Wait a minute. Strike that.
Reverse it. Thank you.
Actually this should be titled, "A Tribute To Glowing."
Standard graphics on modern computers today do NOT have a palette. So - what exactly is the difference between graphics that use a palette and that which does not ?
Well generally one that does not means you have total freedom. That is if you can have 256-brightness levels for Red, Green, and Blue, why then you have a total of 16,777,216 colors available per pixel to you !
Nice indeed. So how does this differ from a system that uses a palette ?
well it all started years ago. Let's go back to QBasic for the IBM-pc which would let you have a choice. A 640x480 B&W pixeled screen, a single 320x240 256-color screen, or sixteen 320x240 16-color screens.
Let's go through each of these.
The 640x480 B&W is pretty easy to understand. You have high detail but can only use 2-colors, black and white. And while you can change the palette for each of them, it's not very useful.
Then we have the 320x240 256-palette screen. Let's cover this now.
In your graphics you can set a single number from 0-255 per pixel. This is NOT a true Red, Green, Blue representation as if it were you would only have up to 216-colors available as 6-levels of Red, Green, and Blue total 216. No, it's not that.
It's more an ID code stating that at this exact pixel location you want to plot the color that is from the original PALETTE table, zero usually being red zero green zero and blue zero and 255 being red 255 green 255 and blue 255. In this you could specify exactly which of the 16-million color choices you wanted to have appear for that single ID of a number from 0-255.
You choose the pixel to plot on the screen and THEN you can use POKE() to change what the color actually appears as, and then you can select any of the 16 million colors. So - how is this useful in animation ?
You can for instance make a water pattern using one color, increase that color by one and continue to draw in the same tile the water pattern were it to move. When you're done, using 8 or 16-colors or what have you, you CYCLE the palette. That is let's say you are using colors #1-8 to represent animated water.
Then color #1 would be the brightest color, white, then start to get darkest at #4 and start to get bright again at #8 but not as bright as #1. Then you rotate the palette like this:
1 2 3 4 5 6 7 8 2 3 4 5 6 7 8 1 3 4 5 6 7 8 1 2 4 5 6 7 8 1 2 3 etc. |
And it would appear as if the water were MOVING, shifting from bright shades of blue to darker shades, all using only one graphic tile and 8-colors of your available 256 to create the animation effect.
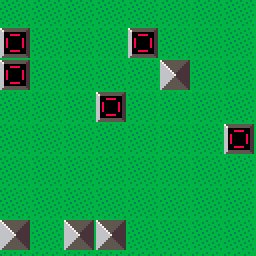
The last QBasic mode gives you 16-screens to work with at 16-colors per screen at a resolution of 320x240. While you would use up half of your entire available list of colors if you tried to use 8 for water, you can do what I did here, which was to make color #15 cycle from black to red and back again.
As it is a single color and we are merely changing the color on how it appears, I included a few additional high-colors (>128) to give a nice animated glowing effect.

Here is the table for it, with the lowest # being black and highest being full red.
0, 1, 2, 3, 4, 3, 2, 1, 0 |
So after 4-machine cycles the red will be the brightest. The cycles after that it starts to get dark again, finally black, and repeating itself.
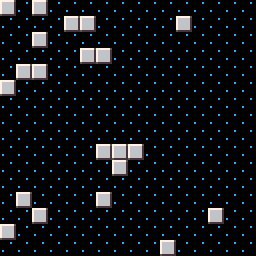
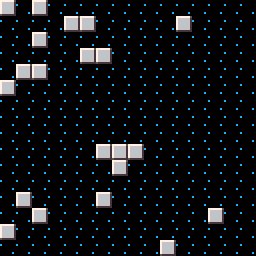
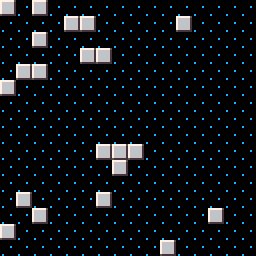
And this is not an uncommon programming and animation technique. Many Commodore Amiga demos and games used this color-method to animate. For instance let's try a different type of 8-color set. Let's say the first is white and the remaining 7 after it are black. This can be accomplished with the current code for the cart above. In the sourcecode, change MODE to zero instead of one.

1 0 0 0 0 0 0 0 0 1 0 0 0 0 0 0 0 0 1 0 0 0 0 0 0 0 0 1 0 0 0 0 etc. |
|
|
[8x8] |
In this you could have rain coming down from a black sky, flittering snow, or show complex movement like gears, electricity, or anything else that would use a black background and has 8-animations included into it by using each animation step per color used.
Heck I remember years ago I wrote a program called "Seaweed." In it, it drew water, bubbles, and the seaweed both above and below the screen.
Then the actual program only cycled the colors. The water moved, the bubbles churned from the bottom to the top and the seaweed shimmered and seemed to move as brightness layers were both added to and removed from it. All entirely by cycling a palette. No pixels were plotted nor were any moved or shifted. Just - changing the palette.
I did this for a hyperspace effect too, using all 255-colors in this case for the star patterns.
Now if Pico-8 ever does go 256-colors where you can change the palette for each, I could easily write code to demonstrate these advanced animation methods.
As it is we are limited to 16 but you can definitely see how changing one color gives it a glow effect. And you can use that single color on any other tile you draw. With the code provided it will always pulse from black to red and black again.
Same with the 8-colors for the "snow" effect. Have one of those colors lit all the time with the others black or dark and you will get the movement effect.
HOPE THIS HELPS !
[Please log in to post a comment]