This is a silent tutorial video; skip to 2:10 for the juicy bit:
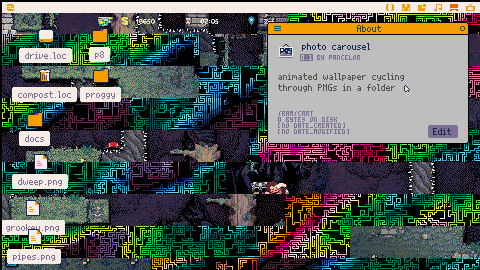
This is an animated wallpaper that shows your custom PNG files -- just place them in a particular folder! It also works as a screensaver. It's cpu-friendly, only drawing during transitions.
Installing
load #photo_carouselmkdir /appdata/system/wallpaperssave /appdata/system/wallpapers/photo_carousel.p64- run the cart once, to generate the appdata folder
cd /appdata/photo_carouselfolder- using your host OS, copy any PNG files into this folder (don't put them in subfolders)
- set your wallpaper to
photo_carouselin System Settings
Settings
Run podtree /appdata/photo_carousel/settings.pod to edit the settings. Be sure to not press enter while editing (this crashes Picotron 0.1.0e) and you must save with the mouse, not ctrl-s (another Picotron bug(?) -- ctrl-s saves the current cart, instead of the settings file)
Set the transition time to 0 to disable transitions
Details
Converting PNGs
This cart uses importpng to convert PNG files into Picotron graphics. It does this once, in the background, and caches the results.
If you edit one of your PNGs, photo_carousel won't notice (afaik it's impossible to get last-edited time of PNGs in Picotron) Rename your file to generate a new cache entry, or delete /appdata/photo_carousel/cache.pod to regenerate the entire cache.
importpng is fast, but it's sometimes lacking in its ability to convert images into Picotron's palette. If you want better colors, you should use an external tool (like Aseprite) to convert your PNG into the base Picotron palette (you'll want the base palette, because the global palette changes to the base palette whenever you focus on some other window)
In the future I may use PNG Frame to get better colors by default, but I haven't done that work yet.
Transitions
You can add your own transitions -- you can skim through src/subdraw.lua without needing to understand anything else in the cart, and add new entries to the list of "subdraws" (transitions). Its very shadery/demosceney code
Many of the subdraws use some helper functions in src/tools.lua
Post your transition code here!
CPU usage
The cart uses about 0.002 cpu (0.2%) most of the time. During transitions, it can spike up to 25% cpu or so (depending on the transition). If you care, you can disable the transitions as a whole (by editing the settings) or individually (by editing the multi-line comments in src/subdraw.lua)
Cart
Here's the cart file. (It won't work here on the BBS, you need to download it)

This app looks so awesome 🤩
I’d want to make a custom themed wallpaper set of the “stage out” of various monsters in Sailor Moon SuperS lol

Oh! btw is there a way for implementing this concept to “image slides”? You’d press spacebar and it switches to the next image until it comes back again to the first one; making a literal looping function?

Yes that's possible, but it doesn't make much sense to me in this wallpaper/screensaver context. I'd suggest writing a new cart that changes the current sprite drawn to the screen every time you press space, then store your "slides" in different sprites in the spritesheet. (you can use importpng to import pngs into the spritesheet)

@pancelor thanks for your insight, but I’ve did managed to get unstuck in this conundrum eventually.

Just picked up Picotron today and I'm loving all this really cool wallpaper stuff. Definitely gonna have to give this a try!!
[Please log in to post a comment]