Hello everyone!
Today I am sharing the results of a personal "game jam" I completed this weekend. I use the inverted commas there because I was very sporadic in terms of my time on the game jam, maybe averaging 4 hours each day... so in reality, I completed this game in about 8 hours.
This was my first proper dive into game programming, and, as a reflection of the project, I'm ecstatic that I was able to get a game made to this level in the amount of time I spent making it.
Things I want to implement next time
- levels
- different mobs
- player lives
Some issues/questions I still have
- I don't fully understand what code should be in _update() and _draw() (that is -- I don't know how or why I should separate code between these two functions.)
- I don't know how to rotate sprites. I wanted to have the character rotate without having to create a different sprite set.
- I didn't figure out how to reduce speed when travelling diagonally.
Special thanks
- Dylan Bennet for the excellent tutorials on YouTube.
- Ztiro Moritz for the "Shooter in 16 gifs" tutorial:
- the "for e in all(enemies)" code
- the explosion code
- the collision code
- Lazy Devs on YouTube for the most detailed tutorials I've seen

Updated!
- ひらがな
- mob health bars (need debugging)
- levels

I got this error when the game (presumably) tried to go to Level 4.

Haha! Thanks for playing through the first four levels.
I didn't implement a game over screen or fifth level so it just ends with a bug. Super sorry about that!


Hi @cheapshot. Thanks earlier for your kind words of praise on my Metal Gear Solid tribute.
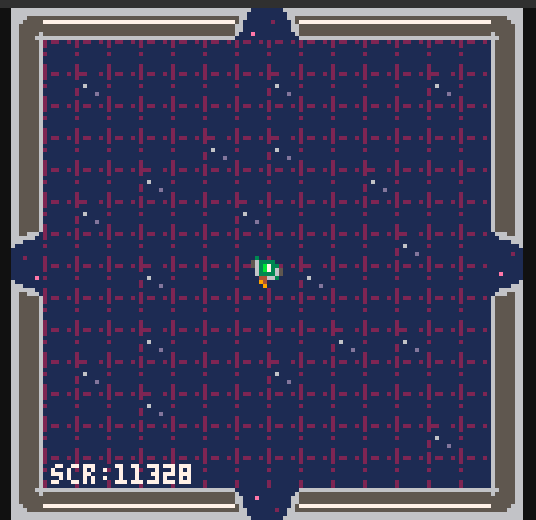
Got to a score in this game of 11328 for your Smash TV Clone and the baddies stopped appearing. I was hoping to wrap the 32767 score. :)
BTW @zep, suggest you have option ONLINE to save current snapshot of Pico-8 game. Useful for others to point out debugging without resorting to 2nd party screen capture software.
Also if you can ever solve the APK equation so you can export Pico-8 as an APK file, I'll return in a big way. And I don't mean just myself, a whole team of coders, artists, and musicians at this point.

Thanks for playing..!
Ah yes, unfortunately, my crappy code for game over did not include a part that said "if there are no levels left, end the game" 😬

Great Game! I just started with PICO-8 and want to make a similar game. Like simply 1 Room with infinite enemies and then two game modes: highscore-mode, just like here and a god-mode (without highscore), just to "vent" after a stressfull day ;-)

edit: Upon looking at your profile, I see you already have these things figured out. I'll leave this here for others who may have the same questions.
The _update() and _draw() separation is to give you an order of operations. It's more important in larger game engines for other reasons, but basically the idea is you want to do all of your physics and calculations in _update() then do only drawing (background, foreground, sprites, UI) in _draw().
Doing this helps to make sure that if you stress the processor, it will come out of the drawing part, and not your math. If you do go over the processing budget, the program will skip _draw() calls, but it will not skip _update() calls. Missing a _draw() call is less damaging and glitch-inducing then missing an _update() call. It also just helps you organize things for the sake of debugging.
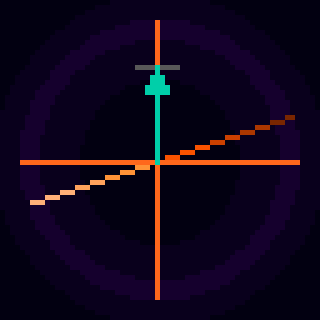
Rotating sprites is usually done by drawing graphics with code, then using trigonometry to rotate the placement of the pixels. My game, Orbital, uses this type of graphics for the player's ship. The ship isn't a sprite, it's a bunch of lines and circles with positions relative to the center of it. When you hit the l/r arrows, it increments an angle. and the x/y positions of all the end-points of the lines and centers of the circles are re-positioned according to the math. This is called "vector graphics".
Reducing the speed can also be done by understanding trig a bit, but you don't have to actually use trig. You just have to know the ratio of the sides of a 90-45-45 degree triangle to its hypotenuse. In other words, the sin or cos of 45 degrees. That ratio is (square root of 2)/2. So, if you are hitting both right and up, you have to reduce the amount you are going right and up by that ratio. A shortcut is just to multiply them each by 0.707 when going diagonal.
If you want to become a game programmer, get VERY familiar with trigonometry, and eventually linear algebra (matrix math). These are used extensively, and are absolutely essential. For vector graphics, get familiar with converting Cartesian coordinates (x/y) into polar coordinates (radius/angle) and back. Math is your friend.

Fantastic job mate! Good feels, good music, good gameplay, good controls. Really solid!
kanal 7 izle
[Please log in to post a comment]









.png)