I recently made a little 3D thing and after it took off on twitter I was asked to write up how it was done.
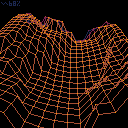
Please note though, that this was basically my first 3d-thing, so I'm likely not using all the right words. :) I started by jamming around with Zep's 3d dot party template and ended up with the above.
Anyway, as most things - it is not as complicated as it looks. It grew quite organically, but it boils down to these steps.
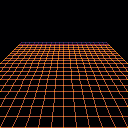
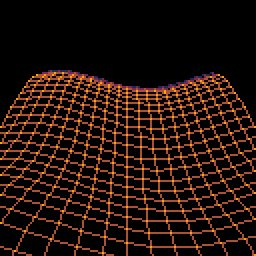
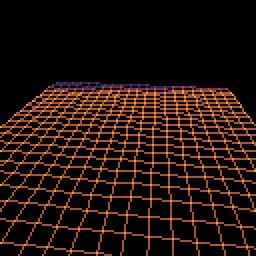
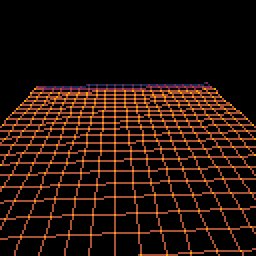
First I made sure I had a working grid.

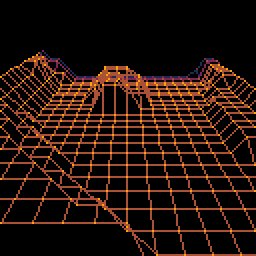
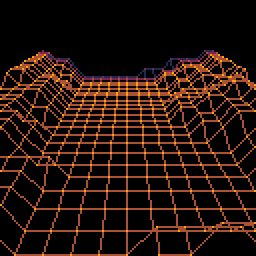
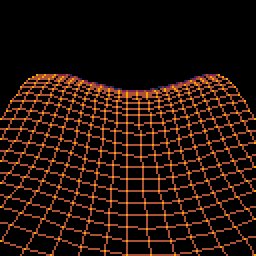
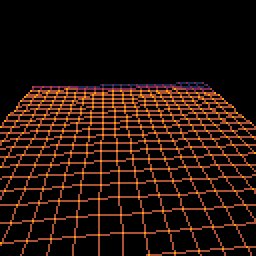
I wanted to have a height map, so I used the sprite sheet to draw a very simple repeatable map.
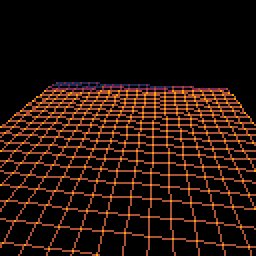
Every tick I look at a slightly different position in the map, giving a nice scrolling feeling.

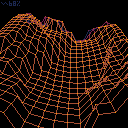
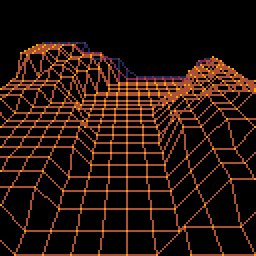
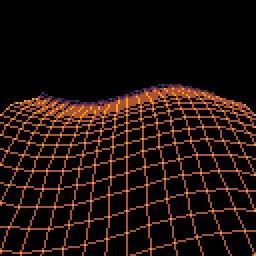
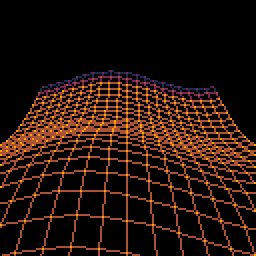
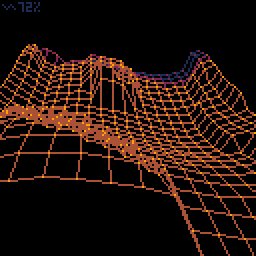
But it looks a bit dull, so I wanted to add some movement. This was done by applying a cos and sine function over time.

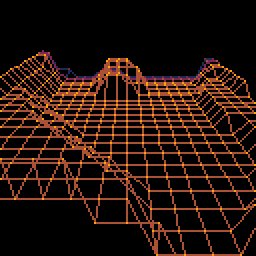
As it still was a bit static I also added a slight sway to the camera.

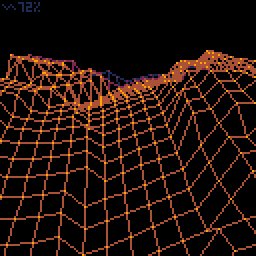
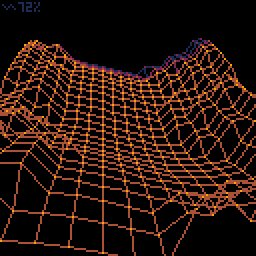
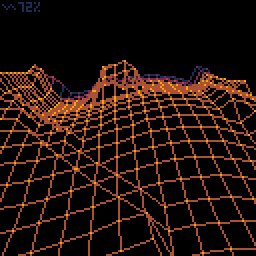
Adding it all together ended up with this very living scrolling thing. Since the sine and cos waves doesn't have anything to do with the terrain and run on a different frequency it looks very alive and smooth.

I'm pretty sure the whole thing can be done faster and better, but hey - if it looks right on the screen... ;)
Happy to answer any questions if needed.
Cheers,
Johan

Now make a game with it. Perhaps a type of Black Hole ? That was the first time I had seen this sort of interesting effect that you are doing.
https://youtu.be/IJaypC51Dds?t=65
Okay, going to hole up with some coffee now and work on code for a few hours ...

68% cpu? seriously?
Nice lil'demo anyway (and good write up - I have a crush for wip gifs) :]

You've made it look easy but it is a gorgeous effect and it is perfectly executed. Thanks for sharing the breakdown!
[Please log in to post a comment]