Some things that might be useful.
Dark palette
Usage:
l: how strong the darkness effect should be
dpal={0,1,1,2,1,13,6,2,4,9,3,13,5,2,9}
function dark(l)
l=l or 0
if l>0 then
for i=0,15 do
col=dpal[i] or 0
for a=1,l-0.5 do
col=dpal[col]
end
pal(i,col)
end
end
end |

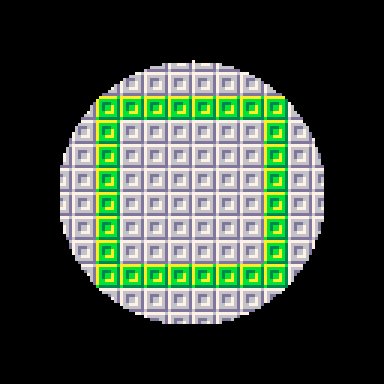
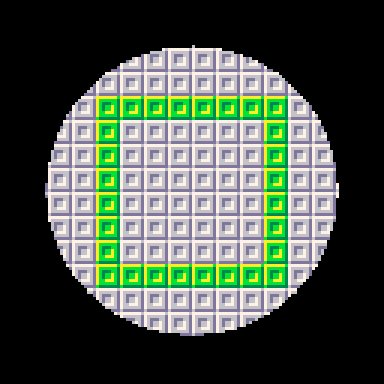
Circle map
Usage:
x,y: coordinates to draw the map
r: radius of the map to draw
function circmap(x,y,r) for y2=-r,r do x2=sqrt(abs(y2*y2-r*r)) tline(x-x2,y+y2,x+x2,y+y2,(x-x2)/8,(y+y2)/8) end end |

Can be used with dark palette to make a light:



@cubee this is fantastic! Could you add a code snippit example for the palette swapped circmap function gif?

@cubee Your circle map function is exactly what I need for a WIP game! Would it be OK if I used it, and if so, what is your preferred method of attribution?
1

yes. just leave a little note somewhere saying you used it
[Please log in to post a comment]






