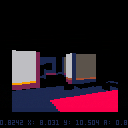
I'm playing with lighting effects to create a more moody atmosphere. Frame rate just isn't quite up to snuff though.


This is gonna be like my vPicoStrike level.. =D! Very nice level

I assume that for each tile, you have some code that says how to texture the block (what to put on the top, the side, etc.) but I couldn't find where in the code you do this!
Eg. For the book case, how does it know to put the book texture on the front, and the small brown line on the side?

Hi Domarius,
The map is used to define the textures for the walls. For example, to draw a white wall at a specific location, I put tile_001 in the map cell. A book shelf is tile_040.
On the sprite sheet, I have 1X2 sprites representing walls. The front/back of the wall comes first, followed by the left/right of the wall. (That is to say, the front and the back always look the same, at least as I have it coded right now.)
When rendering that wall, the drawing algorithm does something like this:
tile=the contents of the cell in the map you are looking at
if (you are looking at the front/back of the wall) then
render the wall with the 1x2 sprite at tile
else --you are looking at the left/right of the wall
render the wall with the 1x2 sprite at (tile+1)
(My pseudo code might be even less readable than my real code...)
The actual code is:
... tex_x = wall_x%1*8+tile_num%16*tex_width+side*tex_width ... sspr(tex_x,tex_y,1,tex_height*1*tex_height_scale,x,short_wall_top,pix_width,visible_height+1) |
Does that help? Feel free to hack the graphics, maps, code, etc. to make something new and awesome.

Thanks for the explanation - so essentially you have a way of looking up the correct texture for the sides depending on the tile type.
Also I see you're using scale sprite - I assume you draw one column of pixels for that tile at a time, so that you can scale it differently for each column for a perspective effect?

Very cool. Say, would you be able to make Doom-like engine that uses vector data to generate room so the walls can be of any angle and shape? Also this would free up mapdata to store other stuff.

I personally have my doubts about how much space you'd get, every I try something like that I get thwarted at every turn. Currently I'm using the code to store such data and am now struggling with the token limit. I'd like a good demonstration on storing and retrieving bytes from the user data in a straightforward way - but even then I'm not sure that's a whole lot of data.
[Please log in to post a comment]