This is my attempt to simplify the dual-grid concept for pico8, and come up with a reduce tile set that works with map to make level design and edits easy and fast.
Inspired by the video https://www.youtube.com/watch?v=jEWFSv3ivTg by Jess::codes. check it out for a great breakdown of the dual-grid concept.
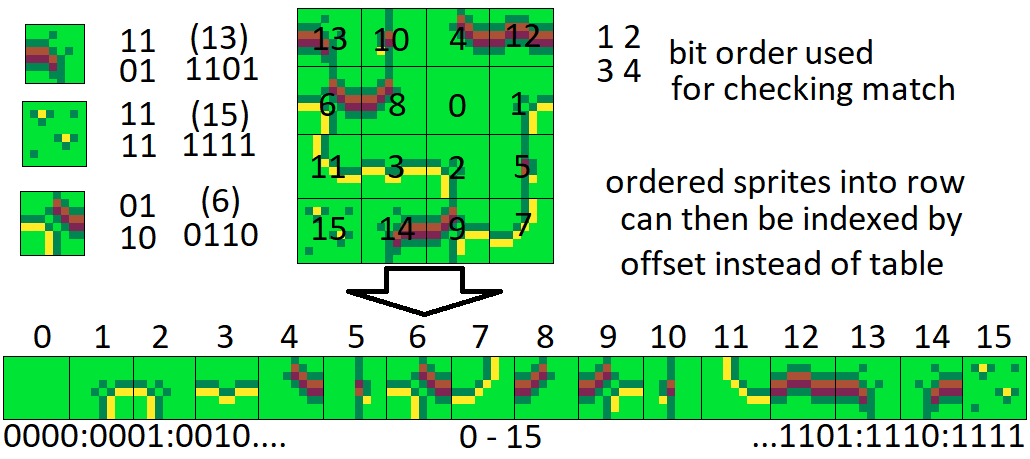
The full tile set needs 16 tiles (14 edges, 2 solid). I figured that by rearranging them into a single row in the sprite sheet I could use a single offset number instead of a lookup table.
since only 4 bits are needed for an offset of 16 and in the dual-grid 4 corners are checked, using the corresponding binary number to determine placement order. 0000 for base and 1111 top. check out the following image for placement.

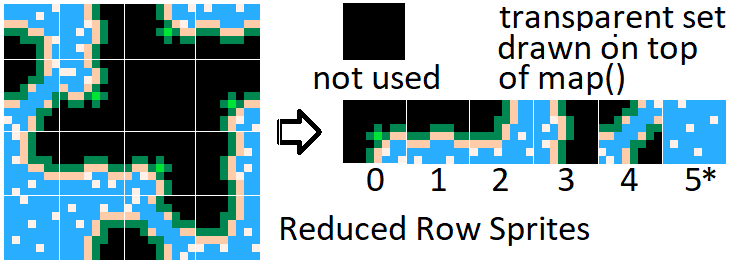
While the full set is great if you have a tile set that has unique features you can't rotate or flip. Those that can use rotations can use the simple tile set of 6 tiles, however pico8 doesn't have rotate in spr(), so you need 1 extra straight edge that can be flip. bringing the total down from 16 to 7, which can be reduce by 1 using a transparent set that reuses the ground for multi sets. bringing the total back to 6 for each new set. A lookup table will be needed again for the reduced row set in order to know which tiles to flip.
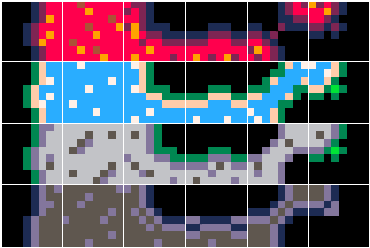
example of reducing a water tile set.

By using the solid tiles to draw out your levels and checking for them when drawing you can edit levels faster without losing the details. there are many ways to improve upon this, like adding them to a list on level load to only check for them once per screen, then draw them from there.
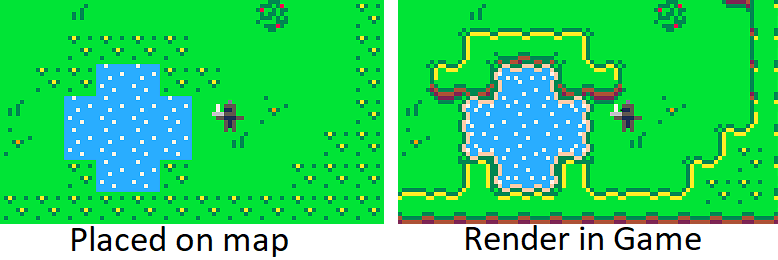
The following image show what would be drawn on your map vs how it will be displayed.

Currently uses 63 tokens to get an offset number. 77 for drawing reduce, and 5+28 for lookup table. depending on how you implement this those number could be lessen.
check out the p8 for examples and comments.
I hope you find this useful and that it makes your level design easier.

That looks pretty great, and a nice selection of different tile types
I did the bit value check thing too, but I was wondering, when it comes to having intersections with more than 2 types of tiles, are you checking for each type of tile separately in a certain order? Like applying bit values for only water, drawing the water, applying bit values for only mountains, drawing the mountains, and so on

I currently have it only checking one tile type, and draw order to determine which type extends over(if the style is larger that 8x8). Since the grid is shifted and one tile is covered with 4 sprites using 4x4 pixels from each to cover the base grid tile. One can avoid making 2 type tiles with the use of transparent tile styles.
This only draws the parts needed to cover the base tile leaving all other nearby tiles to use their own type.
The "Get Offset" GOS() function, works like the fget(). Input a map x,y and a flag(starting sprite) and a number returned is the tile from the row or table index to draw to cover that tile.
The draw functions can be changed to suit the need, also more than one type can be checked in a single loop.
For my example I just let each check in their own loop.
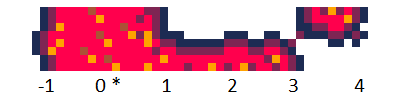
also as an edit, one can change the tile order like so:

just change the draw to full tile sprite number and input
the new lookup table would be:
"0,0,0|4,1,1|4,0,1|2,0,0|4,1,0|-1,0,0|3,0,0|1,1,0|4,0,0|3,1,0|-1,1,0|1,0,0|2,0,1|1,1,1|1,0,1|0,0,0" |
example reorder:


This is fantastic. Just what I was going to work on myself, so I'm glad I did a quick search for it. Would it be OK if I used it as the basis of a top-down scroller?

Thanks Creijon, feel free to use my cart as a template to start or any of the assets you want to reuse. Make great games. I look forward seeing what you come up with.
[Please log in to post a comment]









