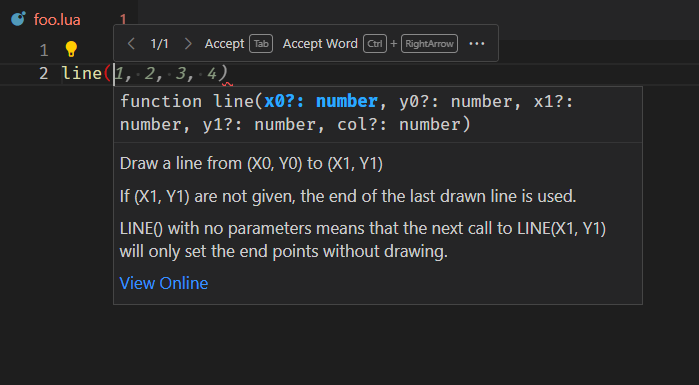
This is a project consisting of definition files for the sumneko/lua extension for VSCode, allowing you to write PICO-8 or Picotron programs with the support of modern editor features.
https://github.com/ahai64/pico8-definitions
https://github.com/ahai64/picotron-definitions
https://marketplace.visualstudio.com/items?itemName=sumneko.lua


This is cool! I've been working on basically the same thing: https://github.com/Rayquaza01/picotron-definitions
Worth noting this doesn't just work with VSCode, but any editor that can use Lua Language Server.
Shorthand can be partially supported with changes to the .luarc.json / settings.json file. I believe Lua LS supports all of the shorthand assignment operators Picotron uses except ..=. You can also disable some of the builtin modules that aren't available in Picotron. See this as an example: https://github.com/Rayquaza01/fuzzy-finder-picotron/blob/main/.luarc.json

I am not understanding the snippet I use to actually get functionality in vscode. I tried copy pasting your snippets and i get stack overflows in picotron. Can you assist me? I am sure it is user error lol

@arrangedgodly the file is run in VSCode rather than in Picotron. So you should follow the steps to setup your workspace. Copy and pasting the snippets directly is not the correct way.

I am trying to follow setting up the workspace but step 5 isn't making sense to me, can you clarify what I do?

@arrangedgodly you can read this chapter in the manual:
https://www.lexaloffle.com/dl/docs/picotron_manual.html#Using_External_Editors

Thank you! I noticed that flip_x and flip_y for spr() are number? rather than boolean? in picotron/graphics.lua, and did I pull request, is that OK?

Hello! I didn't find your project until now, and had started working on my own: https://github.com/Teajey/luacats-pico8
I came up with a way to generate the types from pico_manual.txt, and to use overloads to show in detail how each function can be called.
But I like your project structure better than mine 😅
I wonder if you'd want to merge our projects? I could add the features of mine to yours

@teajey
It is a very clever approach to use the Python script to generate files directly from the manual.
However, I noticed that the parameter types are not specified in the manual.
This needs to be checked manually and supplemented by experience and experimentation.
So at the moment I am only considering the PR of adding and revising content.

Right, my approach would be to manage parameter types manually. It means I will have to pay attention to what changes I stage for Git commits after running the generator.
No worries. I'll continue with mine and see how it goes.

Thanks, I will try to use it for my Picotron project! 💛
I will post my finding on GitHub 👍

I'm now using this and it's super nice.
One issue: I'm not getting errors displayed when the program crashes. For example, indexing a nil table, nothing shows up in picotron, the app just stops.
Any ideas? Seems more like a picotron issue, but hopefully someone here has a solution.
My project structure is held in a mounted location and I'm using the cd "x" include "y" situation.

I tried this:
-- test.p64
cd("/test")
include("main.lua") |
-- main.lua
-- (external file, edited in VSCode)
function _draw()
cls()
pset(b[0], b[0], 7)
end |
And I got an error message(Undefined global b.) in both VScode editor and Picotron terminal. It seems to work well.
Can you provide a snippet of code that can reproduce this error?
[Please log in to post a comment]










.png)

