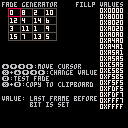
I'm making a small tool to quickly generate fill pattern for making fades. As I'm working on a game using those, I hastily threw together this small program to quickly visualize and tweak a fade based on the base pattern and to export it.
Each case in the grid represents a pixel in the fill pattern. The generator is creating a fill pattern gradient from 0x0000 to 0xFFFF while each pixel can turn off in a different frame. The pixel's value will indicate to the generator how many frames the bit must be kept at 0, with zero meaning that it'll stay down for 1 frame, one for two 2 frames and so on. Up to 17 frames worth of fill pattern can be created this way.
The default setting is the fade with the classic dithering 2x2 Bayer pattern, the one that inspired me to do this tool.
Controls
[Up/Down/Left/Right] : Move the cursor around the grid
[X+Up/Down/Left/Right] : Change the frame at which the bit selected by the cursor is kept at 0.
[O] : Test the pattern
[X+O] : Copy pattern to the clipboard (+ctrl-c on web)
Changelog
Revision 1
- Now generating less frames if the found maximum value is less then 15
- Using up/down when changing the frame value in the grid will increase/decrease by 4
[Please log in to post a comment]