TO LOAD THIS CART in Pico-8, type:
load #f2ba |
Forced "disruption" early.
"Fade To Black." it's not just a video game it's a video game concept and one that's worth learning as it definitely looks good for any game cart where you want to not just jump screens but have one fade to black.
Now at first you might be thinking well HECK in order to do this properly I would need to create 16-different fadeout colors for each of the 15-colors yielding ... 240 colors I have to enter into a table !
Well, yes, you could do it that way, but an easier way is just to fade one color only one step.
And you're probably asking, how can you fade a whole picture just by fading one step ?
Because once you fade that one color to another THEN the next pass you fade that NEW color that just appeared.
Oh ! And yes that certainly is a lot easier. So you can see Fading is really not that difficult to do at all.
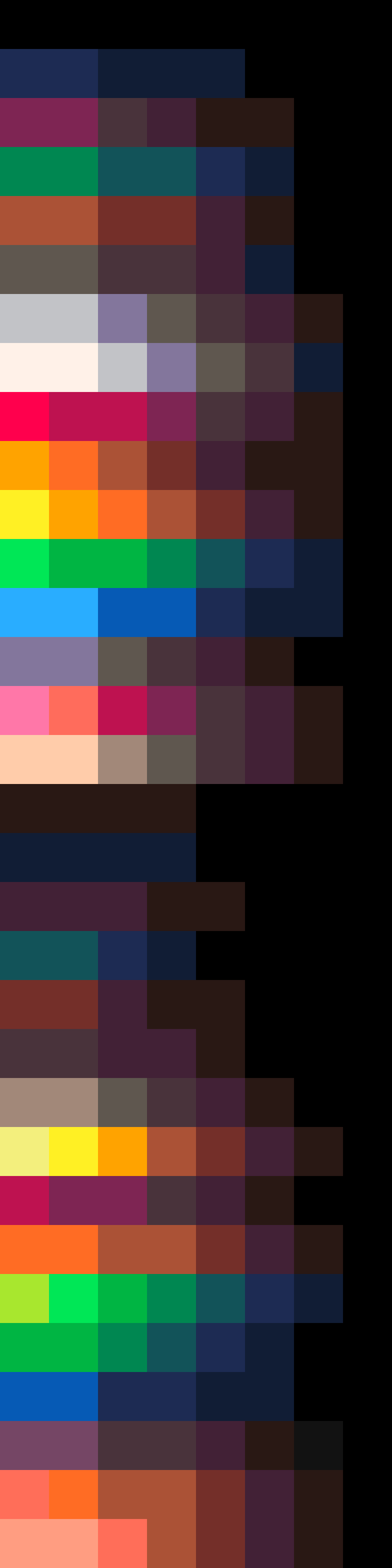
But we're not just going to fade the 15-colors to another of the 15-colors. We have a new palette. Let's make use of it ! And that's just what the cart above does - using the extended palette to give you 7-frames total in a fade.

Change MODE to 1 to test it with 16-color rectangles AND debug information on each color changed.
TO LOAD THIS CART in Pico-8, type:
load #f2bb |
Forced "disruption" early.
Alright ! So to make use of this fade in your code you can access the function FADEOUT() above which is ready to roll.
HOPE THIS HELPS !

Is this able to fade back in though? The normal method lets u work through ur tables backwards....in this method ur squashing all the colours together. Can u not save the calculations to table and work backwards as well here?

From my testing the function is setup so it only has 6 iterations before every colour is black. Not sure if that can be expanded on in a meaningful way or if its worth expanding on. I get what its doing but don't fully understand the fade (f below) table.
If it helps anyone, after going through things this is an iteration of the above that makes more sense to me. The function is just called once in update and can be re-used as many times as u want in the gameloop by calling pal(), which is what allows u to see 'anything' again, and then resetting to i=0 within a switch. Examples of switches that do so are in update() time()==4,5. Unless there is a way to fade 'back from' black, I would stick to the normal method just cause it gives u more control. If u want flickering text or like a submarine redmode kind of effect, fade then back on full...fade then bakck on full...looped, this is useful.
function _draw()cls(8) --random graphics, use whatever u want
if state==0 then
for i=0,3 do for j=0,3 do rectfill(j*32,i*24,j*32+30,i*24+22,j+i*4) end end
elseif state==1 then
for i=0,3 do for j=0,3 do rect(j*32,i*24,j*32+30,i*24+22,j+i*4) end end
end
end
function _update()fade_test() --call the function in update; rest of the block is optional
printh(i) printh(fade)
if time()==4 then pal() end -- pal() resets colours as if no fades happened
if time()==5 then i=0 end -- i=0 will causes fade to occur again, etc
end
--initial variable values
state=0
fade=0; i=0; fade_spd=2 --2min/4max@30
--to reset from black call pal(); to re-use the fade set i=0
function fade_test()
if i<6 then
fade+=1
else
--pal() i=0 --loops the fade for flickering effect
fade=0
state=1 --testing how it looks if u jump to different menu after the fade; faded till pal() called
return
end
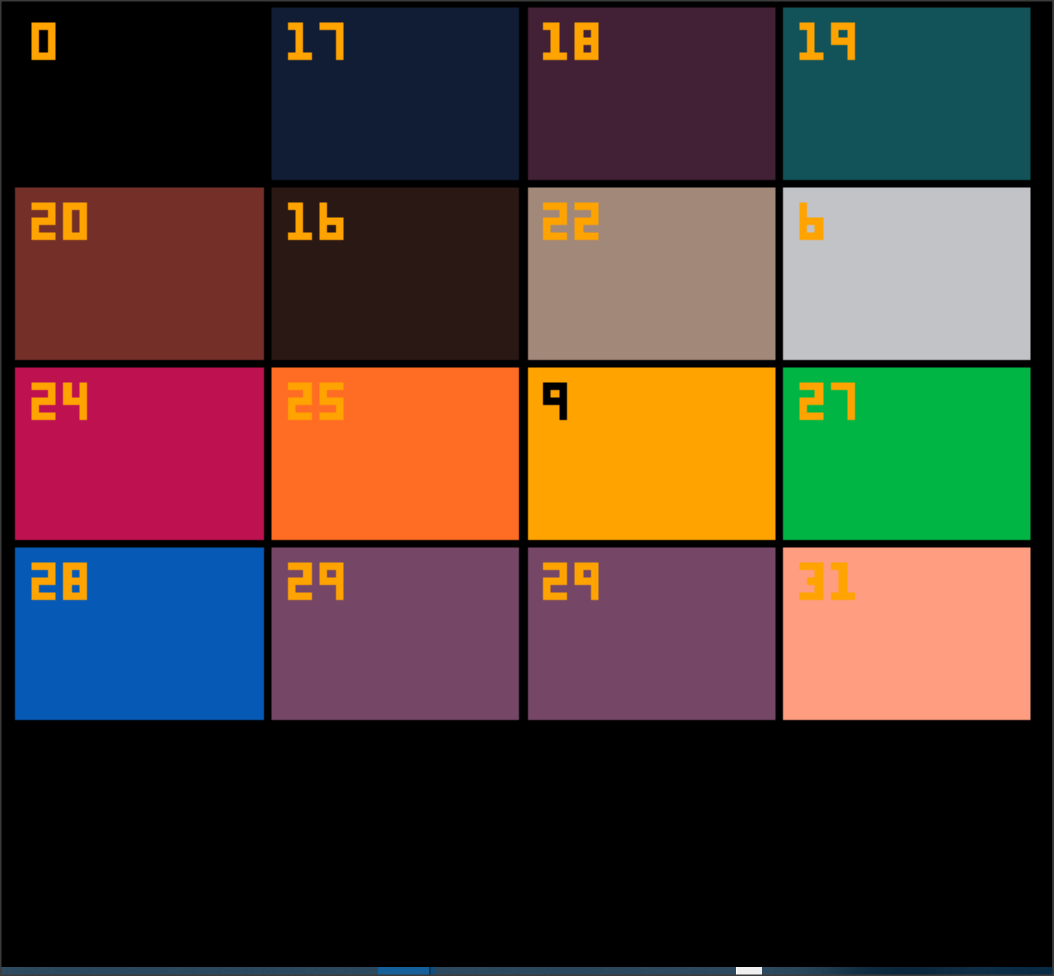
local f,c,p={[0]=0,17,18,19,20,16,22,6,24,25,9,27,28,29,29,31,0,0,16,17,16,16,5,0,2,4,0,3,1,18,
2,4} --32; this table is 'f'; c and p are the same as local c=nil; local p=nil
if fade%fade_spd==0 then --in this case it runs ever other frame
i+=1 -- fully faded in i=6 runs; speed is just how much delay between the 6 runs
for i=0,15 do
c=peek(24336+i)
if c>=128 then c-=112 end
p=f[c]
if p>=16 then p+=112 end
pal(i,p,1)
end
end
end |

Hi, @Cerb043_4.
Thanks for your interest !
TO LOAD THIS CART in immediate mode, type:
load #palbrite
In this demo press ⬅️ and ➡️ to both darken and brighten the screen.
I took the liberty of rewriting the code completely. This may cover what you need with 7-levels of brightness.
VVhat's new ?
- Changed the palette to include deeper fade of color #7 WHITE
- Compressed the function further, 29 tokens smaller and 39 chars smaller
Here is a single self-contained 4-line function at 64-tokens and 189-chars called palbrite(b) where b is a value from 0 to 6 with 0 maximum darkness and 6 being maximum normal brightness.
You can use it to fade in a picture:
for i=0,6 do palbrite(i) flip() end |
Or to fade out a picture;
for i=6,0,-1 do palbrite(i) flip() end |
Or anywhere in-between:
function _update() palbrite(britelevel) -- additional code end |
I'm going to work with the colors a bit, there may be a way of improving their fading elements. COMPLETE !

I don't know, either.
Maybe the size of the image is too big?
[Please log in to post a comment]