update 2: so i guess the bare skeleton of the flow of gameplay is implemented. right now the three opponent players just discard a tile at random after they draw. you might as well do that too, since I haven't yet begun the process of implementing any of the actual rules of mahjong. (I'm sitting at 3309/8192 tokens right now, but my code is pretty messy.)
update: i was having trouble wrapping my head around structuring my code around the _update() and _draw functions, and realized that for a game like this (no camera movement, minimal animation, simple actions taking place on a "turn" basis), it actually makes more sense to take a more simple approach -- ie, the game logic will just be one giant loop that cycles through each players turns until the game is over. Whenever I need to animate something I can just have a little loop that calls flip() after each frame of the animation is drawn. It should be obvious that I kind of have no idea what I'm doing.
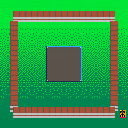
Anyway, here's the wall-building phase at the start of a round. The first dealer is selected randomly. The 136 tiles are shuffled (that's what the noise is supposed to be), then the four sections of the wall are built up tile by tile. The dealer rolls the dice (with a cool little animation) to decide where to break the wall and start drawing from. The dora indicator is flipped, and the four players each take turns drawing their hand of 13 tiles.
test test test
don't look at my code, it's bad

Riichi mahjong (note the dancing yakuman). This will probably never be a full game -- I'm just doing this as a learning exercise and experiment. If I get far enough I'll end up having to write a rudimentary AI for the three opponents, but that's seriously a stretch goal. It'll be enough of a challenge to get drawing/discarding/calling and hand scoring to work.

Nice! Best of luck. Should be fun!
I started a Hanafuda Koi-Koi game that I really should finish.

Will you be doing solitaire as well? I've been thinking solitaire is something my semi-addled brain could actually work on and finish, in time, but I don't like stepping on others' toes. :)

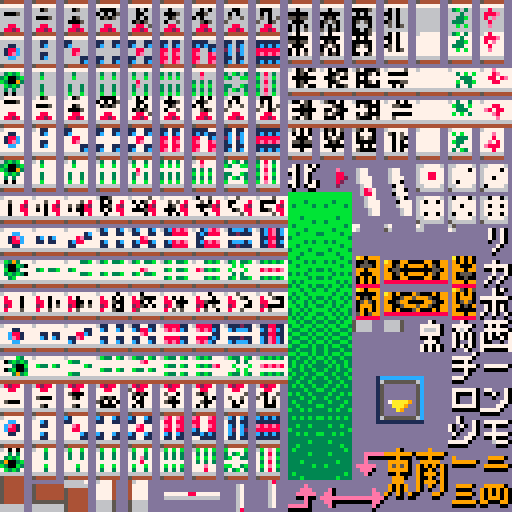
I probably won't, so go for it. If you do, hopefully you can find a way to make the tiles a bit more distinguishable than I did (my wind tiles are particularly hard to tell apart at a glance). I restricted myself to 6px wide for the tile faces in order to squeeze everything I needed onto the screen at the same time, but for a solitaire game you can probably allow yourself the full 8px. (Some other strategies to increase tile recognizability might include replacing the character tiles with arabic numerals, replacing the wind/season tiles with simple shapes like a star/tree/etc., stuff like that). From what I can tell, the standard mahjong solitaire formation is 15 tiles across at the widest, so you'd be able to get it all on screen with 4px to spare on either side. It could be a fun project. Bonus points if you include animated backgrounds and cool screen effects whenever you clear a layer.

I think you might be able to work around your own pixel limits by drawing the highlighted tile at a higher resolution, like 2x or 1.5x. That way, even if it's not clear at a glance, one can inspect at least.

That could work, but I'd have to find a way to make some room on my already-full sprite sheet.

Obviously there's some optimizations I can do there (like getting rid of the sprites for the fake-dithered background, which I don't think looks that good anyway... and i dunno why i felt like I needed four sprites for the animated dice), but I'd still be looking at a minimum footprint of 33 sprites (one 8x8 "enlarged" version per tile, minus the pure white haku which I'd want to just draw with a rectfill()).
[Please log in to post a comment]