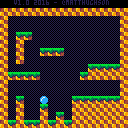
The goal of this cart is to demonstrate a very basic platforming engine in under 100 lines of code (comments don't count), while still maintaining an organized and documented game.
It is not meant to be a demo of doing as much as possible, in as little code as possible (a la demo scene). The 100 line limit is just meant to encourage people that "Hey, you can make a game with very little coding!"
This will hopefully give new users a simple and easy to understand starting point for their own platforming games.
Note: Collision routine is based on Super Mario Bros 2 and M.C. Kids, where we use collision points rather than a box. this has some interesting bugs but if it was good enough for miyamoto, its good enough for me!
Built on a PocketC.H.I.P.!

This is great, thanks for sharing. Platform jumping is something I have yet to really grasp and get working successfully...this should go a long way to remedy that.

Just have to comment. Firefox REALLY runs these great games so slow ! And then Chrome just breezes right through them. What gives ?

@morningtoast: Glad you find some value in it. Let me know if you have any feedback to make it easier to use for others.
@dw817: I actually find it pretty choppy even in Chrome; especially noticeable with input lag.

Great engine, I'm gonna make a game out of this :P
Edit: I'm coding it on my PocketC.H.I.P. too! :P

With firefox, Micro Platformer is smooth for me (Intel(R) Core(TM)2 Duo CPU P8400 @ 2.26GHz)
Nice demo anyway, I might use it as basis as well...

MHughson:
Choose one browser or the other to be your primary. Then clear All TABS from the other browser and load only PICO games in it.
It should run fast with no hesitation.
Funzrey:
How are you liking the keyboard ? Looking at a picture of it I'm still wondering where the arrow keypresses are.

Keyboard is pretty bad to be honest. Took a lot of getting used to even just to type. Gaming on it is even tougher. However, its pretty cool do be able to do anything like pico 8 programming in the go so I put up with it :)

@mhughson I usually hook up a bluetooth keyboard if the coding gets pretty hardcore as I don't want to kill my fingers; pressing them a lot for a long time does hurt, though. :P Bluetooth does suck the battery though.
@dw817 Pretty nice once you get used to it, long periods of time can hurt because it's clicky. Arrows are at the top left corner next to the escape key and numbers.
EDIT: My game is going to be based off this engine! Still working out a story on it, also how does it detect what blocks to collide with? I need help with that so I can add my own blocks.

@funzrey: any tile/sprite with flag 0 enabled (red dot). Look up fget function for more info. Post a link once you have something up and running. Would love to see what you make.

Alright! Here's a demo of my game so far, it's quite buggy and the level switching isn't completely implemented, but I thought I'd release it and show you how much I've done:
Sorry for no cart picture. I tried FN+7 (F7) on PocketC.H.I.P to take a picture but it didn't work.

My ball ends up halfway inside a wall if I jump over it and then fall down into it. :( Only one collision point in the center rather than on the corners, I guess.

@JTE I don't know where the collision points are either. :P
Anyway, my game has a lot more sounds now
|
|
[0x0] |
//OFFTOPIC: PICO-8 emotes pack!
|
|
[0x0] |

@funzrey: Nice work! Looking forward to the full game!
@JTE: Look for the calls the MGET. The collision points are usually in there (represented as offsets from the top left position of the player).
--check bottom center of the --player. local v=mget((p1.x[b]+4[/b])/8,(p1.y[b]+8[/b])/8) |
In this case we offset to the middle bottom. If want to check for more than 1 point you would make this call multiple times with slightly different offsets (then call FGET for each).
For example, here is what it would look like if you wanted to check on the bottom left and right corners instead of the bottom center:
--bottom left local v1=mget((p1.x+0)/8,(p1.y+8)/8) local v2=mget((p1.x+8)/8,(p1.y+8)/8) if fget(v1,0) or fget(v2,0) then ... |

@funzrey: BallQuest, the spikes are way too easy to hit. The full sprite is death when it should be just falling on it you die. :(

Yep, if you're checking true collision, it should be fine. Now one person made an interesting platformer. You can MOVE over the spikes but you =CAN= fall on them, and that includes jumping in place when the spikes are around you. It will cost a life.
But by being able to walk around the spikes without getting killed, that makes for some interesting puzzle levels.


>>if it was good enough for miyamoto, its good enough for me!
they changed it for the Super Mario All-Stars rerelease :)
The version of Super Mario Bros. 2 included in the compilation has improved graphics and sound to match the Super NES's 16-bit capabilities, [b]as well as minor alterations in some collision mechanics. [/b] |

Haha wow, I didn't know that. I need to rethink... EVERYTHING! :D

If I bring the circle down on a corner and keep pressing left and down cursors, it can overlap the platform.
Thanks!


hi, thank you for this well documented code!
I just have one question: why do you divide all the offsets for the collisions by 8? to me it does not make any sense but apparently it's essential :)

Hey so the division by 8...
So you know how the screen is 128x128 pixels?
And a map tile is 8x8 pixels, meaning a screen of map is 16x16 tiles?
This means there is kind of two co-ordinate scales going on - one for the screen resolution and another for the map. This particular code decides to track the player position based on the screen resolution which means when checking collision against the map the X and y locations need to be divided by 8 to get the appropriate map location.
Mget doesn't check what's on screen, it checks the map data. So if you go into the map editor and move the courser around you can see the X and y values of each tile at the bottom left. Those are the locations you are checking for flags.
Another way to do it would be to track the X and y position on the map scale then multiply by 8 when drawing.
It's a little confusing at first! Does that make sense?

Yup as davebo says, that is transforming a screen position into "tile coordinates". You can imagine that the first 8 pixels of the screen all map to Tile 0, the next 8 map to Tile 1 and so on.

Your commenting is gold. I'm just learning how to program- the comments help a ton.

@mhughson: (belated) thank you for the explanation 😄
I kind of took a break from trying to do something with pico-8...
...but almost 3 years later, I used your code to build an interactive valentine's day card:
https://valentine.tiiny.site/

haha, thank you!
that particle effect took the most time to figure out - but I'm glad how it turned out ☺️
(I'm using random points on a unit circle as directional vectors for shifting the particle positions.)

Why don't you check both p1.x and p1.x+7 for up and down collision.

If there are any mods around, you may want to permanban sosgreatest above me. They're posting comments that slightly alter the wording of previous comments and linking small/hard to see punctuation after their comments to what are most assuredly malicious websites (I've been running them through VirusTotal, nothing flagged yet, but I wouldn't trust them regardless).

Outstanding suggest, @2bitchuck. The 'bots are getting too smart for me to catch. I saw that tiny pink line and wondered myself.

I wonder if bots learned how to hide links because of the "full stop to comment"
[Please log in to post a comment]