After several days of trial-and-error and testing with help of Twitter friends, it seems playing Pico-8 games on your smartphone is very do-able and comfortable, with only minor trade-offs.
I've put 3 of my games up for mobile play. Please give them a try on your phone and see what you think.
NOTE: You need to visit these links on your phone. Visiting them on your desktop will just load the game as normal.
- Invader Overload: http://www.morningtoast.com/games/invaders
- BuzzKill: http://www.morningtoast.com/games/buzzkill/
- Bustin: http://www.morningtoast.com/games/bustin
I used this template from Dennis Treder as a starting point for the actual web controls that interact with Pico-8. I then customized it a bit to add more control layouts and make it into a "web app" of sorts for phones. On phones you can choose to have a web page behave as a "standalone" app, which basically means it runs in the web browser but hides the back button and all that type of stuff...so it looks like a native app. I'm still cleaning up my modified code but once I have it nice, I'll share it as well.
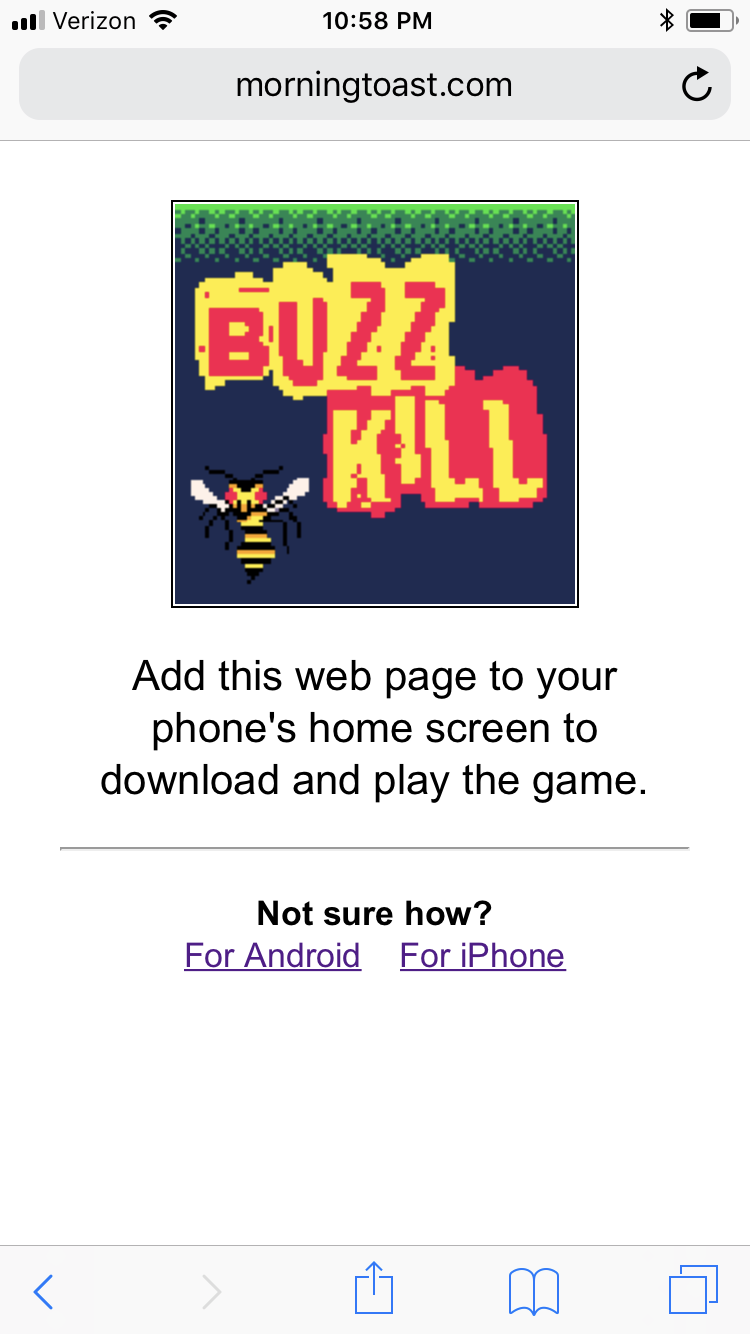
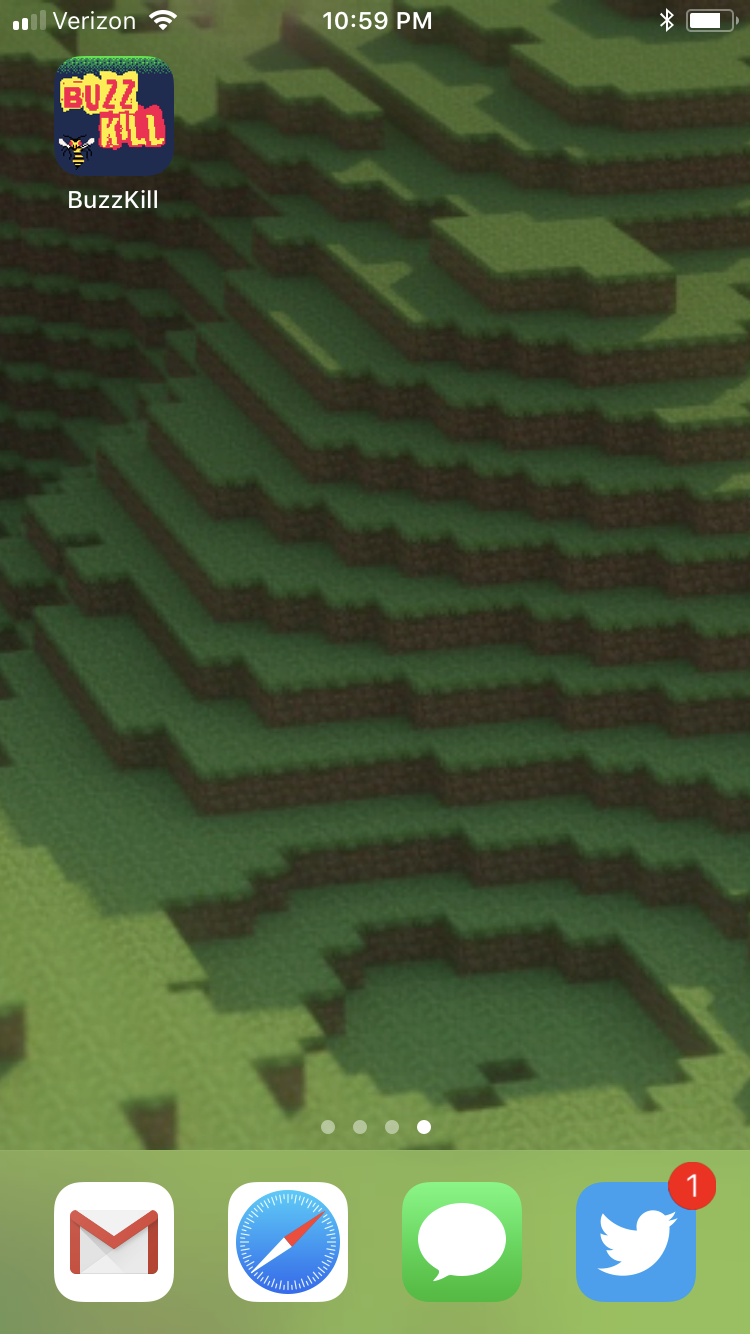
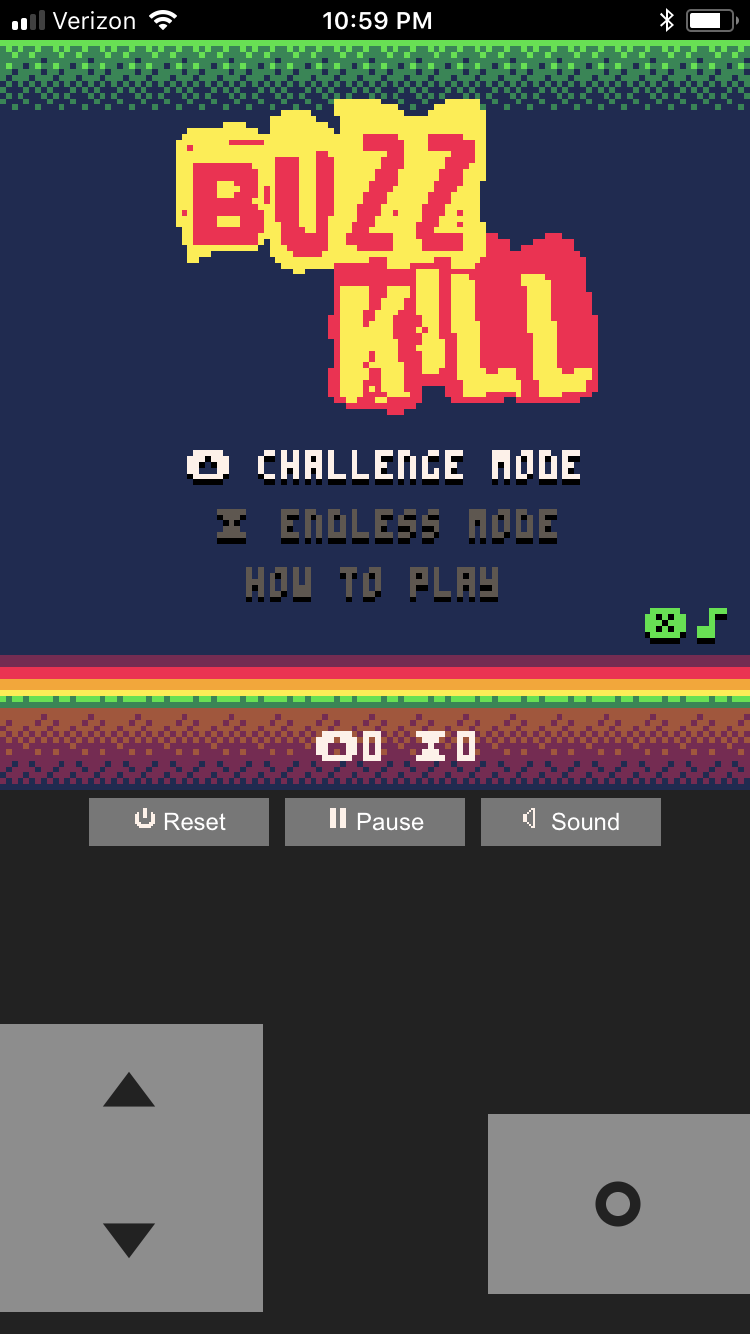
When you visit any of those game links on your phone, you should see a landing page asking you to add the link to your home screen. When you do that, you'll get an icon on your phone. Launch the game from that icon and the Pico-8 should boot and you can play.
I know it works on iPhones well. Android seems to vary a bit but should be good.



Based on feedback from Twitter testers, the games should work on iPhone and Android phones. They'll probably need to be somewhat modern phones with latest browsers.
The one thing that is known to be wishy washy is the sound. On iPhone Safari, there is no sound at all. On Android Chrome, sound seems to be choppy at best. So your mileage may vary when it comes to sound performance but the game itself should be pretty playable. Not ideal but closer than I've ever seen.
The on-screen controls are pretty ugly but honestly, they work really well with zero lag (that I've seen). One cool thing about that template is it allows for alternate layouts during the game. You'll notice in the games I've posted that you'll get different layouts depending on what part of the game you're in. Pretty spiffy.
This isn't a perfect method of playing Pico-8 games on phones but it's the closest I've ever seen and the closest that I feel okay putting my games out there and asking people to play. Lack of sound is a bummer but I'll take that hit to make my game easily accessible on a phone. I'm also hoping that near-future updates to Pico-8 and browsers will solve the sound problem for us.
I don't have the resources to get Pico-8 games ported over to native apps for phones so they appear in the App Store or whatever. Having a web app work like a native app is the closest I'll probably get...if nothing else, it's a great way to test to see if making your game a true App is worth it.
Please give the games linked above and try them on your phone. Post here about your experience or hit me up on Twitter @morningtoast and share your report.

On my android phone I just go to a page that says "Add this webpage to your phone's home screen", so I do that, and I get an icon on my homescreen. So far, so good.
Then I click on that icon ... and go back to the page that says "Add this webpage to your phone's homescreen."!
I'm using whatever the current version of Firefox Mobile Beta is.

Firefox might be the issue then...especially if it's a new-ish canary type of version. I'm not sure if anyone tried it on Firefox before. Maybe try on Chrome and see if you get the same result...that way we'll know at least if it's Firefox or something else.

will this work offline? im trying to use a cart to generate poetry in realtime at spoken word events without net access. loading the exported html file from pico doesnt seem to work so this is very exciting for me. unfortunately im a complete n00b at these things so any hand holding is much appreciated

Help! How do I change which buttonset to use (the default left-right and x one isn't the one I need)? The code looks like this:
<style>
/* toggle between different buttonsets: */
.buttonset { display: none; }
.buttonset-use-1 .buttonset-1,
.buttonset-use-2 .buttonset-2,
.buttonset-use-3 .buttonset-3,
.buttonset-use-4 .buttonset-4,
.buttonset-use-5 .buttonset-5 { display: block; } /* Add more as you need them */
|
I don't know anything about js but I assume the answer is as simple as being able to select one of the other options.
@Strassboom Don't be afraid to look at the readme. It's simple, basically just replace with your own game.js.

nvm, I found the answer myself. You simply have to change the parameter for changebuttonset further down in the code:
};
}());
[b]changeButtonset(4); // set starting buttonset![/b]
var
updatePressedClasses = (function() {
var target = document.getElementById("btns-markPressed");
return function() {
|
There doesn't seem to be a good button set for left right up down and x but no o. Definitely don't know how to make a new one. The best there is is the weird draggy d-pad and the x and no o, so I guess I'll use that.
Nvm, just had to delete line 369 to get rid of the o button

Hi I know this was quite a while ago, but does anyone know how to change the size and/or shape of the buttons ?
This works perfectly on my game!!
Just struggling to decode the css lol.

A good option for getting Pico-8 apps could be using a framework like Adobe's Phonegap or Apache Cordova (both of which are essentially the same thing, as Phonegap is based on Cordova) to port the HTML export to an Android or iOS app. If you use Phonegap they'll even compile and app for free as long as its open source and/or under 100MB.

IDK Why you're using such a process. I, on the other hand, use Cordova for bundling HTML builds into Android and it is a fairly Lovely process. (I have a tiny GitHub Workflow setup for that) and used it for my first game in PICO-8 (https://whmsft.itch.io/vech10)
[Please log in to post a comment]