
Bonjour,
j'ai ajouté un scroll à mon projet de jeu.
Le problème c'est qu'au niveau 3, le jeu saccade.
Pour quelle raison ?
Mon but, une map pour le level 1 puis à la fin du level 1 la map change pour avoir une nouvelle map lorsque le boss arrive en scène. Puis une nouvelle map pour le level 2 et ainsi de suite.

Si ça rame après pas mal de temps, c'est que la charge CPU va en augmentant. Quand ça dépasse les 100%, pico-8 skippe des executions de _draw pour compenser, et ça peut vite devenir injouable, ou voire bugger si l'affichage contient aussi des mises à jour de données du jeu (normalement il faut éviter).
Accessoirement, des objets sauvages qui continuent à bouger hors écran peuvent finir par avoir leur coordonnées qui dépassent le max ou le min des entiers de pico-8, et il pourront finir par revenir à l'écran quelques minutes plus tard... Super galère à comprendre ce genre de bug.
1ère chose à faire, affiche la charge CPU à l'écran :
print((100*stat(1)).."% CPU",0,6,1)
Regarde quand ça monte, normalement quand il se passe plus de trucs à l'écran, et quand ça descends, normalement quand les choses se calment.
Si ça augmente doucement sans redescendre, c'est qu'une partie des objets créés n'est pas détruite quand elle ne sert plus, et que les objets à vérifier font partie de ceux qui sont fabriqués pendant que le cpu monte.
Utilise printh pour afficher tout ça sans pourrir l'affichage de l'écran.
printh("taille tg="..#tg)
par exemple.
Tu peux aussi écrire dans un fichier plutôt que dans la console s'il y a trop de données qui défilent dans la console. Ca permet de lire à tête reposée, mais tu perds la synchro avec l'image du jeu. N'hésite pas à faire les deux en même temps.
Bonne chasse au bug.

Ok,
j'ai utilisé le print CPU et effectivement c'est flagrant, c'est le scroll qui augmente de 25% à chaque nouveau niveau, jusqu'à dépasser les 100 au 3ème niveau. Je ne vais pas chercher plus loin car lorsque j' enlève le scrool, cela oscille entre 2 et 5%.
Donc il faut que je trouve un code qui affiche ces scrolls sans que cela saccade.
Peut être que lorsqu'il s'affiche il ne s'efface pas et cours tjrs.
Je vais essayer avec del ou deli, je pense.

RealShadowCaster
Je n'y arrive pas.
Je voulais écrire que si la map dépasse tel endroit, elle s'efface par le bas (partie non visible de l'écran et se recréé au dessus.
Je n'arrive même pas à l'expliquer...
Aurais tu une idée pour m'orienter ?

Comme souvent, plein de manière de faire.
Si tu utilise 128 sprites ou moins et que ton fond fait 3 écrans de haut ou moins, rajoute juste un copie du 1er écran en bas de ta map, et comme ça tu peux ajouter ton fond avec just un appel à map.
Une autre approche plus souple : met dans ta map des écrans de 16x16 cases. Pour afficher to fond, tu as juste a appeler 2 fois map, une pour chacun des 2 carrés de 16x16 qui sont dans l'écran.
Sinon, tu peux avoir une map normale, et tu doit appeler 2 fois map si la ligne de séparation est à l'écran. En ajustant bien les paramères des 2 appels, le cout CPU est à peine supérieur à un appel simple à map sans paramètre: c'est l'écriture sur l'écran qui prends le plus de ressource.

c'est ce que j'ai fait concernant les écrans de 16X16. Regarde dans le fichier joint à ce post. Et lorsque j'affiche la map dans l'init, les map qui défilent les unes après les autres, pas de ralentissement ça fonctionne mais je n'ai pas le fond que je souhaite au bon moment.
Lorsque j'appel la map soit dans l'update soit dans le draw avec :
(en fait j'ai essayé les 2 et ça fait la même chose)
if boss.sleep and lvl==1 then
add(mapsegs,{mx=0,my=0}) end
elseif lvl==2 then
add(mapsegs,{mx=16,my=0}) end
ça fonctionne, mais demande 15% de cpu en plus par niveau supplémentaire. J'arrive à 100% rapidement.
je n'ai pas assez de niveau pour arriver à modifier ce code.
Le code du scroll je l'ai récupérer (et adapter à mon jeu) sur le net.


Je te met le code avec le scroll qui saccade.
Si tu peux y jeter un oeil.
Merci par avance.

Ok, j'ai regardé le code qui gère le scrolling, ça rajoutait une tranche de carte à chaque frame. J'ai changé qu'on ne rajoute un segment que tous les 256 pixels et qu'on démarre avec une tranche 1.
Ca reste pas terrible : comme les niveaux ne s'enchainent pas tous les 256 pixels, on a régulierement le fond boss pendant les niveaux et inversement.
Attention de ne prendre que l'onglet de scroll, tes correction de collision ne sont pas dans le fichier en ligne.

 Mais c'est tout simplement géniale... C'est ce que je recherchais.
Mais c'est tout simplement géniale... C'est ce que je recherchais.
Tkt pas, ça fait pas terrible parce que le fond n'est pas dessiné, mais au final ça va faire comme une transition...
Par contre j'ai un souci, je n'arrive pas à l'ouvrir.. SNIIIF

je n'avais pas téléchargé la dernière version. C'est ok j'ai pu le lire.
Merci encore
Je ne connais même pas ton prénom,
moi c'est Michel.

srand(0xC0d1.F1E5) foreach({-13,0,1,14,-1,8,-21,-5},function(p) print(chr(rnd(26)+97+p))end) |

Excellent le coup du prénom...
Comment as tu eu toutes tes connaissances sur pico8
Tu as participé a sa création ?

srand(0xc0d1.f1e5)foreach({-13,8,-16,2,-4,11},function(p) print(chr(rnd(26)+97+p))end) |
Trouvé à tatôn...

Pas mal, j'ai réussi à le lire sans l'exécuter par différence avec le mien. C'est la faiblesse des codes de substitution : il ne faut pas réutiliser plusieurs fois la même clé, sinon ça passe de in-cracable sans ordinateur à lisible à l'oeuil nu.
Pour répondre à ta question, je suis informaticien. J'ai apris pico-8 en lisant la doc utilisateur et en regardant les codes sources des gens lorsque je vois quelque chose que je ne sais pas encore faire.
Il y a plein de vétérans du jeu vidéo qui s'ammusent avec pico-8, c'est un vrai bonheur de pouvoir lire en clair comment ils font sur des projets suffisemment petits pour ne pas être débordé par la masse de code ou de librairies.

Lorsque je vois certain codes, je me dit... Michel tu as encore bcp de boulot.
Mais ne serait ce déjà arriver à faire ce que j'ai envie de faire, serait déjà pas mal.
Sinon, pour mon projet, je souhaiterais mettre un deuxième boss qui arrive à la fin du 2ème niveau.
Je fais un copié collé de la table boss en changeant le nom, pas de problème. Mais je n'arrive pas à le faire arriver à la fin du 2ème niveau.
Lorsque je faisais apparaître le premier, je mettais x salves d'ennemis puis il apparaissait, là, ça ne fonctionne pas, ils arrivent tous les 2 en même temps.
Je pense que le mieux serait de faire terminer le niveau 1 avec une scène. puis démarrer le niveau 2 avec une autre scène, et etc...
Mais il faut que je change tous mes codes ?

Je regarderai ce soir, une fois les enfants couchés. N'hésite pas à mettre en ligne ce que tu as dans l'intervalle.

RealShadowCaster
Salut,
j'ai bien avancé dans mon jeu, et j'ai ajouté des nuages qui flottent au dessus du sol.
Je me posais la question suivante :
Je souhaiterais faire les ombres des nuages, est ce que l'on peut jouer sur l'opacité d'une couleur avec palt() par exemple. Je souhaiterais que le gris soit à demi transparent pour faire comme une ombre.
J'ai regardé sur le net, je n'ai rien trouvé...

La réponse courte est on ne peut pas.
Comme souvent avec pico-8, la réponse longue est on peut faire semblant mais ça va prendre 15 pages d'explication.
Petit cours sur les couleurs pico-8.

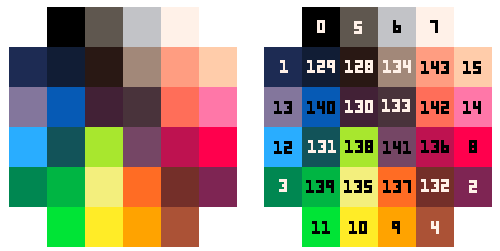
Pico-8 a 32 couleurs, chaque couleur a plusieurs numéros entre 0 et 255 pour les représenter. Dans l'image, il y a les numéros utilisés le plus fréquemment, mais rien d'empèche d'utiliser 16 à la place de zéro, par exemple, ça fait exactement la même chose. La tranche 0-15 est celle de l'éditeur, et la tranche 128-143 est à peu près une version plus sombre de la 0-15.
Ces numéros de couleurs sont utilisée dans la palette d'affichage (draw palette), aussi appelée palette 1.
A ne pas confondre avec la palette de dessin (draw palette) ou palette 0 qui elle n'accepte que des valeurs entre 0 et 15.
Concrètement, ça veut dire que tu peux dessiner une zone d'ombre en utilisant les couleurs 0-15 pour les zones éclairées, et 128-143 pour les zones sombres...
Sauf que tu n'a droit dans un même écran que à 16 couleurs au choix parmi les 32. Donc pour tes graphismes potentiellent ombragés, if faut choisir pour chaque couleur de to fond une couleur ombragée correspondate, tout en respectant un total max à l'écran de 16 couleurs.
Pour dessiner, tu utilises les commandes d'affichage habituelles, ainsi que pal(c1,c2). Chaque pixel de l'écran aura au final de la frame une valeur entre 0 et 15.
C'est là que la palette d'affichage intervient : elle indique pour chare valeur entre 0 et 15 quelle couleur doit apparaite à l'écran.
par exemple, si tu fait pal(15,137,1) (la 15ème couleur sera affichée en orange à l'écran).



Merci pour le cour des couleurs. Je ne savais pas.
Du coup, la couleur qui correspond à la mieux dans mon cas est 128 je pense. Je veux bien essayer mais comment mettre la couleur 128 juste se le noir du sprite ?
Avec le noir pour ombre, le 0, ça donne ça. J'ai mis les ombres par dessous goldorak et les nuages blanc par dessus, cela fait plus réaliste.

Par contre, j'ai un autre souci avec le scrolling. Je galère...
Impossible d'avoir le scroll du niveau 2 juste après que le boss du niveau 1 meurt.
Le scroll arrive après, en fait il attend que le scroll 1 se termine pour apparaître. C'est gonflant car les ennemis du niveau 2 arrivent alors que le sol du niveau 2 , le scroll 2 donc, n'est pas encore arrivé.
J'appel le scroll comme ça :
if lvl=2 then add(mapsegs,{mx=16,my=0}) end
Mais il y a toujours un temps d'attente avant qu'il arrive.

Pour le scrolling, c'est logique, tu as déja mis un segment entier pour le boss dans la carte, et tu rajoue à la suite le segment de niveau 2. Si tu en étais au début d'un segment boss, ça va faire 2 écrans de décalage. Une solution serait au moment ou tu bats le boss d'enlever le segment boss de la map en cours et le remplacer par un morceau de segment de map boss qui irait jusqu'en haut de l'écran en cours, et rajouter à la suite le segment de niveau 2. Le problème si tu fait ça et que la jonction peut être faite nimporte quand ce qui risque de ne pas faire raccord.
Pour les ombres de nuages, s'il te reste des sprites, tu pourrait faire des sprites d'ombre de nuage avec un damier de pixels transparent à l'intérieur pour que les ombres fassent moins tâche d'encre.
Sinon, c'est dommage que goldorak soit uniquement en vol, j'aurais voulu une cut-scene du transfert avec double demi tour du siège :p .

Exemple minimal d'ombre de nuage, avec un peu d'usage de palette et de transparence.
Un truc qui je trouve aide à bien comprendre la palette 1 d'affichage, c'est quand tu appuie sur Echap :
la palette d'affichage retourne à 0123456789 10 11 12 13 14 15, et on voit bien le vert foncé 131 repasser à beige 15. En mémoire, c'est toujours du 15, seule la palette a changé, mais ça affecte tout l'écran.
On voit aussi que le pixel on position 14 reste blanc :
c'est parce-que l'affichage commence par un cls(7) qui met tout l'écran à blanc, et quand map dessine le sprite de mini palette dans le coin (sprite 16), le rose (couleur 14) est considéré comme transparent, et du coup, c'est resté blanc.
Sinon, pour la map et les transitions, il faudrait voir à quels endroits c'est OK de switcher pour ne pas attendre la fin de la section pour changer.

RealShadowCaster
Mais oui mais c'est bien sûr, je n'avais pas compris le coup du damier.
C'est une superbe idée. Génial problème réglé.
Pour l'endroit exacte, en fait j'aimerais :
Au moment ou le boss meurt, le fond d'écran fait un fondu pour devenir noir, puis apparition du level 2 avec le scroll.
C'est possible ?
As tu écouté les musiques ? c'est pour savoir si je peux les enlever ?


Tu peux enlever la musique si tu veux, mais google l'a probablement déjà archivé.(En ligne un jour, en ligne toujours...)
Ma fille (7 ans) a adoré et a dansé dessus ;)
On pourrait utiliser un espace de stockage privé pour échanger à l'avenir si tu veux.
Pour le fade out/fade in, oui, c'est possible :
tu peux changer la carte en remplaçant le segment courrant :
mapsegs[#mapsegs]={mx=16,my=0} par exemple.
Si tu ne fais que ça, c'est du pur "sans transition" mais si tu as passé tout à noir d'abord et qu'en suite tu ré-éclaire les couleurs, tu as ta transition douce.
Pour l'exécution, il faut que tu décides de ton dégradé progressif vers le noir pour chacune de tes couleurs.
Il faut aussi décider si certains éléments doivent rester éclairés. Si oui, le jonglage de palette est plus délicat : au lieu de juste changer la palette d'affichage, il faut prévoir plusieurs couleurs pour la même teinte : par exemple une couleur pour le jaune du sol qui va progressivement passer au noir, et une autre couleur pour le jaune de goldorak qui va rester jaune pendant que le reste fonce...
Si tu est OK pour avoir goldorak qui noircit avec le reste, mais que tu veux garder à l'écran le bas avec les vies et le score, il existe un mode vidéo qui utilise la palette numéro 2 dont je ne t'ai pas encore parlé (la palette secondaire qui en mode vidéo par défaut ne fait rien). En gros, après un poke pour dire à pico-8 de changer le mode d'affichage, tu as deux palettes d'affichage, et tu as un emplacement en mémoire de 128 bits qui dit laquelle des deux utiliser pour chacune des lignes de l'écran. Tu utilise la palette 1 pour la zone de jeu et fait ton assombrissement progressif de la palette, et pendant ce temps, le bas continue à utiliser une palette non assombrie qui reste inchangée.
https://www.lexaloffle.com/bbs/?tid=38565
pour plus d'info en anglais, sinon demande moi si tu as des questions.

Trop content le retour de ta fille...
"On pourrait utiliser un espace de stockage privé pour échanger à l'avenir si tu veux."
Je veux bien car ce que tu me dis est très très intéressant mais je n'ai pas le niveau pour le coder.
Comme ça je t'envoie mon projet en cours et mes problèmes, et tu m'orientes pour les corriger. Pour que je puisse apprendre en même temps.
Je sais dessiner,
je sais composer des musiques,
j'ai de l'imagination pour des scénarios,
J'ai les outils,
il me manque juste le mode d'emploi... LOL
Comment peut on utiliser un espace de stockage privé ???
Je vais regarder en même temps le lien que tu m'envois
Merci en tout cas

Salut Mathieu,
il faut absolument que tu m'orientes pour les transitions en fondu de noir.
C'est à dire :
- avant le niveau 1, un fondu du noir au niveau 1.
- Boss 1 mort, fondu du niveau 1 au noir, puis fondu du noir au niveau 2.
Déjà est ce que c'est possible ?
J'attends avec impatience ta réponse.

Je souhaiterais faire un fondu comme dans R-TYPE
https://www.youtube.com/watch?v=GNA97XnWya4
ça serait un rêve...

Deux problèmes disticts :
- les fondus de couleur
- le changement de map
Pour le point 2, j'ai déjà suggéré mapsegs[#mapsegs]={mx=16,my=0} comme exemple Pour un changement instantané du segment de la map en cours.
Essaie de voir su tu arrives à changer la map des que le boss meurt.
Ensuite, essaie de faire la même chose mais en faisant le switch une demi seconde après la mort du boss.(compte les frames)
L'idée, c'est que pendant cette demi seconde l'écran va foncer au noir, et repasser progressivement à lumineux la demi seconde qui suit. Le switch instantané se fait pendant que tout est noir.
2eme problème travaillable séparément :
regarde toutes les couleurs que tu utilises, décide du nombre de palliers pour tout passer à noir, et choisi parmi les 32 quelle valeurs tu va utiliser à chaque étape.
fait toi une petite fonction éclairage(lumiere) qui fait des pal(a,c,1) en fonction de lumière, et vérifie que çest joli quand tu change la lumière dans une boucle.
Quand les 2 morceux marchent séparément, il faut passer à les mettre ensemble.
EDIT : le fondu de l'amiga fait exactement ce que je suggère : ça modifie la palette d'affichage.
Sauf que dans la résolution de R-type sur amiga c'est du 16 couleurs sur une palette de 4096, ce qui donne beaucoup plus le lattitue qu'en pico-8 ou c'est 16 couleurs parmis 32...

Oui effectivement tu me l'avais déjà suggéré, et je ne savais pas ou mettre le code.
Avec tes explications, j'ai pu le mettre à la mort du boss.
Et ça fonctionn, ma map est noire instantanément, jusqu'à l'arrivée de la nouvelle map. C'est carrément mieux.
Maintenant j'aimerais supprimer mes nuages lorsque la map deviens noire.
En fait j'utilise _draw_nuages() pour dessiner les nuages,
comment je pourrais écrire.
IF BOSS.STATE=="DESTROY" THEN (arrêter de dessiner les nuages) END
ma fonction dessiner les nuages est : FUNCTION _DRAW_NUAGE()
mais je ne peux pas écrire THEN FUNCTION _DRAW_NUAGE()=STOP
J'ai vraiment un niveau basique sur PICO8
Vraiment désolé.

"Ensuite, essaie de faire la même chose mais en faisant le switch une demi seconde après la mort du boss.(compte les frames)"
le switch : tu peux m'expliquer ?
une demi seconde après : je dois utiliser la fonction time je pense et jouer avec les frames, mais qu'est ce qui fera le fondu ?
Je ne comprends pas .
Je me trouve vraiment idiot par rapport à ton niveau.
J'aimerais t'envoyer mon projet par wetransfer ou par mail.
Dis moi si tu es ok

Mon gmail est
prénom point première_lettre_prénom première_lettre_nom point nom
Mon nom est le même que Légion de Marvel.
Le plus déprimant, c'est qu'il existe probalblement déjà une IA capable de spammer ma boite rien qu'avec ce message.
Attention à l'orthographe du prénom.

suite au mail que je t'ai envoyé
j'ai réglé mon problème de calage de son et de musique.
[Please log in to post a comment]