first, something old: html + fullscreen
in chrome, when the page is zoomed (ctrl +), and you set a cart fullscreen, the cart frame is zoomed accordingly and cropped top&bottom. this only happens on chrome, firefox & edge work ok. same thing here on the bbs or html export.
second, something I only just noticed, can't try on older versions right now: html + mouse + fullscreen
the mouse stays stuck on (0,0) when on fullscreen.
- this is always the case for html exports on chrome.
- on the bbs it seems to work on chrome only after a while and some tinkering (fullscreen on/off, refresh page...). once it works it's ok even after refreshing the page. if I close the tab and reopen another, back to not working.
- I never got it to work in firefox. bbs nor export, even with 'tinkering'.
- everything works as intended on microsoft edge
(all this on windows10, can't test linux for now)
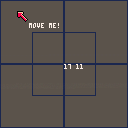
edit: cart for testing

Nice test cart!
You could add a circle animation for mouse up as well, but where the radius is decreasing instead.
There is a bug on safari for iOS too. If you scroll down so the top of the page is off screen the y coordinates are offset. (Hmm, I don't remember and I don't have my computer here. Maybe it's the same problem on Chrome for OS X. )

found the culprit!
first in the html file:
<div class=pico8_el onclick="Module.requestFullScreen(true, false);"> |
the first parameter is "lockPointer", set it to false
then in the exported cart js file:
if(Browser.isFullScreen){Module["canvas"].requestPointerLock();return 0}
|
so, well, remove Module["canvas"].requestPointerLock(); or comment it out /*Module["canvas"].requestPointerLock();*/
didn't notice any side effect for now...

Good find, I wonder if this fix can be added to exporting from pico (as long as there is no regression elsewhere)

well, mouse support isn't official (that's peeks & pokes) nor documented. once this was discovered, zep decided not to remove it and just put a warning at launch. I guess this issue just went under the radar. hope it gets fixed.
the use of the pointerlock api makes me wonder though. it's supposed to hide the cursor AND give mouse deltas.
wouldn't simply hiding the cursor be enough in this case? are those deltas peekable somewhere? that sure would be handy.

no idea about the buttons, but you could try this custom html file:
https://www.lexaloffle.com/bbs/?tid=31000
[Please log in to post a comment]