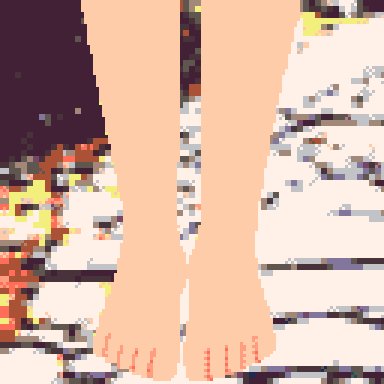
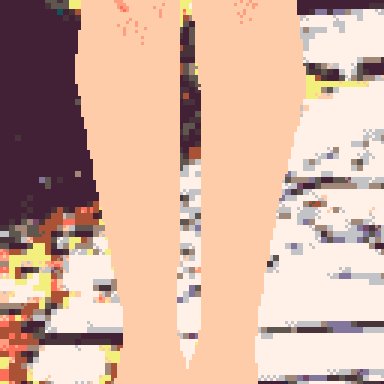
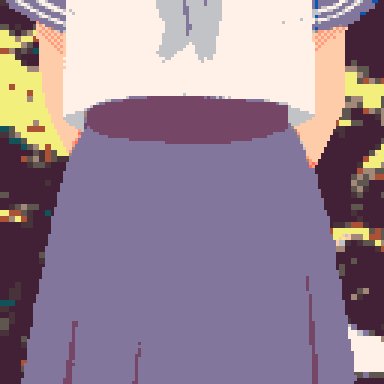
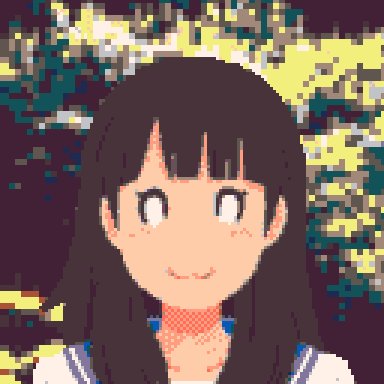
So far so good. Better virtual colors, fetching transparency info (alpha) from original images, clipping, and locating.
Performance is still poor (drawing two 128x500px images at once cause some frame drops, and (sometimes) outOfMemory).


They are drawn line by line according to BASE128 encoded string data. It has 6-bit (64) color information (16 colors from the system palette, 47 composite colors, and dedicated 'transparent' color). Vertical clipping is a very simple task because a single line in the string represents a single line in the image.

This is stunning. You could have fooled me on the performance. I was trying to find a way to do this myself for a project, but couldn't think how.
This is seriously impressive. I'd love to see any further growths or improvements!

@Steven()#6,
Thank you for your praise :) It made my day... Actually, it is the encoder that does most of the work. I wrote it in plain JavaScript and classic HTML, but now it has become too complicated with many possible settings for each image (dimensions, use of the hidden system palette and/or composite colors, "weight" for each color, alpha threshold for transparency, etc.). I'm planning to rewrite it in React + TypeScript.
@merwok,
Thanks for the information. I didn't go for 0-255 (8-bit) encoding because the special characters in P8SCII (0x00-0x1f and 0x7f-0xff) are actually higher-byte UTF-8 characters, which occupy 2-4 bytes for mere 8 bits. You can see the difference in file size by creating two carts. One of them:
str='abcde' |
and the other one:
str='あいうえお' |
My encoding uses P8SCII 0x30-0xaf. Most of them are normal ASCII characters, and I'm trying to avoid values higher than 64 as possible. (which is why I decided to allow 64 color indexes at maximum)

P8SCII (0x00-0x1f and 0x7f-0xff) are actually higher-byte UTF-8 characters, which occupy 2-4 bytes
No - pico doesn't use utf-8 to store characters (chars have an equivalent utf-8 when edited outside of pico).
All printable pico8 chars are stored as 8 bit values.

@freds72
Oh... So special characters don't consume more of the compressed capacity of a cart compared to regular ASCII characters, right? (They certainly occupy more bytes in the host filesystem, of course.)

Thanks! Now I'll be able to use up the remaining characters when I need more space.

Nice, I like it. Law school admissions consider a variety of factors, including your LSAT, GPA, and other elements. While work experience can be a valuable addition, not having a job for a year isn't a deal-breaker. Focus on presenting a strong application showcasing your commitment to legal studies. As a student, I’m a big fan of a good review, and Viawriting’s academized review was no exception you can visit https://viawriting.com/academized-reviews/ here. It’s important to look beyond the website’s claims and see what real customers have to say about the service. The categorized customer reviews provide an in-depth look at Academized’s strengths and weaknesses, which can help prospective clients like myself make an informed decision. It’s an invaluable resource that not only highlights the service’s strengths but also gives us a better idea of what to expect moving forward.

@afunai
Hi, I'm fairly new to pico8 so I don't understand what limitations you're fighting against here :
Two 128x500 pixel images is 64000 bytes worth of uncompressed image data.
If I understand correctly, the LUA VM has 2MB memory so I don't understand where the "out of memory" might come from.
Storing the two images encoded as strings in a single cart might be difficult, too bad cartdata can only be called once.
Has anyone tried to see if the documentation is correct about that limitation ? It would be super useful to have uncompressed persistent images retrieved by chunks of 256 bytes with calls like cartdata("afunai_mygame_image13_chunk7")
followed by
MEMCPY(somewhere_in_video_ram, 0X5E00, 256)

@RealShadowCaster
You might be interested in LazyDev's video on Pico-8 memory: https://youtu.be/e3nUPbK3Jrw
I find his memsplore cart helps visualize how memory is subdivided in Pico-8.

@afunai Just FYI: when I was encoding data in strings I found there was a size benefit to using 8bit rather than 6bit (over hex encoded), but it wasn't as big as I hoped.
I found the limit to squeezing strings into the code of a cart is mostly the "compressed size" (long before the character limit or token limit) and my 8bit data didn't compress quite as well as the 6bit for the same length of string - not surprising really.
Like I say, there was still a benefit overall though and I have used 8bit encoded strings in some projects e.g. to squeeze more sprites into the kitten games I've made like Halloween Horrors.
Looks great btw :)

@drakeblue,
Thank you for sharing your experience. I ended up using the 0x30 to 0xff range of the P8SCII code region as the encoded result (which can encode values from 0 to 207), along with some special 'minus' value characters for an escape hatch. 'ord(chr) - 0x30' is a quite simple procedure, and I'm happy that it can handle most of the precious value range without bitwise calculations.
(btw I am challenging your game now... I especially like the rain effect, and the pumpkin)
[Please log in to post a comment]











