of tilemaps for a 3D view of other game levels.

Cool renderer, your code is very clean and organized !
I am working on a renderer too, so here are my tips :
Avoid using too much struct for constants (like Math.Pi or even Camera.width) because accessing a struct in LUA is like searching in a tree, its slow. Try with global when you can.
Drawing a general triangle can be separated in 2 simpler triangle, each with one horizontal side. That way, you can compute the first and last pixel of each line and only draw that instead of iterating over the all bounding square.
You can check the game of J-Fry for more details.
As J-Fry said, drawing rectfill is super fast (faster than rect ^^), if you dont need per pixel changes (like texture, zbuffer ...)
You can probably speed up your sort by doing it only partialy each frame, like one or two steps of a buble sort. As your triangle dont change order very fast, some frames of delay is ok.
Keep up the good work

You guys are right, using rectfill is insanely fast compared to other pixel-setting methods :x

I just need to think of a nice trick to simplify the billboards. Currently they do two vertex-projections. One to calculate position, the other to calculate size. I'm sure I can simplify it down.

Great job with the billboards. Can't you just use the Z of the transformed location to compute the billboard size ? Having a second point may better follow the camera deformation I suppose.

I was thinking the same thing originally, but I wasn't sure if that was affected by the FOV or aspect of the projection matrix, or if it even mattered at all. I'll try it out :)

Are you using 4x4 matrices or something simpler to cut corners and get some extra speed? x/w and y/w are your screen coordinates, z/w is really just needed for sorting since you aren't z-buffering. The 1/w is the screenspace scale of a point. You should be able to use that directly to calculate your billboard scale.

Oh, you're entirely right. Hah, thanks :)
1/w to get viewspace, multiply by screen to get screenspace, multiply by scale to get correct billboard scale ^^
[Please log in to post a comment]