**UPDATE v0.21: click n' drag support, analog keyboard control, smaller template, and LOTS of bugfixes
A vector graphics authoring tool for your Pico8 demos, fonts, adventure games, etc. Draw an image, then save it as a highly compressed string which can be shared with other PiCAD users, or else displayed in your own cartridges without using any space in the spritesheet by including the PiCAD API.

To use your PiCAD images in your own cartridges, start with this template API (click Show to see):
Features:
-save/load images as compressed strings (saved to picad_string.p8l)
-save to a spritesheet (saved to picad_export.p8)
-paint with a variety of brushes, including pattern/gradient fill, bezier curves, and copy/clone screen rectangles
-unlimited undo
-autosave
-mouse & keyboard support
Controls:
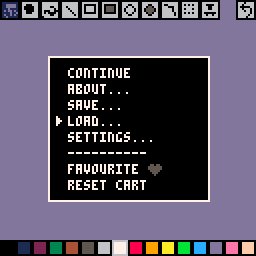
ENTER: open save/load menu
x: show/hide UI
tab: undo
q: show/hide guides
s/f: scroll color
e/d: scroll brush
To load strings into PiCAD, hit ENTER, select "Load..." and paste (Ctrl-V/Apple-V) the string into the Pico8 window. This must be done in the actual Pico8 console as the web player does not support reading from the clipboard.
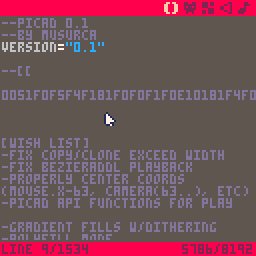
Tech info: Rather than raw pixel data, PiCAD images are composed of a series of encoded draw operations—like an assembly language for images—which allows them to be stored as highly compressed strings. The format is inspired by the Sierra AGI "PICTURE" specification. Thanks to @dw817 for fast floodfill code.
(PiCAD is a lot more useful when used inside the actual Pico8 console rather than on the web player, which does not support save/load.)
GUIDE TO SETTINGS:
Export CLS Cmds: PiCAD strings generally begin with a "clear screen" opcode. That opcode is omitted from string exports when this setting is OFF. ON by default.
Continue Lines: When ON, lines and bezier curves can be continued relative to the previous operation, which will produce more efficient strings. OFF by default.
Autosave: When ON, saves your work to a string in picad_autosave.p8l after every new brush. OFF by default.
Click n' Drag: Turn ON if you're more comfortable with clicking and dragging to place brushes (rather than clicking and releasing for each operation). OFF by default.
Analog Keyboard: Simulates an analog joypad when using the keyboard instead of the mouse, which should make using PiCAD more pleasant on the PocketCHIP. ON by default.

This is really cool!
Is there a quicker way to see the current size than to open the About dialogue?
Could you briefly describe the format? Are all the lines and curves separate? Wouldn't it make sense to somehow continue where the last line ended, like other vector formats like SVG?

@Offler -- thx! if you go into Settings and toggle "Continue Lines" to ON, the lines and curves will continue where the last one ended as you suggest. This setting is OFF by default, which was probably dumb of me.
No faster way to see the current image size at the moment -- I'll think about a good way to display that info quickly.
This is the current PiCAD spec:

this is amazingly cool, great work. inspires me to think of what other 'tools' could be written with a similar idea

holy cow! thank you so much! i have been working on some vector drawing tools myself, and now there's this... so cool. I'm excited to study this code, it looks really great so far.

This is very cool. :D
Reminds be of the editor that came with the Graphics Adventure Creator (GAC) program back on my C64!
I've been looking for alternative ways for creating graphics for an adventure-style game and this could be the solution.
Thank you! :)

Hi Musurca,
This is wonderful!
Are you planning on making a lightweight "library" version of the engine that folks could copy/paste into their carts without the UX stuff?
A couple of other notes:
--In place of the "continue lines" option--could there just be a polygon / polycurve tool?
--Any chance this could be a cubic spline instead of the quadratic spline? I guess I am just more used to how Illustrator handles curves, but the cubic handles have always made more sense to me.

--I find that I want to click and drag to draw lines as opposed to clicking point by point. I know this adds complexity because then you need a rubber band / updating screen model, but it seems like it would be more intuitive.
--An indication of how many bytes the drawing is would definitely be helpful. Even better would be an indication of how many characters / compressed bytes it would take up. This way you could budget screens for an adventure game more easily.
Keep up the good work!

@electricgryphon — thanks! to answer your questions:
—I did make a library/template to display vector images inside your own carts, available in Splore and also here (click Show):
—Good idea re: the polygon/polycurve tool. At this point I've completely run out of room in my UI so I have to rethink how to fit everything on the screen.
—I DID consider going cubic instead of quadratic, but opted for the latter to save space—one control point/two bytes vs. two points/four bytes. Cubic would be great though-- I'm running out of opcodes but will think about how to support them.
—Click to add points vs. click-and-drag: made this decision purely based on personal preference, but yes, I should also support click-and-drag via the settings menu.
—If you go into the ABOUT... menu, you can find a running byte/character count for the current drawing. As Offler pointed out, it should be easier to pull this up, but that'll have to wait until I redesign the UI.
Thanks to everyone else for your comments—glad you're liking it. Just pushed out version 0.2, which includes a gradient fill brush.
(FYI: the gradient fill is a lot slower than I would like, but I can't figure out how to speed it up without running out of memory in worst-case scenarios. Anyone have a better gradient floodfill routine?)

The gradient fill is a sweet addition.
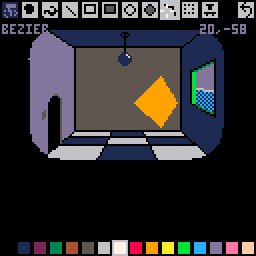
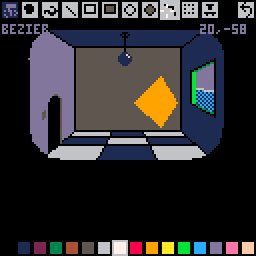
For some reason the menu stopped working for me when pressing enter, but I was at least able to screen-capture my creation.


So majestic. Can we work out a licensing agreement? I'd like to have this on the shelves by Christmas 1986.
(But that is incredible. Did you have autosave on? The string might still be saved.)

I made this. But I did it in browser. You are seeing the reconstruction, which is at 4x the actual size.
I did this using only fill (no pattern), circfill, and gradient.
It uses these colors:
black
dark grey
white
red
orange
yellow
dark blue
cyan
*purple
You should build a neural network that can reconstruct your painting if you do it in browser. Make it so that you can constrain the tool and colors used. Also try to make it so that it tries to make the most compact codes it can.
[Please log in to post a comment]