im so close to finishing my biggest project yet, but another bug comes up!
anyboy know why the player wont jump?
function _update60() cls() if(btnp(⬆️))then yv=5 end if(btn(➡️))then xv+=s end if(btn(⬅️))then xv-=s end if(xv>mxv)then xv=mxv end if(xv<0-mxv)then xv=0-mxv end yv+=g y+=yv x+=xv if(xv>0)then xv-=f if(xv<0)then xv=0 end end if(xv<0)then xv+=f if(xv>0)then xv=0 end end if(y>120)then y=120 end spr(skin,x,y) end |

Unsure what your g variable is set to, but it looks like you’re adding or subtracting the wrong way around.
Assuming g is positive (so adding it moves the player down the screen), you therefore need:
y -= yv
So when yv = 5, the above line will instead move the player up the screen by 5 pixels.
Hope it helps!

It may be because you're trying to draw in the _update function instead of the _draw function. This might work if you only have _update with no _draw but if you also have a draw function and, in particular, if it clears the screen then your code may very well be working as intended but you're just not seeing the results because you're immediately redrawing over top of them.
Try moving the cls() and spr() calls to _draw and see if anything changes.

For logic errors, try adding print statements to see what your variables are doing when you run the cart. Whatever feedback they give should give you a hint, or at least tell you what's working as intended.

The issue is actually what people above said. You're adding your instantaneous jump velocity in the same direction as gravity. You really only need to make jump velocity negative.
To be sure I was right about this, I loaded up your code and filled out some stuff you didn't supply. This is what I ended up with, and you can run it as-is to confirm that it was just the sign of the jump velocity.
(Note I also set up an _init() and _draw(), since that's best practices on PICO-8 and in gamedev in general.)
function _init() -- i had to guess at these x=64 -- x pos y=64 -- y pos xv=0 -- x vel yv=0 -- y vel mxv=2 -- max x vel s=0.125 -- x accel-not speed? f=0.0625 -- friction g=0.125 -- gravity skin=0 -- player sprite? -- i added this one j=-5 -- jump instant accel end function _update60() if(btnp(⬆️))then yv=j end if(btn(➡️))then xv+=s end if(btn(⬅️))then xv-=s end if(xv>mxv)then xv=mxv end if(xv<0-mxv)then xv=0-mxv end yv+=g y+=yv x+=xv if(xv>0)then xv-=f if(xv<0)then xv=0 end end if(xv<0)then xv+=f if(xv>0)then xv=0 end end -- i added this to clamp x x=mid(0,x,120) -- you could clamp y similarly -- with one of these: -- y=min(y,120) -- no ceiling -- y=mid(0,y,120) -- ow my head if(y>120)then y=120 end end function _draw() -- i moved these here because -- it's always best to separate -- update from draw, trust me -- as an experienced gamedev :) cls() spr(skin,x,y) end |

BTW, it's absolutely not a big deal, but I notice you have mixed tabs and spaces for indenting.
This is fine within PICO-8, since they look the same by default, but it can cause your code to look all janky when you post it somewhere else, because tabs are usually more than one space wide, indeed usually 4 spaces wide for web-formatted code, and a whole 8 spaces wide for traditional plaintext documents.
By default in PICO-8, you can't see the difference, but you can make tabs visible by going the PICO-8 command prompt and entering config draw_tabs on.
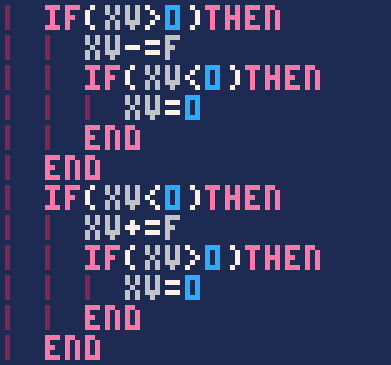
You can also alter the width of tabs. I personally recommend config tab_width 2 for PICO-8, but tastes may vary. I just like being able to see where scopes begin and end by scanning up and down the vertical wine-colored lines they draw as.
This is what some of your code looks like on my screen, after I converted all indents to tabs:

[Please log in to post a comment]









