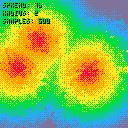
This is a demo using the fill patterns introduced in 0.1.11 as a way of dithering between two or more colors. Use the buttons to adjust spread of the gradient, the number of sample circles drawn per frame, and the radius of the circles.
The way it works is I have a gradient table, a fill pattern table, and a spread value. I'm going to draw 500 circles randomly each screen refresh, and each circle is going to use two colors and a fill pattern as its fill. The circle's colors are determined by the nearest and next nearest colors on the gradient based on some measurement, in this case the proportion of the spread to the shortest distance from a circle to one of three bouncing points.
I set up a table of fill patterns that I generated from a 4x4 ordered dithering matrix. There's a good description of ordered dithering here. Here's the matrix I used:
1 9 3 11 13 5 15 7 4 12 2 10 16 8 14 6 |
To make a table of fill pattern values, I iterated over the 4x4 matrix 16 times, and if each cell was higher than the count i, I flipped a corresponding bit in a 16-bit binary number. This gives us 16 binary numbers to pass to the fillpattern method:
pat={
0b1111111111111111,
0b0111111111111111,
0b0111111111011111,
0b0101111111011111,
0b0101111101011111,
0b0101101101011111,
0b0101101101011110,
0b0101101001011110,
0b0101101001011010,
0b0001101001011010,
0b0001101001001010,
0b0000101001001010,
0b0000101000001010,
0b0000001000001010,
0b0000001000001000
}
|
The fill pattern for each circle is then determined by the circle's position between one color and the next along the gradient. So if the circle lands between two colors, it will use pat[7] or pat[8], but if it's centered on a color it uses pat[1].
[Please log in to post a comment]