Ever wish you could just export a sprite sheet from Aseprite like you always do and import it into your Picotron sprite editor? Me, too! So I threw this together.
How does it work?
Prepare your sprite sheet and export it
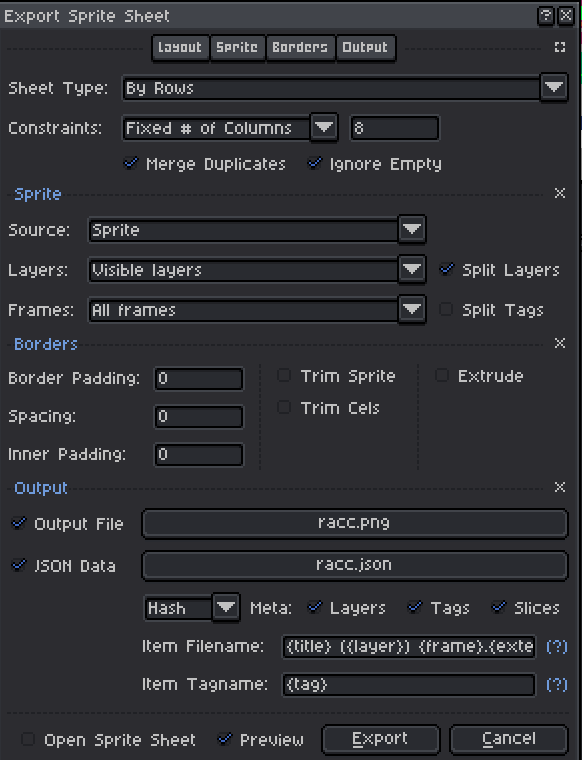
Export your sprite sheet from Aseprite. Make sure you tick the box to include the JSON Data! The Trim Sprite, Trim Cells, and By Grid are optional, but they will correctly import! NOTE The PNG and JSON must have the same name! Also, make sure you tick the box to split layers, and make sure the Item Filename matches what's shown here. Here's an example of how I export my sprite sheets:

Import the sprite sheet
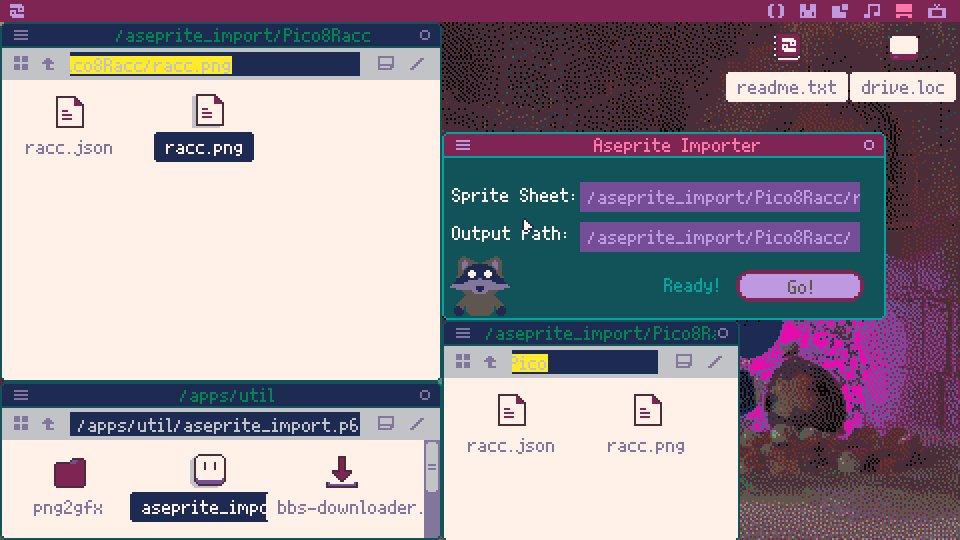
-Place the exported PNG sprite sheet and JSON Data on your Picotron drive.
-Start the app.
-Type, or paste, a path to the sprite sheet PNG on your Picotron drive.
-Type, or paste, an output path for the GFX file.
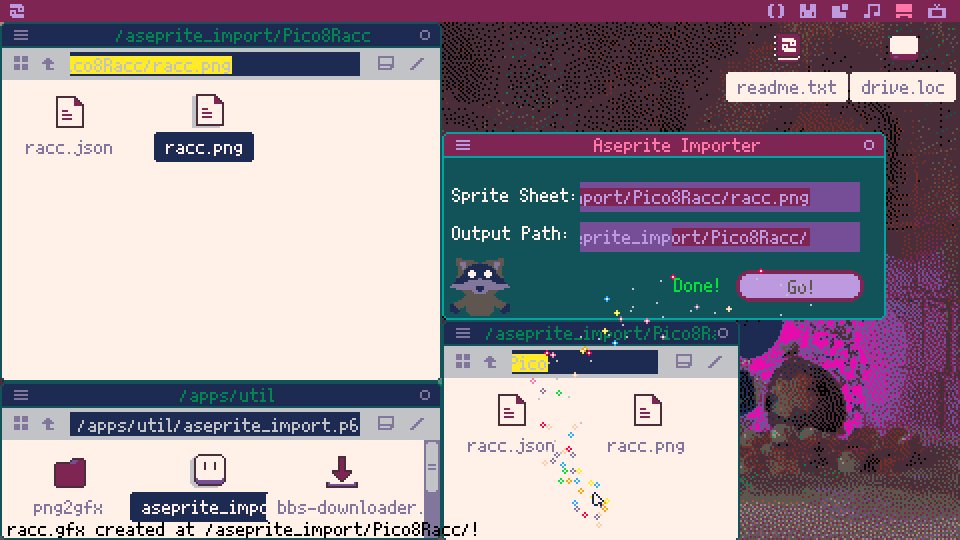
-Click go!
-Mandatory: Pet the raccoon!!
The result will be a <png_name>.gfx file stored at the specified output path. If the path doesn't exist, it will be created! Navigate to it and double-click the GFX file and you'll see your sprite sheet beautifully imported. You can then add the GFX to your cartridge, or use it however you like!
Demonstration

CHANGELOG
26/12/2024
-Added index 32 to palette map to allow for importing sprites that use #202020 for opaque blacks just as Picotron's default palette uses in-app.
[Please log in to post a comment]