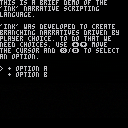
Ink is an open source, narrative scripting language developed by Inkle Studios. This is my attempt to implement a sub-set of Ink. There's already a Lua implementation of Ink but I'm trying to create something more specifically targeted to PICO-8's limitations.
I'm in no way associated with Ink or Inkle Studios, [marge simpson]I just think it's neat![/marge simpson]
This cart doesn't implement all the features I want to support yet—and not all the ones that are implemented are fully implemented—but I think it's at a stage where it's interesting enough to share, so here it is.
Here's the actual Ink script which is driving the demo cart for anyone interested:
Eventually I want to have this cart function as a tool for narrative development. You'll be able to drag/drop an Ink script onto the cart. The script will be parsed and run in this text mode so it can be quickly and easily tested to make sure it flows the way it's supposed to. And while you could release a pure text, choose-your-path game in this format, that's not really the goal.
Once the narrative is flowing correctly, you'd export it to a compressed binary format which can be loaded into a game from a separate data cart. Otherwise all the code needed for the parser would be prohibitively large and would defeat the whole purpose. You'd only need the decompression code and a handful of functions for manipulating the story text keeping the bulk of your code space available for actual game play. But I haven't implemented any of that yet.

This is pretty ambitious! How much code do you think will be needed for just the runtime?

@mogwaipoet
Great question. Hard to say for sure. Of all the code in the demo cart everything that I would consider the actual runtime is currently under 200 tokens. There's one main function missing to allow diverts from lua code. But the divert functionality is already there so it's mostly just a matter of wrapping that in a function and shouldn't add to the size too much.
That's probably a bit of an under-count because there are also the table definitions for holding all the actual data. Then add onto that decompression code which shouldn't be too big, I don't think.
I do want to add a few more features which will increase the size a bit but I'm only implementing a sub-set of Ink not the whole thing so I'm hoping it won't be too much.
As a very rough estimate I'm hoping the whole thing will stay under 500 tokens. But that's just a guess. I'm actually more worried about how much Lua memory it'll take up.
[Please log in to post a comment]