Creating web-based controls for Pico-8 games is not a new topic but after just finding a great template, I jumped back into the fray with the idea and need some help testing.
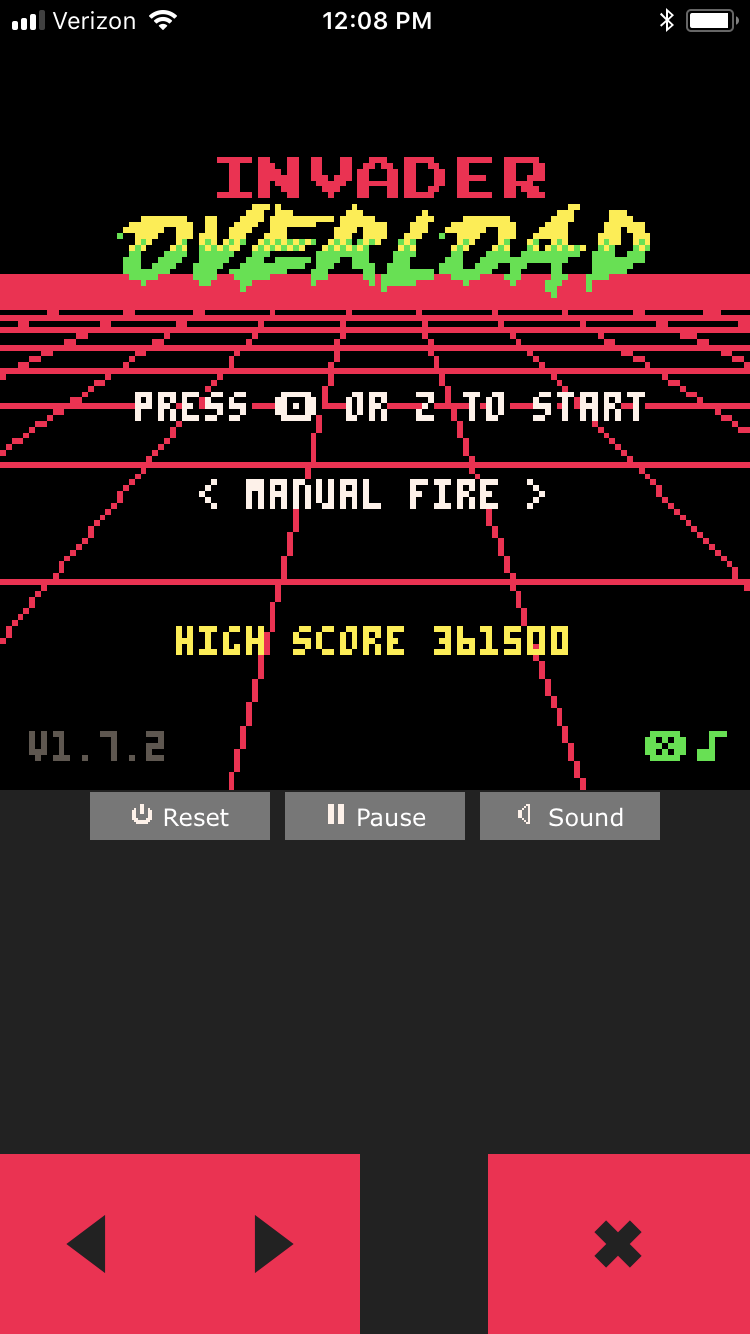
Please visit this link ON YOUR PHONE and see what works. It's my Invader Overload game from last year.
http://www.morningtoast.com/games/invaders
When you land, you should see a page asking you to add it to your phone's home screen. Once you do, you can launch from the icon and it should be a web player with big red buttons for controls.

It's all very ugly right now but I'm just testing to see how much of it works and how well.
On my iPhone 6 with Safari, the game loads and plays just fine with controls but there is no sound. I've had a few others report the same for iPhone and one report that Android doesn't work at all.
Please post with your findings. This feels like the closest I've seen to having Pico-8 be viable on a phone without needing to port things over to an actual app of some sort.
Here's the template I used and modified:
https://github.com/headjump/pico8_html_template

I just tested it out on my Android 6.0 phone here:
Firefox: No controller, no pico-8 screen, just the "Add this page to your home screen..." and an icon, but the music is playing normally.
Chrome: No controller, no pico-8 screen, just the same message, and the sound is choppy for some reason.
Edge preview: Choppier than chrome.
weird...
Btw, the cart from the template runs fine with controls and sound. (at least for pico-8 boot up screen, since no music in-game)

I think the issue is with my web code trying to sniff out the browser state. Might need something more complex but here's another test link to try IN YOUR PHONE.
http://www.morningtoast.com/games/mobile/

As I think I mentioned on twitter, on my iPhone the game works great but with no sound. However, I've never had sound in a web player on my phone.
Has it ever worked?

Sound has never worked on my iPhone. I don't know if it's a JS export problem, a Safari problem or both...or something completely different. I'm not at liberty to try to debug that, honestly.
The web player here on the BBS doesn't have sound either (on my iPhone), so I'm pretty sure it's not a problem in my code specifically.
It's a bummer because this feels soooo close to having happiness on mobile devices. So close.

Just gave both links a test on my Android 7.0.0 phone using Chrome 61.0.3163.98 and here are my results:
Invader: Did as instructed and made a home screen icon. Launched the game from the home icon and was instructed to make a home screen icon. I did hear (choppy) music in the background though.
/mobile/ page: Did as instructed and everything seemed to work fine. Flexing like a champ.
Still, from the screenshots this looks like a really cool concept!
[Please log in to post a comment]








