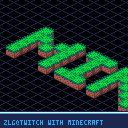
I was putting together a Minecraft-themed intro for my Twitch streams a while back. It all started when I made a silly grass block in PICO-8. Then I thought, "Hey, couldn't I just arrange this block into an array and create art with it?" Sure enough:
Pretty basic, right? Not bad, gets the job done. Scrolls and shows whatever you put into a 2-D array, with the sprite ID as data and 0 always meaning "empty". Cool. That led me to think about "what if I made an actual 3-D ish Minecraft scene with this?" The map system could be useful for isometric games, too.
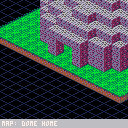
Putting it together was pretty easy, aside from the rendering math. You have to get your offsets just right when dealing with isometric, or you can get some super weird results. You also need to structure your data in a way that ensures the drawing order layers correctly without separating things into discrete layers. Thankfully, an isometric map format works best from the bottom, top left tile. Generally the top-most tile of the bottom layer. After tinkering around for a while, I discovered the correct offsets, verified through various tricks, and set out to make some fancier "tiles" for lack of a better word. I think it came out decent:
Some palette rearrangement is going on to produce a better look, but I'm pleased with the assets I put together to test how expressive the mapping can be.
If you use it for anything, please let me know! I won't be building on this idea but it's a fun one.
[Please log in to post a comment]