For some reason I felt like writing a little immediate-mode GUI library.
It has:
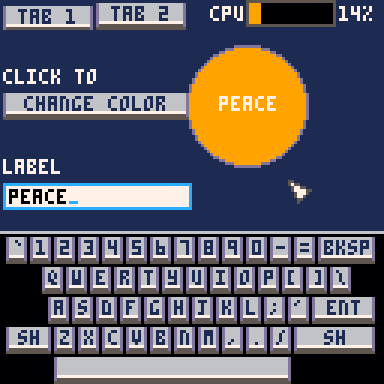
- Labels
- Buttons
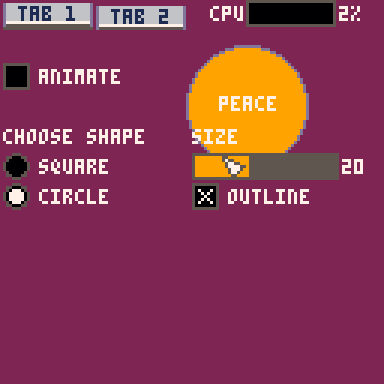
- Check boxes
- Radio buttons
- Sliders
- Text boxes
You write into the text boxes on a little popup keyboard.
It works best with the mouse, but it can run in controller-only mode, where you move the pointer around with the direction arrows (it's pretty cumbersome though).
"Immediate mode" means you call the functions to draw the widgets in your drawing code, and it returns the user's input. It's generally easier to integrate into projects than a traditional widget UI would be, as you don't have to create and manage objects, you just draw the UI controls you need where and when you need them.
The first tab in the source is the library. The second is a little demo, that doubles as the documentation :)
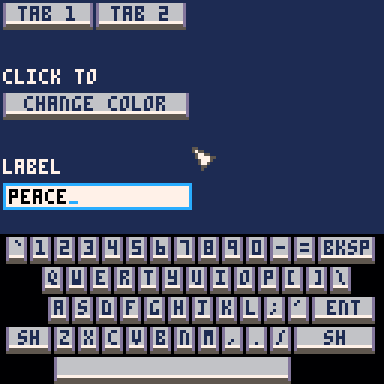
UPDATE: Better looking buttons (thanks @freds72)

Neat!
I hacked keyboard drawing to mimic Zep mobile version screenshots:
(and btw, keys should be fill the whole screen width :) )

rectfill(x,y,x+w-2,y+8,col) line(x,y+6,x+w-2,y+6,7) line(x,y+7,x+w-2,y+7,5) line(x,y,x,y+7,13) line(x+w-2,y,x+w-2,y+7,13) line(x,y+8,x+w-2,y+8,5) print(text,x+(w-#text*4)/2,y+1,1) |

I have no idea what the Zep mobile version is, but that looks pretty cool. Im gonna pinch it :-)

Pretty good ! Check out the version I did for a keyboard HERE 3-years back if you like. Covers upper and lowercase:
https://www.lexaloffle.com/bbs/?pid=30679
The advantage to this is once you enter in some text and hit ENTER, it recovers all screen space, sounds, and mouse cursor once complete.
Use mouse, keyboard, arrow keys, or touch-screen on Android (if that works at all ?) :)
So if you plan for yours to go mainstream, consider recording the area beneath the screen it erases and replaces if you like so your tool can be injected into any cart.
BTW because of Pico-8's actual online behavior, you cannot use type BACKSPACE or letter P.
After I wrote that input routine I later converted keystrokes of "=" for the backspace key and "[" for the "P" key.
Giving you a STAR because there aren't too many interface functions for Pico-8 yet and yours is slick and professional.

Man, being able to code pico8 stuff on-the-go on my phone would be awesome. I wonder what happened to it.
@dw817 your keyboard looks very slick. Mine was mainly a quick throw-together using the existing button widget (although I'm pretty happy with the result).
Restoring what's underneath is a bit of a non-issue though. Immediate mode GUIs rely on the screen being fully redrawn each frame - it's kind of inherent in the approach.

@Mot, you have a good point there.
Don't mind me, if you hadn't guessed I'm a bit of a dinosaur even if I still use a pocket protector. :)
That's right. Most programming languages today are fast enough you can CLS() and redraw absodalolutely everything in record time, 30fps.
I did stuff like this in S2, total screen redraw, but it was slower then so I had to resize the screen to 342x250 to compensate to get a speed barely 15fps.
Hmm ... maybe sometime I'll tackle my keyboard and make a TWEET out of it, where you don't need to worry about overwriting screen stuff.
It still does backup your sprites and audio though. Now wouldn't that be nice to have these commands ?
SPRWRITE(x1,y1,x2,y2,string)
Write directly to sprites with hex string.
MAPWRITE(x1,y1,x2,y2,string)
Write directly to mapper with hex string.
SFXWRITE(n1,n2,string)
Write directly to SFX with hex string.
MUSICWRITE(n1,n2,string)
Write directly to MUSIC with hex string.
Of course, SPRREAD(), MAPREAD(), SFXREAD(), and MUSICREAD() to create that string first.
And then SPRWRITE(), MAPWRITE(), SFXWRITE(), and MUSICWRITE() to recover each in turn from earlier being modified via the write commands above.
Save me a lot of trouble in writing code to back them up.
[Please log in to post a comment]