TO LOAD THIS CART, type the following in immediate mode:
load #dt |
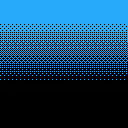
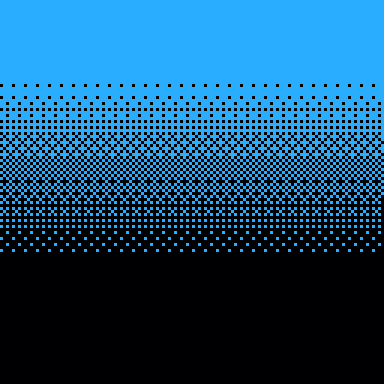
You've probably seen some pretty amazing things in graphic demos done for Pico-8, none to me more satisfying than the dither effect I've seen between two colors, where one side of the screen is black, the other white, and a complex and beautiful pattern between both showing a kind of fade ability using only the same-color pixels.
The fill pattern is by @Megus, and you can find his demoscene cart HERE:
https://www.lexaloffle.com/bbs/?tid=35774
Now while he and his crew have made an amazing demo, this tutorial and focus will be only on the dither technique used to create a division between two-colors. While it looks great on 3-dimensional models, it is also quite a thing of beauty to appear even on the screen just by itself.

So, exactly how is this being done ? And why is dithering an important element in graphics ?
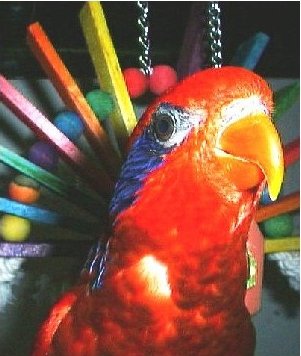
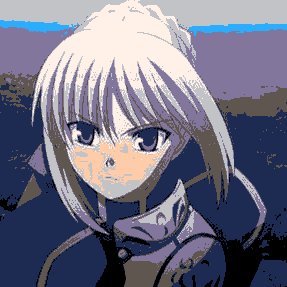
First off, Pico-8 has an ability to "shade" pixels automatically with the FILLP() command, so that is how it is being done. Why is it important ? They give the illusion of varying degrees of shade between two colors. Let's take this picture for instance:

Now let's first off convert it to Pico-8's palette:

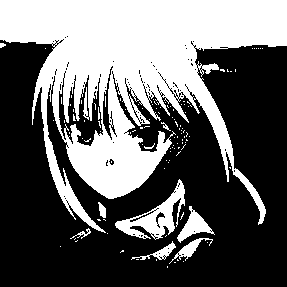
Obviously it loses some of its quality. But what about this ? Where the picture is comprised of only two colors, black and white ?

While you can adjust the brightness to show more detail, you are still limited to the lost pieces that are too dark or too light to show.
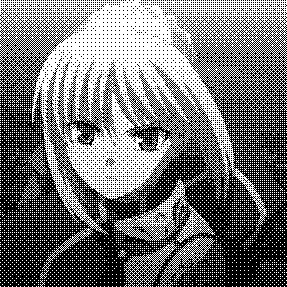
So, how can dithering help this ? Let's see a few. Here is a dither using what is called, ORDERED. It's good, fast, certainly better than straight out B&W, but could be improved upon.

In fact improving this default has always been a bit of a science and artistic thing. Perhaps the most common and popular is the Floyd-Steinburg method thus:
.png)
A dramatic improvement. You can find more about this favored method of converting multi-color pictures to a smaller palette, or even just B&W as seen HERE:
https://en.wikipedia.org/wiki/Floyd%E2%80%93Steinberg_dithering
For further research there is also the Burkes and Stucki method, both included on this page:
.png) .
. .png)
https://en.wikipedia.org/wiki/Dither
But now let's get back to the code here.
What this does is create an array that holds 16-numbers. The dither table itself is stored in Sprites comprised of 4 8x8-pixeled sprites altogether. 8 4x4 patterns across at the top, and 8-more 4x4 patterns at the bottom, yielding 16 in all.
Each of them represent a "winking out" of each of the 4x4 pixels, where the BLUE pixel represents the pixel being added to the total "wink outs" so you can easily track them, or even develop your own. The background colors are there for a guide only.
|
|
[8x8] |
The current selection of pixels and which are added at what position are done SO in such a precise and perfect way that when spread across the screen, creates a beautiful dithering effect. Which of course can be used to render 3-dimensional objects in Pico-8 with varying degrees of shades to emulate the lack of hardware colors inherent to Pico-8, or can be used simply to create a nice transition between two colors.
See the sourcecode for more details, chock full of remarks on how to code and write your own rectangular dithers and to fully understand the command FILLP(). Thus ends the tutorial.
HOPE THIS HELPS !

Nice overview of dithering. You may be interested in Depict, an image demake tool for PICO-8. It supports all the styles of dithering you mention, plus a few more.

This is really nice, @bikibird ! If I get back into Pico-8, I will definitely need to consider this program for developing full-color logos using P8's own limited palette.

Thank you for sharing! This is exactly the kind of effect I am looking for. I also appreciate the detailed explanation.
[Please log in to post a comment]