A tool for creating palettes! Supports the default 16 colors and the secret extra-set of 16 bonus colors (you can use items from both in your palette, but you can only select 16 colors in total).
BUILDING A PALETTE
Click a color in the 4x4 grid to select/deselect it. Click the Default/Alternate buttons on the left (or press Z) to switch the picker-grid between default colors and "special dark" colors.
Click and drag colors you've already chosen (at the top) to reorder them.
EXPORTING YOUR PALETTE TO THE CLIPBOARD
To export your palette, click the Copy button (see note below). This exports your palette as a single line of Lua, which you can paste into another pico8 editor (or a text file). You can put this line of Lua into your _INIT() function, or at the very top of your script, or at whatever point where you want the palette to change.
Example output:
pal({[0]=132,4,143,15},1) |
> (NOTE!) If you're running the palette maker on the BBS, when you click the Copy button, you'll get a popup telling you how to complete the operation - at the time of writing, pico8 pops up a red message telling you to press ctrl-C or cmd-C to complete the copy-operation - so for windows-web, the export process is to click Copy and then hit Ctrl+C, then go to your other app/window and hit Ctrl+V. If you want to skip that extra step, run the palette maker locally (you can use the command LOAD #PALETTE_MAKER from the pico8 entry screen to download it) - in the local editor, the Copy button alters your clipboard contents immediately.
AUTO-SORTING YOUR PALETTE
Click the SORT button to attempt to auto-sort your palette - for simple palettes, like monochrome stuff, this should work "as expected," producing a ramp from dark to bright. For stranger palettes, it'll do its best to minimize the HSV difference and acceleration between neighbors in HSV space (the cart's thumbnail is the full 16-color default palette, after sorting with this method).
TWEETJAM-EXPORT MODE
Click the blue twitter-bird button to toggle tweetjam-export mode, which always produces a shorter output for the same palette, compared to the default (more-legible) output mode. Tweetjam-export is also relevant if you're optimizing tokens: no matter how many colors your palette includes, the output in tweetjam mode will be 2 tokens. If you're going for lowest-possible char-count: adding 1 extra default-palette color costs 1 extra byte, but adding 1 extra alt-palette color costs 2 extra bytes, because it gets encoded as an emoji.
Example output in tweetjam-mode:
?"\^!5f102░4♥7?◆🅾️웃9" |
SHOUTOUTS
If you'd like to edit your palette inside the context of your actual game, you may be interested in @BoneVolt's utility, Painto-8 Lite!
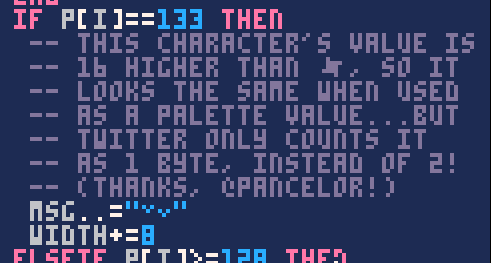
Special thanks to @pancelor for showing how palettes (which use color 133) can shave a byte in tweetjam-mode by replacing ✽ with ˇ - both of these glyphs mean "color 133" when used in a palette-string, but unlike other p8-emoji-glyphs, twitter only counts ˇ as a single byte, instead of two!

I see this is a palette re-arranger.
Pretty good, actually. Nice job on sideways text for long table. You get my star. I also think you're the first person outside of myself who ever uses the clipboard to auto-create Pico-8 source insertion or raw HTML to assist in coding for either.
In the strip view, maybe add more information like the color index 0, 1, 2, 3, at the top.
lua=
lua.."}"
.."\n"
.."for i,c in pairs(_pal) do"
.."\n"
.."\tpal(i-1,c,1)"
.."\n"
.."end"
.."\n\n"
|
To leave out the dot dots and \r \n you could use this smaller version:
lua=lua..[[ for i,c in pairs(_pal) pal(i-1,c,1) end]] |

Oh yeah, labeling the color index for each strip in the ordering screen sounds nice! (Edit - that's added now)
I forgot all about the multi-line string thing, maybe related to how I was initially writing something with more appends throughout the whole thing, and then I didn't change the format when I moved all the value-insertion stuff into that _pal table.

Glad to help ! :)
Yep, those square [[ ]] brackets are a blessing. You can include the instructions for your cart right a the top using these and until you type ]] you can have anything at all - which is ALSO a string so you can just CLS()PRINT(ins) to have it appear.
Quite powerful. Sometime I need to sit and take a good look at that string insertion method and see how it could be put to great use.

Just want to say that this is a godsend and I use this even for non PICO-8 games that have limited color palettes. Starred and faved.

Great tool @2darray, even ignoring the code export this is a nice on-the-go way to play with palettes and get some stylistic inspiration.

this tool is excellent! here's a small contribution: twitter only counts "ˇ" (shift-V) as a single character, so 133 (which is (ord("ˇ"))&0x8f) can be represented as "ˇ" instead of "✽" (shift-F), saving one character.
I've modded my local copy of this tool to include this inside gettweetcartoutput():
if p[i]==133 then
msg..="ˇ"
width+=8
elseif p[i]>=128 then
msg..=chr(p[i])
width+=8
else
msg..=chr(ord("0")+p[i])
width+=4
end |

yesss, thanks @pancelor! updating the cart with your improvement, and added a little note to credit you.


Hmm ... That last cart I wrote about a deck of cards using mixed 16-colors, this would've been most helpful there. I didn't even think about that.
... ???
Wait, I'm running into a problem, @2darray. How do I have black twice ? I want black for the background as color #0 and black for color #3 as well ? In clicking it just removes the black.

yeeeep @dw817 - that's a current/known limitation of the tool! in my usage, when i need to do that, i just manually edit the string-output (sometimes making two palettes separately, and combining their outputs)...but it does seem nice to figure out some proper-UX for that situation...

How about this, @2darray ? Hold ❎ while clicking to add that color even if in the list ? Clicking the color normally would remove it.

sounds about right to me, @dw817! easy to start wanting more, though...like when you remove a color that's used 4 times, does it remove ALL of them? if that's a potential surprise/accident, the tool starts wanting an undo-button a bit more strongly...honestly i already want an undo button sometimes, particularly when the "sort" button gives me a bogus result
maybe instead of re-clicking the color's add-button in the 4x4 grid to remove it, it could have little "x" buttons inside the top current-palette area, so you can pick which element to remove specifically...that seems nice anyway, since as it stands, you sometimes have to switch-pages to find a selected-color that you want to remove...
lol. that wily UX design, always with the rabbit holes!

Now @2darray, making an UNDO should be very easy to do.
Don't worry about WHAT is getting undone, just copy the lot to an array every time a new color is set or removed. At worst you may have an array that is 48 deep with 16-colors in it. [48][16]
To "undo" just decrease the index of the last copied array. Done.
Pico-8 has more than enough memory to handle UNDO in your palette editor case.
As for the ❎, nope, that is all I'm requesting. Do that and I can start to use more than one of the same color in your editor.
Thanks !

is there a way to set the color palette so it is reflected in the pixel editor as well?

Such great work! Thank you very much :) I tried to make a gameboy-palette ( pal({[0]=0,3,138,7},1) )
@javijavi7 yes! You can copy this whole pal thing straight into the pico8 commandline and the palette will be visible in editor-pico8 will look very uncanny though :D

thanks!! adding poke(0x5f2e,1) to my .p8 file preserves the palette when i exit to work on sprites. super helpful!

This is super nice to get one liners that sets the palette to any 16 of the 32 colours, but it doesn't explain how palette_maker displays all 32 at once on screen.
I can see that there is suspiciously never more than 16 colours on any line of the screen, but does PICO-8's imaginary screen use scan lines and you can change the palette on the fly during display ? How would you time that ? What about frame skips ?
Oh, and I've seen a parrot in 32 colours in 128x64 resolution somewhere, but this is another trick since the resolution is 128x128 here.

@RealShadowCaster - you're right, the scanlines are the key! @merwok's link explains the method used here - particularly, setting a primary and secondary palette, and then setting the per-scanline bitfields so that the top portion of the screen uses one palette, while the rest of the screen uses the other palette. no mid-frame shenanigans, just setting some secret pico8-state

I just want to say thanks for making this - it's incredibly useful to be able to preview a palette and re-arrange the colors quickly.

This thing is awesome! I love making my own custom palettes with this. My favorite part is adding some of the secret palette colors to the default palette colors!
When I’m on the desktop, I like changing the colors around and seeing how they look.
[Please log in to post a comment]














.jpg)


