Was running through some theoretical stuff in my "idearrhea" at work the other day - it does seem like the idea behind P8 structure is creative recursion. So, while a few things I've worked on have been tiled up as you'd expect in the map editor... I got to thinking about a thing and how it could be implemented.
The thing I think I want to pull off is to commit the second two pages of sprite data to pixel-point maps of tiles, and then to put THOSE in the map editor. So, instead of rendering realtime maps, it could read each pixel of the map data, and then generate a tile based on the color of said pixel... in order to make a map that's 32x the size of the map data!! Bonus: then the "pause" button can be used to simply display the pixelled data, and you get an instant minimap!
Sure, you'd have to get a bit creative in how the data itself is interpreted - maybe a chunking out squares of biomes where the same tile data is interpreted differently (or upon game start, probabilistically), as well as manually adding some objects after that on a per-scene/screen basis... but it's more to the effect of creating bigger gameworlds.
I guess eventually I'd like to pan this idea out into something Terraria-like? But way more simplified. I'm really just making this post to put the idea out there, though... because I think this is ALREADY how the map data in the cart works to begin with... so then decoding map tiles into sprites, and THOSE sprites into additional grids of sprites...

Also... is it possible to load functions or blocks thereof into a table, and then use a switch()-style function to simply execute a certain part of the table? The idea is still kind of like making a shorthand switch() or select() function.
yo={
function1(d),
function2(d),
if(function3(d))function2(d))
...}
dawg={2,2,5,4,5...}
foreach d in dawg
do (yo,dawg)
return


For the switch: you're describing a jump table, which can be very useful done right.
You're also right that this is how the map works - it's a matrix of sprite indices.
I've been looking into "large level" design since I started with the pico a few weeks ago, and you might get some use out of the cart I'm releasing today...
EDIT: Actually, I was thinking about this idea a little more. What you want is an additional layer of indirection. This actually could work! If the motivation is to store more information, I'm not sure that it'll help that much, but you could do some cool stuff anyway.

>> in order to make a map that's 32x the size of the map data!!
sorry that will not work... you can store the tiles in a custom format. For example, using only 4bit per tile... indexing 16 different tiles, doubles the map size. But 4kb are 4kb ... no matter what you do

this is a creative idea, although sprite pages 3 and 4 are actually already aliased with the map data, meaning if you use all map pages you'll be using them for map data already and you're not going to squeeze much more data out without resorting to lua tables. it will also be impractical to persist it all, given the limited save functionality, so you're likely to only keep a huge world like that for a given session.
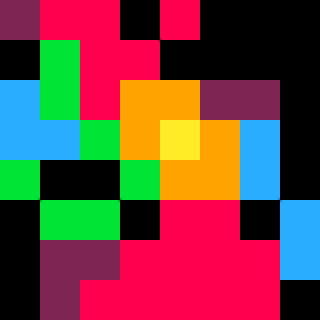
on the other hand, i do really like the idea of an aesthetic where you use one screen-pixel for each object in the environment, including tiles. i don't know if you were suggesting that directly, although your screenshot heavily suggests it and i think there are some cool possibilities there.

as for implementing switch with tables, you have the right general idea. try this:
local preferred_animal='cats'
local animal_switch = {
cats = function() do_stuff() end,
dogs = function() more_stuff() end,
both = function() other_stuff() end,
}
local f = animal_switch[preferred_animal]
if (f ~= nil) f()
|
the f ~= nil check is just in case it's not one of the options you gave in the table. for short, you can also just write
if (f) f() |
but be careful if your "switch" table can have boolean values, because that will also not work if it's false.

Well, the 32 parts of shared data is roughly equal to the committed map data; but as long as you use some modular design in their layouts, the committed map data can contain 32 of those 8x8 chunks (by mapping the "map sprites" to that map data).
This is like using that shared data as the map data (via the 1px representation part), and then applying that map data to basically... a "map of map data." So now instead of each of those sprites representing one tile, they each represent 64 of them!

>> to commit the second two pages of sprite data to pixel-point maps of tiles
4kb for map data
>> it could read each pixel of the map data, and then generate a tile based on the color of said pixel
that means 4Bit per tile
==> results in 8192 tiles, which is the same tile count as before
[Please log in to post a comment]